布局
在uiview中與位置,尺寸有關(guān)的屬性有 frame bounds center在此不多贅述,在calayer中同樣有與其相對(duì)應(yīng)的屬性 frame bounds position 需要注意的是 center與position 雖然字面表達(dá)不一樣,但是其功能是一致的,為了更加清晰的展示以上內(nèi)容,我在故事板中創(chuàng)建一個(gè)有色uiview.

圖片一
在控制臺(tái)打印日志:
|
1
2
3
4
5
6
|
customview_frame:{{117, 241}, {140, 185}}customview_bounds:{{0, 0}, {140, 185}}customview_center:{187, 333.5}customview_layer_frame:{{117, 241}, {140, 185}}customview_layer_bounds:{{0, 0}, {140, 185}}customview_layer_position:{187, 333.5} |
根據(jù)日志所打印內(nèi)容可知 uiview與calayer 的布局屬性是一一對(duì)應(yīng)的.
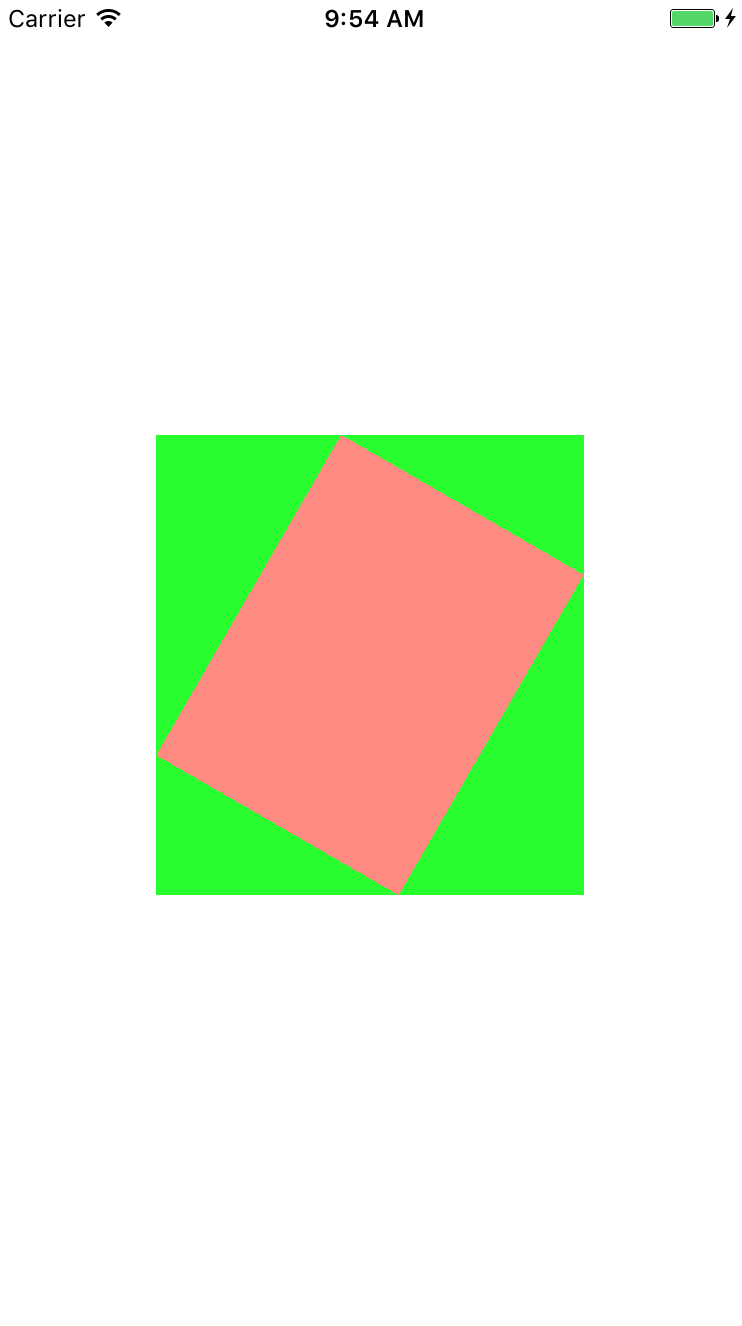
以上內(nèi)容了解后我們需要直達(dá)frame本質(zhì)上是一個(gè)復(fù)合的屬性,也就是說(shuō)他是由bounds position transform計(jì)算得到的(transform:放大,旋轉(zhuǎn)等).為了證實(shí)這件事,我們將上面的有色view旋轉(zhuǎn)一個(gè)角度.

圖片二
在控制臺(tái)打印日志:
|
1
2
3
|
customview_layer_frame:{{80.128221735089298, 218.39265014993941}, {213.74355652982138, 230.21469970012117}}customview_layer_bounds:{{0, 0}, {140, 185}}customview_layer_position:{187, 333.5} |
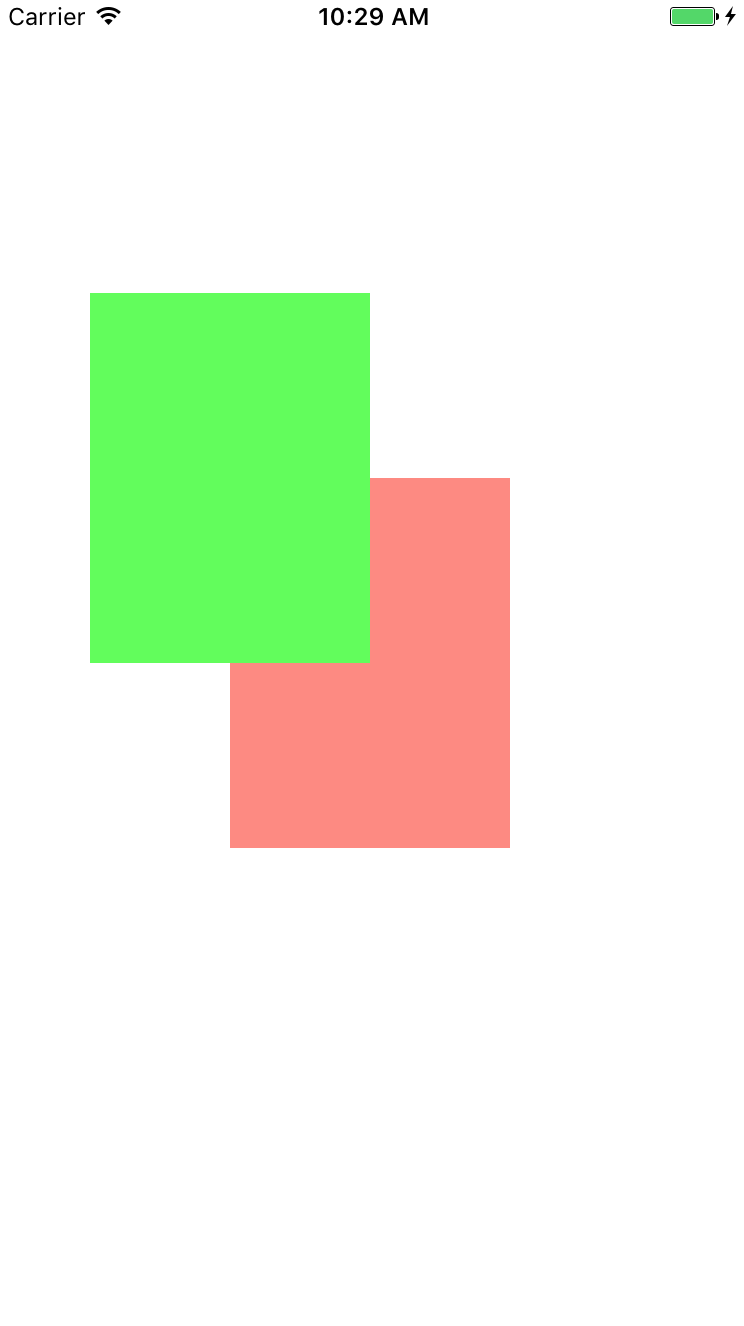
通過(guò)對(duì)比兩次打印日志的對(duì)比不難發(fā)現(xiàn),當(dāng)我們將圖層旋轉(zhuǎn)后 bounds position 都沒(méi)有改變,而 frame 卻大有改變.那么問(wèn)題來(lái)了,此時(shí)的 frame 代表的是什么?我們以customview_layer_frame為 frame 在視圖上添加一個(gè)新的視圖并且將其作為旋轉(zhuǎn)視圖的背景.

圖片三
圖片三與圖片二相比我們可以發(fā)現(xiàn),frame實(shí)際上代表了覆蓋在圖層旋轉(zhuǎn)之后的整個(gè)軸對(duì)齊的矩形區(qū)域.
錨點(diǎn)-anchorpoint
錨點(diǎn)這個(gè)詞初識(shí)是很陌生的,好比航船的錨用來(lái)固定航船,圖層中的錨點(diǎn)也具有相同的功能,錨點(diǎn)可以 固定 圖層,也就是說(shuō)錨點(diǎn)是圖層的句柄.默認(rèn)情況下錨點(diǎn)位于圖層的中點(diǎn),我們將圖二的的錨點(diǎn)打印.
customview_layer_anchorpoint:{0.5, 0.5}
我了便于觀察,我在已有的 uiview 上面添加一個(gè)同樣大小位置顯色不同的uiview(在橙色視圖上面添加一個(gè)綠色視圖,綠色視圖的錨點(diǎn)在綠色視圖的中心點(diǎn)).

圖片四
將綠色視圖的錨點(diǎn)設(shè)置為(0.0).
綠色視圖的錨點(diǎn)在綠色視圖的左上角.

圖片五
再做一次實(shí)現(xiàn),我將綠色視圖的錨點(diǎn)設(shè)置為(1,1).也就是將錨點(diǎn)設(shè)置在綠色視圖的右下角.

圖片六
改變錨點(diǎn)可以蓋面綠色視圖的展示效果,那么此時(shí)的 bounds position frame 呢?我在控制臺(tái)打印錨點(diǎn)為(0.5,0.5)與(1,1)時(shí)的數(shù)據(jù).
|
1
2
3
4
|
//(0.5,0.5)customview_layer_frame:{{0, 0}, {140, 185}}customview_layer_bounds:{{0, 0}, {140, 185}}customview_layer_position:{70, 92.5} |
|
1
2
3
4
|
//(1,1)customview_layer_frame:{{-70, -92.5}, {140, 185}}customview_layer_bounds:{{0, 0}, {140, 185}}customview_layer_position:{70, 92.5} |
由兩個(gè)數(shù)據(jù)對(duì)比可得,錨點(diǎn)的改變只會(huì)改變 frame.
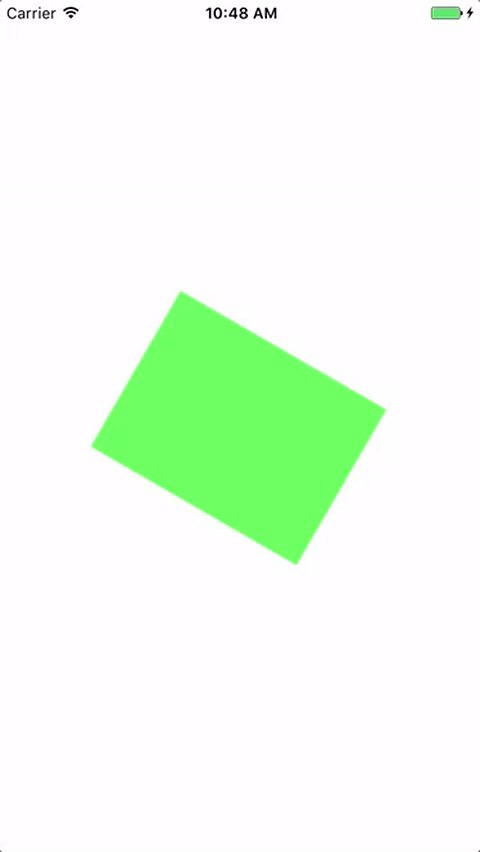
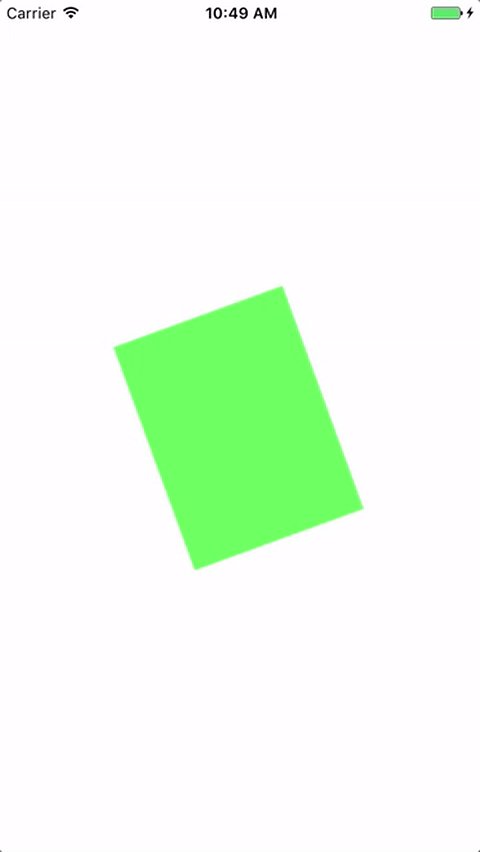
到此錨點(diǎn)的基本概念已經(jīng)基本了解,那么錨點(diǎn)用在什么地方呢?在這我列舉一個(gè)簡(jiǎn)單的用法.現(xiàn)在我將錨點(diǎn)為(0.5,0.5)與(1,1)的綠色視圖分別進(jìn)行旋轉(zhuǎn)(持續(xù)).

圖片七

圖片八
對(duì)比兩個(gè)gif,可以知道視圖的旋轉(zhuǎn)是以錨點(diǎn)為中心進(jìn)行旋轉(zhuǎn)的.
坐標(biāo)系
坐標(biāo)系無(wú)非就是(x,y,z),我不對(duì)(x,y)進(jìn)行講解,著重講解一下z.在視圖坐標(biāo)系中,z軸與我們?cè)跀?shù)學(xué)中的z軸是有相同的效果的,他表現(xiàn)的是垂直的坐標(biāo),如果我們?yōu)閳D層設(shè)置z軸坐標(biāo)該圖層將會(huì)在未設(shè)置z軸坐標(biāo)或者小于該z軸坐標(biāo)的圖層上方展示.為了著重表現(xiàn)該現(xiàn)象,我在綠色視圖中添加一個(gè)藍(lán)色圖層與紅色圖層,先看一下代碼清單.
|
1
2
3
4
5
6
7
8
|
calayer * bluelayer = [[calayer alloc]init];bluelayer.frame = self.greenview.layer.frame;bluelayer.backgroundcolor = [uicolor bluecolor].cgcolor;calayer * redlayer = [[calayer alloc]init];redlayer.frame = self.greenview.layer.frame;redlayer.backgroundcolor = [uicolor redcolor].cgcolor;[self.greenview.layer addsublayer:bluelayer];[self.greenview.layer addsublayer:redlayer]; |
由代碼可以發(fā)現(xiàn)先添加的藍(lán)色圖層后添加的紅色圖層,因此紅色圖層在最上方.

圖片九
將藍(lán)色的圖層的z軸坐標(biāo)設(shè)置為1.0f.

圖片十
hit testing
calayer 是不關(guān)心響應(yīng)鏈?zhǔn)录?但是它提供了兩個(gè)方法來(lái)處理事件.
- -containspoint:
- -hittest:
-containspoint: 接受一個(gè)在本圖層坐標(biāo)系下的cgpoint,如果這個(gè)點(diǎn)在圖層frame范圍內(nèi)就返回yes,否則返回no.為了理解這一性質(zhì)我寫(xiě)一個(gè)小案例,在以后的藍(lán)色圖層和白色圖層中點(diǎn)擊,如果點(diǎn)擊藍(lán)色區(qū)域控制臺(tái)打印blue,如果在白色區(qū)域控制臺(tái)打印white.
|
1
2
3
4
5
6
7
8
9
|
- (void)touchesbegan:(nsset<uitouch *> *)touches withevent:(uievent *)event { cgpoint point = [[touches anyobject]locationinview:self.view]; point = [self.bluelayer convertpoint:point fromlayer:self.view.layer]; if ([self.bluelayer containspoint:point]) { nslog(@"blue"); }else{ nslog(@"white"); }} |
-hittest: 也是接受一個(gè) cgpoint 但是返回的是 calayer,通過(guò)判斷返回的圖層是否是所要響應(yīng)的圖層然后做出相應(yīng)的操作,繼續(xù)上面的案例稍加改動(dòng).
|
1
2
3
4
5
6
7
8
9
|
- (void)touchesbegan:(nsset<uitouch *> *)touches withevent:(uievent *)event { cgpoint point = [[touches anyobject]locationinview:self.view]; calayer * layer = [self.view.layer hittest:point]; if (layer == self.bluelayer) { nslog(@"blue"); }else{ nslog(@"white"); }} |
自動(dòng)布局
當(dāng)使用視圖的時(shí)候,可以充分利用uiview的uiviewautoresizingmask和nslayoutconstraint進(jìn)行自動(dòng)布局,但是如果想要隨意控制calayer的布局,就需要通過(guò)使用 calayerdelegate .如下函數(shù):
- (void)layoutsublayersoflayer:(calayer *)layer;
當(dāng)圖層的bounds發(fā)生改變,或者圖層的-setneedslayout方法被調(diào)用的時(shí)候,這個(gè)函數(shù)就會(huì)執(zhí)行.這時(shí)可以手動(dòng)的對(duì)圖層進(jìn)行重新繪制,但是不能像uiview的autoresizingmask和constraints屬性做到自適應(yīng)屏幕旋轉(zhuǎn).這也是為什么最好使用視圖而不是單獨(dú)的圖層來(lái)構(gòu)建應(yīng)用程序的重要原因之一.
以上就是本文的全部?jī)?nèi)容,希望本文的內(nèi)容對(duì)大家的學(xué)習(xí)或者工作能帶來(lái)一定的幫助,同時(shí)也希望多多支持服務(wù)器之家!
原文鏈接:http://www.cnblogs.com/xubaoaichiyu/p/6553859.html
















