freemarker和thymeleaf是模板引擎。在早前我們使用struts或者springmvc等框架的時(shí)候,使用的都是jsp,jsp的本質(zhì)其實(shí)就是一個(gè)servlet,其中的數(shù)據(jù)需要在后端進(jìn)行渲染,然后再在客戶端顯示,效率比較低下。而模板引擎恰恰相反,其中的數(shù)據(jù)渲染是在客戶端,效率方面比較理想一點(diǎn)。前后端不分離的話用模板引擎比較好,前后端分離的話其實(shí)用處并不大很大。spring官方比較推薦的是thymeleaf,其文件后綴是html。本篇文章我們主要來(lái)看看springboot整合freemarker,springboot整合thymeleaf我們將在后面的文章中講解。
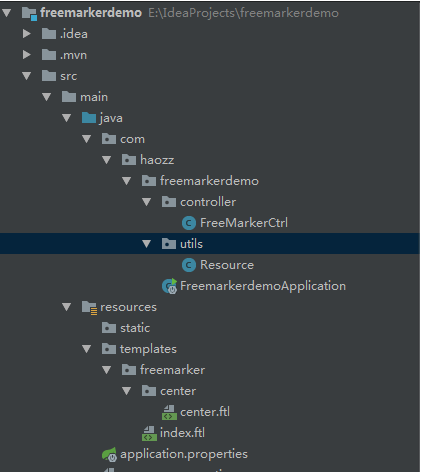
先來(lái)看一下項(xiàng)目文件目錄:

首先,pom.xml中導(dǎo)入freemarker的依賴:
|
1
2
3
4
|
<dependency> <groupid>org.springframework.boot</groupid> <artifactid>spring-boot-starter-freemarker</artifactid></dependency> |
在application.properties(或yml)配置文件中加入freemarker相關(guān)配置:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
# freemarker靜態(tài)資源配置# 設(shè)定ftl文件路徑spring.freemarker.tempalte-loader-path=classpath:/templates# 關(guān)閉緩存,及時(shí)刷新,上線生產(chǎn)環(huán)境需要修改為truespring.freemarker.cache=falsespring.freemarker.charset=utf-8spring.freemarker.check-template-location=truespring.freemarker.content-type=text/htmlspring.freemarker.expose-request-attributes=truespring.freemarker.expose-session-attributes=truespring.freemarker.request-context-attribute=requestspring.freemarker.suffix=.ftl |
這里指定了freemarker文件的路徑是classpath/templates,在resources文件夾下的templates新建freemarker文件夾,并且在其中新建index.ftl(上面配置文件中已經(jīng)指定了freemarker模板的文件后綴為ftl):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<!doctype html><html><head lang="en"> <meta charset="utf-8"/> <title></title></head><body>freemarker模板引擎<h1>${resource.name}</h1><h1>${resource.website}</h1><h1>${resource.language}</h1></body></html> |
我們?cè)趓esources下新建resource.properties:
|
1
2
3
|
com.haozz.opensource.name=wangshucom.haozz.opensource.website=www.haozz.top:18158/com.haozz.opensource.language=chinese |
在springboot啟動(dòng)類統(tǒng)計(jì)目錄下新建utils包,在其中新建resources類(此處使用配置文件引入相關(guān)數(shù)據(jù)):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
package com.haozz.freemarkerdemo.utils;import org.springframework.boot.context.properties.configurationproperties;import org.springframework.context.annotation.configuration;import org.springframework.context.annotation.propertysource;//表示這個(gè)類是一個(gè)讀取配置文件的類@configuration//指定配置的一些屬性,其中的prefix表示前綴@configurationproperties(prefix = "com.haozz.opensource")//指定所讀取的配置文件的路徑@propertysource(value = "classpath:resource.properties")public class resource { private string name; private string website; private string language; //...setter and getter} |
新建controller包,新建freemarkerctrl類:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
package com.haozz.freemarkerdemo.controller;import com.haozz.freemarkerdemo.utils.resource;import org.springframework.beans.factory.annotation.autowired;import org.springframework.stereotype.controller;import org.springframework.ui.modelmap;import org.springframework.web.bind.annotation.requestmapping;@controller@requestmapping(value = "/ftl")public class freemarkerctrl { @autowired private resource resource; @requestmapping(value = "index") public string index(modelmap map){ map.addattribute("resource",resource); return "freemarker/index"; }} |
這里的modelmap就相當(dāng)于springmvc中的modelandview,其中的很多方法也很類似,我們這里返回的字符串就是freemarker模板的路徑,不用寫(xiě)后綴,因?yàn)榕渲梦募幸呀?jīng)指定了后綴為.ftl
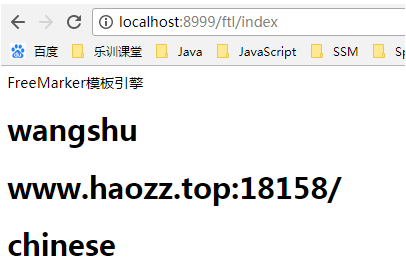
瀏覽器發(fā)起請(qǐng)求,得到結(jié)果:

這樣,springboot整合freemarker就好了。
我們?cè)賮?lái)試一下表格的形式。
freemarkerctrl中新增方法:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
@requestmapping(value ="center") public string center(modelmap map){ map.put("users",parseusers()); map.put("title","用戶列表"); return "freemarker/center/center"; } private list<map> parseusers(){ list<map> list= new arraylist<>(); for(int i=0;i<10;i++){ map map= new hashmap(); map.put("name","kevin_"+i); map.put("age",10+i); map.put("phone","1860291105"+i); list.add(map); } return list; } |
在resources/templates/freemarker下新建center文件夾,新建center.ftl:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<html lang="zh-cn"><head> <meta charset="utf-8"/> <title>${title}</title> <style> table { width: 50%; font-size: .938em; border-collapse: collapse;/*邊框合并*/ } th { text-align: left; padding: .5em .5em; font-weight: bold; background: #66677c;color: #fff; } td { padding: .5em .5em; border-bottom: solid 1px #ccc; } table,table tr th, table tr td { border:1px solid #0094ff; }/*設(shè)置邊框*/ </style></head><body><table> <tr> <th>name</th> <th>age</th> <th>phone</th> </tr> <#list users as user> <tr> <td>${user.name}</td> <td>${user.age}</td> <td>${user.phone}</td> </tr> </#list></table></body></html> |
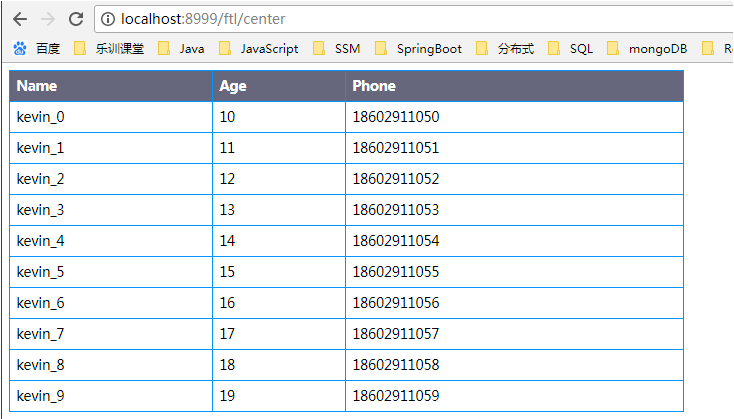
瀏覽器請(qǐng)求:

可以看到,在center.ftl中,我們使用了<#list users as user>的寫(xiě)法,這個(gè)相當(dāng)于jstl表達(dá)式中的c:foreach。而users集合我們?cè)趂reemarkerctrl已經(jīng)初始化了。
總結(jié)
以上就是這篇文章的全部?jī)?nèi)容了,希望本文的內(nèi)容對(duì)大家的學(xué)習(xí)或者工作具有一定的參考學(xué)習(xí)價(jià)值,謝謝大家對(duì)服務(wù)器之家的支持。如果你想了解更多相關(guān)內(nèi)容請(qǐng)查看下面相關(guān)鏈接
原文鏈接:https://blog.csdn.net/hz_940611/article/details/80706772















