實測有效 解決微信游覽器和企業(yè)微信游覽器JSSDK注入權限驗證 安卓正常,IOS出現(xiàn)config fail
一開始我們想到的是可能微信這邊的Bug,但細想一下應該不是。因為可能涉及到了IOS的底層原理的問題,可能是不受微信所控。(有問題歡迎拍磚)
出現(xiàn)問題得解決問題啊,不能把問題晾在那邊不管,這是程序員的尊嚴!
我這個是SPA應用,所以拿其中一個vue項目來做探討,其他SPA應用同理
首先我們想到在安卓中生效,在IOS中不生效是什么原因?
我們把所有設置都檢查了一遍,最終發(fā)現(xiàn)是當前路由location.href不一致的問題
我們可以去嘗試一下去到具體某個頁面:
在Android下微信復制當前鏈接然后粘貼到輸入框里,會發(fā)現(xiàn)路由是具體到某個路由。例如:www.xxxx.com/news/xxxx
在IOS下微信復制當前鏈接然后粘貼到輸入框里,會發(fā)現(xiàn)路由是首頁。例如:wwwx.xxxx.com/index
所以問題就定位在了url上,這次我只拿調(diào)取掃一掃功能,其余功能自行加上。
那我們只需要判斷訪問設備是安卓還是IOS即可
首先在index.html頁面中引入JSSDK文件
然后在App.vue文件中
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)) { const url = location.href const res = await getSignature(url) //獲取設置config的參數(shù) let { timestamp, noncestr, signature, appId } = res.data wx.config({ beta: true, debug: false, appId: appId, timestamp: timestamp, nonceStr: noncestr, signature: signature, jsApiList: ['scanQRCode'] }); wx.ready(function () { console.log('設備已經(jīng)可以使用') })} |
具體到某個頁面的時候 例如:news下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)) { const url = location.href const res = await getSignature(url) //獲取設置config的參數(shù) let { timestamp, noncestr, signature, appId } = res.data wx.config({ beta: true, debug: false, appId: appId, timestamp: timestamp, nonceStr: noncestr, signature: signature, jsApiList: ['scanQRCode'] }); wx.ready(function () { console.log('設備已經(jīng)可以使用') })} |
這僅限于在微信自帶的游覽器上。企業(yè)微信自帶的游覽器這方法是不行的。
通過微信企業(yè)瀏覽器掃碼獲取到的微信瀏覽器信息如下:(圖片摘取于CSDN)

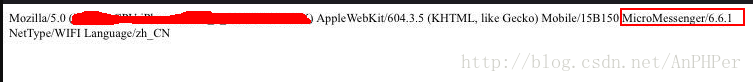
微信客戶端掃碼獲取到的信息如下:

對比企業(yè)微信游覽其和微信游覽器的信息,多出了wxwork。那么我們只需要添加多一個判斷條件就好了
在App.vue文件中
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
if (/(wxwork)/i.test(navigator.userAgent)) { return}if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)) { const url = location.href const res = await getSignature(url) //獲取設置config的參數(shù) let { timestamp, noncestr, signature, appId } = res.data wx.config({ beta: true, debug: false, appId: appId, timestamp: timestamp, nonceStr: noncestr, signature: signature, jsApiList: ['scanQRCode'] }); wx.ready(function () { console.log('設備已經(jīng)可以使用') })} |
在news文件中
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
if (/(wxwork)/i.test(navigator.userAgent)) { return}if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)) { const url = location.href const res = await getSignature(url) //獲取設置config的參數(shù) let { timestamp, noncestr, signature, appId } = res.data wx.config({ beta: true, debug: false, appId: appId, timestamp: timestamp, nonceStr: noncestr, signature: signature, jsApiList: ['scanQRCode'] }); wx.ready(function () { console.log('設備已經(jīng)可以使用') })} |
以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://www.cnblogs.com/xyb0226/p/11080137.html
















