前言
在此之前,你需要去npm官網(wǎng)注冊(cè)一個(gè)屬于自己的賬號(hào),記住自己的賬戶名以及密碼、郵箱,后面會(huì)用的到。
第一步,安裝webpack簡(jiǎn)易框架
- vue init webpack-simple marquee
第二步,封裝Vue插件
1、安裝完成后,會(huì)出現(xiàn)以下目錄即可成功
- marquee/
- ├── index.html
- ├── package.json
- ├── README.md
- ├── .babelrc
- ├── .editorconfig
- ├── .gitignore
- ├── src
- │ ├── App.vue
- │ ├── assets
- │ │ └── logo.png
- │ └── main.js
- └── webpack.config.js
2、接下來(lái),我們?cè)趕rc文件夾下創(chuàng)建一個(gè)名叫marquee的文件夾,在文件夾里面創(chuàng)建marquee.vue和index.js
- marquee/
- ├── index.html
- ├── package.json
- ├── README.md
- ├── .babelrc
- ├── .editorconfig
- ├── .gitignore
- ├── src
- │ ├── App.vue
- │ ├── marquee
- │ │ └── marquee.vue
- │ │ └── index.js
- │ ├── assets
- │ │ └── logo.png
- │ └── main.js
- └── webpack.config.js
3、開(kāi)始在marquee.vue封裝Vue插件了
- <template>
- <div class="marquee-wrap">
- <!-- 滾動(dòng)內(nèi)容 -->
- <div class="scroll">
- <p class="marquee">{{text}}</p>
- <!-- 文字副本 -->
- <p class="copy"></p>
- </div>
- <!-- 為了計(jì)算總文本寬度,通過(guò)css在頁(yè)面中隱藏 -->
- <p class="getWidth">{{text}}</p>
- </div>
- </template>
- <script>
- export default {
- name: 'marquee',
- props: ['val'],
- data () {
- return {
- timer: null,
- text: ''
- }
- },
- created () {
- let timer = setTimeout(() => {
- this.move()
- clearTimeout(timer)
- }, 1000)
- },
- // 把父組件傳入的arr轉(zhuǎn)化成字符串
- mounted () {
- for (let item of this.val) {
- this.text += ' ' + item
- }
- },
- methods: {
- move () {
- let maxWidth = document.querySelector('.marquee-wrap').clientWidth
- // 獲取文字text 的計(jì)算后寬度 (由于overflow的存在,直接獲取不到,需要獨(dú)立的node計(jì)算)
- let width = document.querySelector('.getWidth').scrollWidth
- // 如果文本內(nèi)容的寬度小于頁(yè)面寬度,則表示文字小于等于一行,則不需要滾動(dòng)
- if (width <= maxWidth) return
- let scroll = document.querySelector('.scroll')
- let copy = document.querySelector('.copy')
- copy.innerText = this.text // 文字副本填充
- let distance = 0 // 位移距離
- // 設(shè)置位移
- this.timer = setInterval(() => {
- distance -= 1
- // 如果位移超過(guò)文字寬度,則回到起點(diǎn)
- if (-distance >= width) {
- distance = 16 // 距離必須與marquee的margin寬度相同
- }
- scroll.style.transform = 'translateX(' + distance + 'px)'
- }, 20)
- }
- },
- beforeDestroy () {
- // 清除計(jì)時(shí)器
- clearInterval(this.timer)
- }
- }
- </script>
- <style scoped>
- .marquee-wrap {
- width: 100%;
- overflow: hidden;
- position: relative;
- }
- .marquee{
- margin-right: 16px;
- }
- p {
- word-break:keep-all;
- white-space: nowrap;
- font-size: 16px;
- font-family: "微軟雅黑 Light";
- }
- .scroll {
- display: flex;
- }
- .getWidth {
- word-break:keep-all;
- white-space:nowrap;
- position: absolute;
- opacity: 0;
- top: 0;
- }
- </style>
4、為了方便查看效果,可以在App.vue先引入組件查看效果
- <template>
- <div id="app">
- <Marquee :val="msg"></Marquee>
- </div>
- </template>
- <script>
- import Marquee from '../src/marquee/marquee.vue';
- export default {
- name: 'app',
- data () {
- return {
- msg: '啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊'
- }
- },
- components:{
- Marquee
- }
- }
- </script>
- <style>
- #app {
- font-family: 'Avenir', Helvetica, Arial, sans-serif;
- -webkit-font-smoothing: antialiased;
- -moz-osx-font-smoothing: grayscale;
- text-align: center;
- color: #2c3e50;
- margin-top: 60px;
- }
- h1, h2 {
- font-weight: normal;
- }
- ul {
- list-style-type: none;
- padding: 0;
- }
- li {
- display: inline-block;
- margin: 0 10px;
- }
- a {
- color: #42b983;
- }
- </style>
5、啟動(dòng)命令,查看效果
- npm install
- npm run dev
第三步,發(fā)布Vue插件前配置
1、編輯marquee文件夾下的index.js
- marquee/
- ├── index.html
- ├── package.json
- ├── README.md
- ├── .babelrc
- ├── .editorconfig
- ├── .gitignore
- ├── src
- │ ├── App.vue
- │ ├── marquee
- │ │ └── marquee.vue
- │ │ └── index.js
- │ ├── assets
- │ │ └── logo.png
- │ └── main.js
- └── webpack.config.js
index.js
- // index.js
- // 引入組件
- import marquee from './marquee';
- // 組件需要添加name屬性,代表注冊(cè)的組件名稱,也可以修改成其他的
- marquee.install = Vue => Vue.component(marquee.name, marquee); //注冊(cè)組件
- export default marquee;
2、修改webpack.config.js
- const NODE_ENV = process.env.NODE_ENV;
- module.exports = {
- entry: NODE_ENV == 'development' ? './src/main.js' : './src/marquee/index.js',
- output: {
- path: path.resolve(__dirname, './dist'),
- publicPath: '/dist/',
- filename: 'marquee.js', //輸出文件名
- library: 'marquee', // 指定的就是你使用require時(shí)的模塊名
- libraryTarget: 'umd', // 指定輸出格式, UMD 同時(shí)支持兩種執(zhí)行環(huán)境:node環(huán)境、瀏覽器環(huán)境。
- umdNamedDefine: true // 會(huì)對(duì) UMD 的構(gòu)建過(guò)程中的 AMD 模塊進(jìn)行命名。否則就使用匿名的 define
- },
- }
3、打包
- npm run build
如果成功的話,根目錄下會(huì)出現(xiàn)dist文件夾,里面分別是marquee.js和marquee.js.map
- marquee/
- ├── dist
- │ ├── marquee.js
- │ ├── marquee.js.map
- ├── index.html
- ├── package.json
- ├── README.md
- ├── .babelrc
- ├── .editorconfig
- ├── .gitignore
- ├── src
- │ ├── App.vue
- │ ├── marquee
- │ │ └── marquee.vue
- │ │ └── index.js
- │ ├── assets
- │ │ └── logo.png
- │ └── main.js
- └── webpack.config.js
4、修改package.json
- {
- "author": "maomincoding",
- "main": "dist/marquee.js",
- "license": "ISC",
- "keywords": ["marquee"],
- "private": false,
- }
author的值為npm用戶名,這里一定要注意。main的值為你剛才打包的路徑文件license的值按照以上即可keywords為用戶搜索的關(guān)鍵詞private設(shè)為false, 開(kāi)源因此需要將這個(gè)字段改為 false
5、修改.gitignore
可以 刪除 dist/字段,提交的時(shí)候一并上傳上去。
- .DS_Store
- node_modules/
- dist/
- npm-debug.log
- yarn-error.log
- # Editor directories and files
- .idea
- *.suo
- *.ntvs*
- *.njsproj
- *.sln
6、編輯README.md
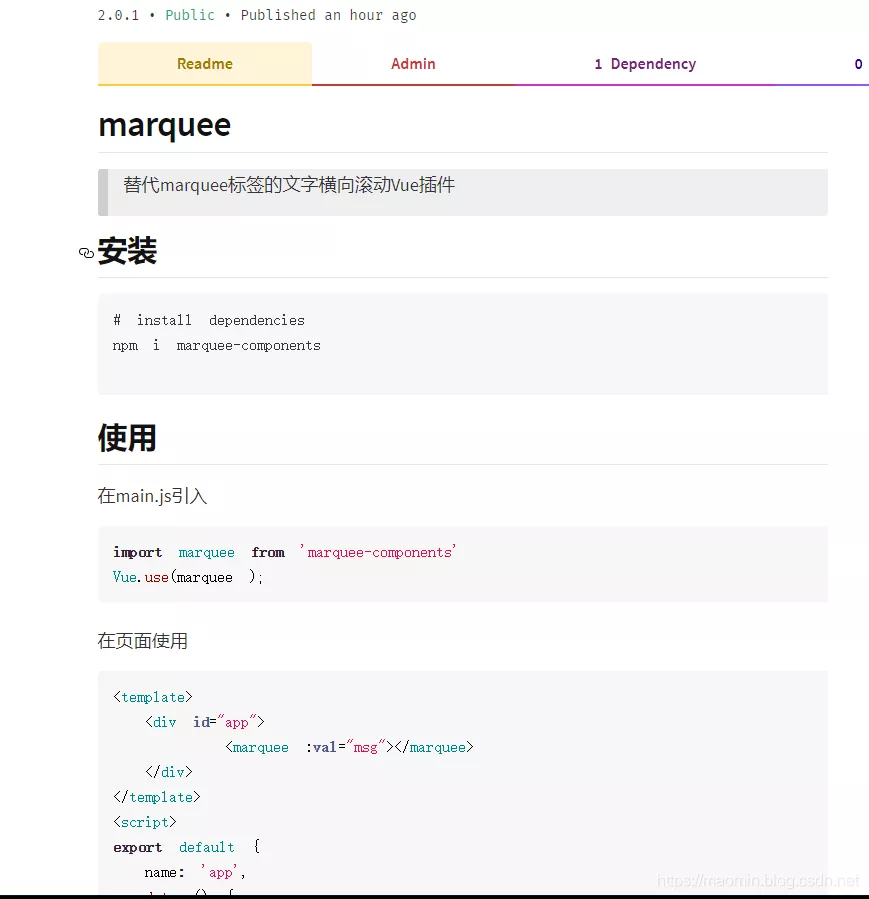
這是你上傳之后的自述文件,可以在網(wǎng)頁(yè)上顯示,用的也是md語(yǔ)法,這里就不顯示代碼了,來(lái)張網(wǎng)頁(yè)圖示范,也可以直接去marquee查看說(shuō)明

第四步,npm包發(fā)布
1、在此之前,你一定要注意先查看登錄源,切換到根目錄下marquee/
- npm config get registry
如果是 https://registry.npm.taobao.org 那么,輸入以下命令,切換到http://registry.npmjs.org
- npm config set registry=http://registry.npmjs.org
切換淘寶源
- npm config set registry=https://registry.npm.taobao.org
2、登錄,輸入命令
- npm login
相繼輸入用戶名、密碼、郵箱。回車出現(xiàn) Logged in as maomincoding on http://registry.npmjs.org,那么就登陸成功了
3、上傳發(fā)布
- npm publish
第五步,插件下載使用
替代marquee標(biāo)簽的文字橫向滾動(dòng)Vue插件
1、安裝
- # install dependencies
- npm i marquee-components
2、使用
在main.js引入
- import marquee from 'marquee-components'
- Vue.use(marquee );
在頁(yè)面使用
- <template>
- <div id="app">
- <marquee :val="msg"></marquee>
- </div>
- </template>
- <script>
- export default {
- name: 'app',
- data () {
- return {
- msg: 'vuevuevuevuevuevuevuevuevuevuevuevuevuevuevuevuevue'
- }
- }
- }
- </script>
val后加文字即可,當(dāng)超過(guò)文本容器長(zhǎng)度時(shí),觸動(dòng)橫向滾動(dòng)效果。
第六步,npm包更新和撤銷
1、撤銷包
當(dāng)你想撤銷上傳的包時(shí),你可以看看下面的說(shuō)明:撤銷的壞處:
- 1、根據(jù)規(guī)范,只有在發(fā)包的24小時(shí)內(nèi)才允許撤銷發(fā)布的包。
- 2、即使你撤銷了發(fā)布的包,發(fā)包的時(shí)候也不能再和被撤銷的包的名稱和版本重復(fù)了(即不能名稱相同,版本相同,因?yàn)檫@兩者構(gòu)成的唯一標(biāo)識(shí)已經(jīng)被“占用”了)
- 3、這里要說(shuō)一點(diǎn),取消發(fā)布包可能并不像你想象得那么容易,這種操作是受到諸多限制的,撤銷發(fā)布的包被認(rèn)為是一種不好的行為(試想一下你撤銷了發(fā)布的包[假設(shè)它已經(jīng)在社區(qū)內(nèi)有了一定程度的影響],這對(duì)那些已經(jīng)深度使用并依賴你發(fā)布的包的團(tuán)隊(duì)是件多么崩潰的事情!)
所以,慎行!!!
撤銷命令:
- npm unpublish 包名 --force
送給你一句官方說(shuō)的話
- I sure hope you know what you are doing
2、更新包
看到了撤銷的壞處,所以我推薦你更新包。更新包很簡(jiǎn)單,只需兩步:
(1)、打開(kāi)根目錄下的package.json找到version字段具體體現(xiàn)為:"version":"a.b.c"
1.修復(fù)bug,小改動(dòng),c加1 2.增加了新特性,但仍能向后兼容,b加1 3.有很大的改動(dòng),無(wú)法向后兼容,a加1
(2)、根目錄下輸入npm publis
- npm publish
結(jié)語(yǔ)
這里是以發(fā)布Vue插件為例,你也可以單獨(dú)發(fā)布一個(gè)包。
1、輸入命令
- npm init
根據(jù)自己的情況輸入然后回車,會(huì)自動(dòng)生成一個(gè)package.json文件
- {
- "name": "vue-cli-configjs",
- "version": "2.0.0",
- "description": "vue.config.js by vue-cli3+",
- "main": "vue.config.js",
- "scripts": {
- "test": "echo \"Error: no test specified\" && exit 1"
- },
- "keywords": [
- "vue-cli-config"
- ],
- "author": "maomincoding",
- "license": "ISC"
- }
2、然后建一個(gè)readme.md自述文件,用于說(shuō)明
3、最后發(fā)布即可
- npm publish
原文地址:https://mp.weixin.qq.com/s/7tGMTOHCkq5BirTs1iEx6g