最近在處理后臺數(shù)據(jù)時需要實現(xiàn)文件上傳.考慮到對瀏覽器適配上采用Fine Uploader. Fine Uploader 采用ajax方式實現(xiàn)對文件上傳.同時在瀏覽器中直接支持文件拖拽[對瀏覽器版本有要求類似IE版本必須是9或是更高的IE10].在不同瀏覽器中提供統(tǒng)一用戶體驗.該組件基本覆蓋目前所有主流瀏覽器.同時沒有任何第三方組件依賴.相當Clear.在服務(wù)器端已經(jīng)覆蓋支持了ASP.NET/ColdFusion/Java/Node.js/Perl/PHP/Python. 對上傳細節(jié)類似限制文件大小,文件類型,文件上傳的數(shù)量等通過統(tǒng)一接口以暴露選項方式操作.
看到Github 上Fine Uploader 按照官方的說法. Fine Uploader前身是Ajax Upload. 新版本Fine Uploader主要添加一些新特性.從1.0版本發(fā)布的Realse Note來看.二者最大的區(qū)別在于.Fine Uploder不在基于Jquery組件.而某些細節(jié)處理也更加統(tǒng)一嚴格.類似返回值全部統(tǒng)一為Json格式.對后臺服務(wù)器操作和前端Dom對象一些操作Code全部集中Js Script腳本文件中.這樣集成使Fine Uploader組件使用非常簡單.只需要添加一個CSS+JavaScript文件即可實現(xiàn)文件上傳.大大簡化用戶引用和操作組件難度.
Fine Uploader特點如下:
Fine Uploader Features:
A:支持文件上傳進度顯示.
B:文件拖拽瀏覽器上傳方式
C:Ajax頁面無刷新.
D:多文件上傳.
F:跨瀏覽器.
E:跨后臺服務(wù)器端語言.
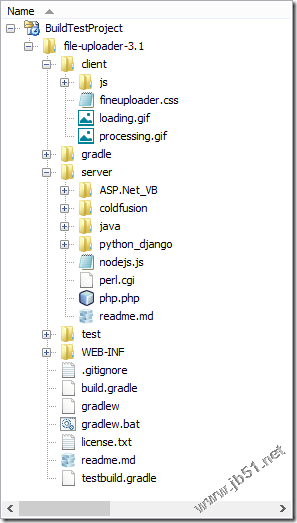
在Git Hub上Fine Uploader上下載打包源碼,在Php Designer 8中打開其源碼可以看到其源碼結(jié)構(gòu)如下:
在根目錄中可以看到Client客戶端調(diào)用需要使用文件.Server目錄則是對應(yīng)不同語言Perl/Php/Asp.net[VB]等版本實現(xiàn).test目錄則有包含一個完整本地Sample Demo.可供參考.
如何快速構(gòu)建一個簡單Demo? 其實官方在Basic-Demo-Page上已經(jīng)給出一個簡單的演示.這里基于Bootstrap方式構(gòu)建.
首先新建一個Html空白頁面.命名FineUploderDemo.html.添加如下CSS引用如下:
復(fù)制代碼代碼如下:
<link href="static/css/fineuploader.css" rel="stylesheet">
<link href="static/css/bootstrap.min.css" rel="stylesheet">
這兩個文件時必須引用的.fineuploader.css則是對應(yīng)下載Fine Uploder源碼Client目錄下.fineuploder.css 提供JS腳本中所需的CSS樣式,主要包括按鈕的樣式、進度顯示的樣式以及上傳結(jié)果的樣式.添加JavaScript文件引用如下:
復(fù)制代碼代碼如下:
<script src="static/script/fineupload/header.js"></script>
<script src="static/script/fineupload/util.js"></script>
<script src="static/script/fineupload/button.js"></script>
<script src="static/script/fineupload/handler.base.js"></script>
<script src="static/script/fineupload/handler.form.js"></script>
<script src="static/script/fineupload/handler.xhr.js"></script>
<script src="static/script/fineupload/uploader.basic.js"></script>
<script src="static/script/fineupload/dnd.js"></script>
<script src="static/script/fineupload/uploader.js"></script>
其中uploder.js和uploder.basic.js則是前端的所有上傳功能都在該腳本中實現(xiàn).必須引用.
同時添加client目錄下processing和loading兩張進度顯示所需要的動態(tài)圖片.該圖片都在fineuploder.css文件調(diào)用.
在body添加如下Code:
復(fù)制代碼代碼如下:
<div id="bootstrapped-fine-uploader"></div>
<script>
function createUploader() {
var uploader = new qq.FineUploader({
element: document.getElementById('bootstrapped-fine-uploader'),
request: {
endpoint: 'server/handlerfunction'
},
text: {
uploadButton: '<i class="icon-upload icon-white"></i> Click me now and upload a product image'
},
template:
'<div class="qq-uploader span12">' +
'<pre class="qq-upload-drop-area span12"><span>{dragZoneText}</span></pre>' +
'<div class="qq-upload-button btn btn-success" style="width: auto;">{uploadButtonText}</div>' +
'<span class="qq-drop-processing"><span>{dropProcessingText}</span>'+
'<span class="qq-drop-processing-spinner"></span></span>' +
'<ul class="qq-upload-list" style="margin-top: 10px; text-align: center;"></ul>' +
'</div>',
classes: {
success: 'alert alert-success',
fail: 'alert alert-error'
},
debug: true
});
}
window.onload = createUploader;
</script>
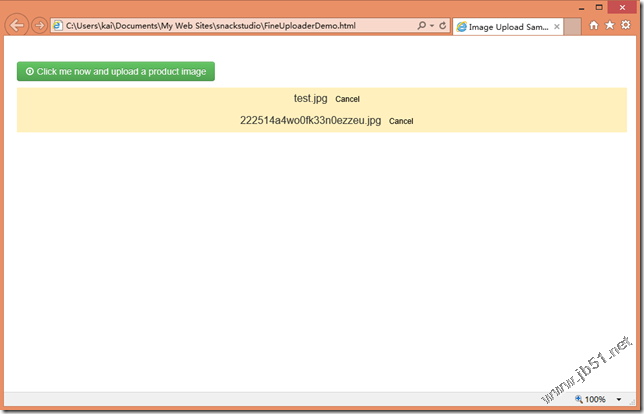
這是基于Bootstrap實現(xiàn)對Fine Uploader最簡單的前端調(diào)用.前端一般需要做兩件事A:添加Css+Js文件引用.B:在Js中實例化qq.FineUploder對象.運行效果如下:
查看JS構(gòu)建qq.Fineuploader對象創(chuàng)建過程.首先指定Fine Uploader插件的Dom元素.通過Dom獲取操作.request則是對應(yīng)服務(wù)器端實現(xiàn)文件路徑.在這建議不要自己構(gòu)建服務(wù)器端處理.而是直接采用官方提供的實現(xiàn)文件修改即可.template則是對應(yīng)上傳文件添加內(nèi)容模版也可以自己修改.debug是一個布爾值.用來控制是否使用瀏覽器的控制臺打印Fine Uploader的調(diào)試信息,默認為false.
qq.FineUploader對象還有如下控制參數(shù):
validation:該參數(shù)一般用來在執(zhí)行上傳文件操作前.在客戶端做一些驗證.驗證操作包含文件格式.文件大小.等添加格式如下:
復(fù)制代碼代碼如下:
validation:
{
allowedExtensions: ['jpeg', 'jpg', 'gif', 'png'],
sizeLimit: 204800 // 200 kB = 200 * 1024 bytes
}
allowedExtensions控制上傳文件的后綴格式數(shù)組.
sizeLimit上傳文件大小的上限,單位為byte的數(shù)值.瀏覽器不一定支持本設(shè)置.也可以在服務(wù)器端里設(shè)置.
minSizeLimit:上傳文件大小的下限,單位為byte的數(shù)值.同上有些瀏覽器存在適配問題.建議統(tǒng)一在服務(wù)端設(shè)置.
另外針對qq.FineUploder對象在執(zhí)行上傳操作整個過程.定義了五個客戶端可控做額外操作的事件.可以再callback參數(shù)下設(shè)置定義:
復(fù)制代碼代碼如下:
callbacks:
{
onSubmit: function(id, fileName) {
$messages.append('<div id="file-' + id + '" class="alert" style="margin: 20px 0 0"></div>');
},
onUpload: function(id, fileName) {
$('#file-' + id).addClass('alert-info')
.html('<img src="client/loading.gif" />
onSubmit事件:文件開始提交.調(diào)用參數(shù)格式如下:onSubmit: function(id, fileName) {}.
onUpload事件: 文件開始上傳.調(diào)用參數(shù)格式如下:onUpload: function(id, fileName) {}.
onProgress事件: 文件正在上傳.調(diào)用參數(shù)格式如下:onProgress: function(id, fileName, loaded, total) {}.
onComplete事件: 文件上傳成功. 調(diào)用參數(shù)格式如下:onComplete: function(id, fileName, responseJSON) {}.
onCancel事件: 取消文件上傳.調(diào)用參數(shù)格式如下:onCancel: function(id, fileName) {}.
如上五個事件基本覆蓋整個上傳文件操作中所有過程.完全以開放的形式可以再客戶端操作.關(guān)于調(diào)用如上事件參數(shù)說明如下:
Id:表示第幾個開始上傳的文件.Fine Uploder定義是默認從0開始計數(shù).
fileName:上傳文件的文件名.
loaded:表示已經(jīng)上傳到服務(wù)器端數(shù)據(jù)的大小[byte].
total: 需要上傳文件的大小.
responseJSON: 用來在上傳操作完成后返回的Json格式的數(shù)據(jù).通過Jquery反序列化出來對象.其中包含一個IsSuccess屬性用來判斷此次上傳是否成功.
如果你想在上傳過程向服務(wù)器端傳遞數(shù)據(jù).可以通過如下參數(shù)控制:
params:用來向服務(wù)器端傳遞數(shù)據(jù).注意params采用key-value的數(shù)組存儲.采用Post方式發(fā)送給服務(wù)器端.一般傳遞參數(shù)格式如下:
復(fù)制代碼代碼如下:
params:
{
argument1: "value1",
argument2: "value2"
},
ok.這時基本關(guān)于Fine Uploader客戶端初始化和控制操作選項基本完成.當我們需要上傳操作時.如果IsAuto=false時可以通過已經(jīng)定義qq.FineUploader對象的uploadStoreFiles()方式手工觸發(fā)上傳操作:
復(fù)制代碼代碼如下:
$('#triggerUpload').click(function() {
uploader2.uploadStoredFiles();
});
如果我們此時點擊上傳會發(fā)現(xiàn).則提示上傳失敗. 因為還沒有對上傳服務(wù)器端做任何處理:
復(fù)制代碼代碼如下:
request:
{
endpoint: 'server/handlerfunction'
},
這時我們需要在EndPoint指定處理文件上傳的Php文件[這里是phpdemo].關(guān)于服務(wù)器端如果你沒有已經(jīng)成熟處理模塊.還是推薦你使用官方Server目錄上.這里我采用php環(huán)境則選中時php.php文件.對應(yīng)客戶端修改如下:
復(fù)制代碼代碼如下:
request:
{
endpoint: 'controller/php.php'
}
打開php.php發(fā)現(xiàn)在文件頭部說明該文件使用同時在文件定義三個類用來分別處理XMLHttpRequest、FormPost、BasicPost方式文件服務(wù)器端處理.在文件頂部注釋中:
復(fù)制代碼代碼如下:
/****************************************
Example of how to use this uploader class...
You can uncomment the following lines (minus the require) to use
hese as your defaults.
// list of valid extensions, ex. array("jpeg", "xml", "bmp")
$allowedExtensions = array();
// max file size in bytes
$sizeLimit = 10 * 1024 * 1024;
//the input name set in the javascript
$inputName = 'qqfile'
require('valums-file-uploader/server/php.php');
$uploader = new qqFileUploader($allowedExtensions, $sizeLimit, $inputName);
// Call handleUpload() with the name of the folder, relative to PHP's getcwd()
$result = $uploader->handleUpload('uploads/');
// to pass data through iframe you will need to encode all html tags
header("Content-Type: text/plain");
echo htmlspecialchars(json_encode($result), ENT_NOQUOTES);
/******************************************/
已經(jīng)詳細說明如下Class調(diào)用方式.添加如下Php代碼即可簡單完成服務(wù)器端處理:
復(fù)制代碼代碼如下:
$allowedExtensions = array("jpeg", "jpg", "bmp", "png");
$sizeLimit = 10 * 1024 * 1024;
$uploader = new qqFileUploader($allowedExtensions, $sizeLimit);
$result = $uploader->handleUpload('uploads/'); //folder for uploaded files
echo htmlspecialchars(json_encode($result), ENT_NOQUOTES);
allowExtensions則定義了允許上傳文件的格式.
sizeLimit上限定義為10M.注意首先采用Phpinfo();方法輸出當前php環(huán)境配置.一般默認情況默認上傳文件最大大小為2M.如果你需要上傳更大則修改php.ini文件配置參數(shù) 這里不再贅述.
uploder則是初始化qq.Fileuploder對象.并加載配置.
fineuploder調(diào)用處理上傳函數(shù).并傳遞服務(wù)器端存儲上傳文件存儲路徑.
echo想服務(wù)器端輸出上傳結(jié)果.必須.不然客戶端接受不到指定responseJason參數(shù)用來判斷上傳后狀態(tài).
在進一步看看服務(wù)器端如何處理上傳的找到handleUpload函數(shù)定義.
復(fù)制代碼代碼如下:
/**
* Handle the uploaded file
* @param string $uploadDirectory
* @param string $replaceOldFile=true
* @returns array('success'=>true) or array('error'=>'error message')
*/
function handleUpload($uploadDirectory, $replaceOldFile = FALSE){
if (!is_writable($uploadDirectory)){
return array('error' => "Server error. Upload directory isn't writable.");
}
if (!$this->file){
return array('error' => 'No files were uploaded.');
}
$size = $this->file->getSize();
if ($size == 0) {
return array('error' => 'File is empty');
}
if ($size > $this->sizeLimit) {
return array('error' => 'File is too large');
}
$pathinfo = pathinfo($this->file->getName());
$filename = $pathinfo['filename'];
//$filename = md5(uniqid());
$ext = @$pathinfo['extension']; // hide notices if extension is empty
if($this->allowedExtensions && !in_array(strtolower($ext), $this->allowedExtensions)){
$these = implode(', ', $this->allowedExtensions);
return array('error' => 'File has an invalid extension, it should be one of '. $these . '.');
}
$ext = ($ext == '') ? $ext : '.' . $ext;
if(!$replaceOldFile){
/// don't overwrite previous files that were uploaded
while (file_exists($uploadDirectory . DIRECTORY_SEPARATOR . $filename . $ext)) {
$filename .= rand(10, 99);
}
}
$this->uploadName = $filename . $ext;
if ($this->file->save($uploadDirectory . DIRECTORY_SEPARATOR . $filename . $ext)){
return array('success'=>true);
} else {
return array('error'=> 'Could not save uploaded file.' .
'The upload was cancelled, or server error encountered');
}
}
在調(diào)用這個處理函數(shù)時.需要注意的是.傳遞的URL存儲路徑需要時絕對的.所以需要對傳入路勁做一下格式化處理:
復(fù)制代碼代碼如下:
$uploadDirectory = $_SERVER['DOCUMENT_ROOT']."DS".$uploadDirectory;
對于is_writeable文件是否可寫的判斷.我個人認為還不夠詳細.is_writeable主要判斷文件或目錄是否存在.并可寫才會返回true. 所以個人建議在is_writable前添加一個文件是否存在.這樣更易于在客戶端判斷服務(wù)器端文件出錯具體的情況:
復(fù)制代碼代碼如下:
if (!file_exists($uploadDirectory)) {
return array('error' => "Server error. Upload directory dones't exist.");
}
在保存文件操作前.可以看到.處理函數(shù)分別做了四次判斷.分別判斷了 上傳文件的數(shù)量、文件上傳的大小、文件上傳大小是否超過上限、另外在上傳過程.如果我們多次想服務(wù)器端上傳同一個文件.發(fā)現(xiàn)Fine Uploder處理方式是.并非是重寫.而是從10-99隨機一個數(shù)字重寫命名該文件.并保存到目錄下.當保存文件成功后.則想服務(wù)器端返回一個Json數(shù)據(jù)其中包含IsSuccess來指定此次上傳操作是否操作成功. IsSuccess參數(shù)作為客戶端判斷此時操作唯一參數(shù).
在上傳操作過程發(fā)信很多出現(xiàn)“increase post_max_size and upload_max_filesize to 10M”錯誤,其實針對這個問題.主要是上傳文件配置超過php環(huán)境默認的2M.需要在php.ini文件中把post_max_size和upload_max_filesize兩項的值改到10M以上,然后重啟Apache即可.或是參考Php官網(wǎng)針對配置說明 修改php.ini配置文件.
至此整個Fine Uploader配置流程已經(jīng)全部完成.點擊選擇文件時.會如下效果:
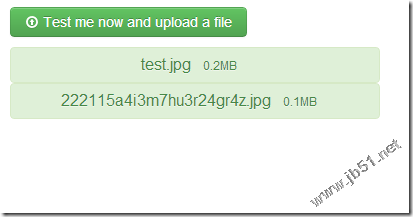
提示上傳成功.當然更多的請參考官方給出演示demo.如上從Fine Uploader源碼角度分析其實現(xiàn)原理.
參考鏈接如下:
Fine Uploader
Fine Uploader Basic Upload Demo
Git Hub Fine Uploader Document and Code Sample