.Net 3.0 添加了一個(gè)語(yǔ)法糖就是擴(kuò)展方法,其實(shí)擴(kuò)展方法的本質(zhì)就是對(duì)類的靜態(tài)方法的調(diào)用,雖然擴(kuò)展方法只是改變了我們寫代碼的方式,但是如果我們使用得當(dāng),可以給我們帶來(lái)巨大的編碼效率的提升。對(duì)于C#擴(kuò)展方法的使用,我就不細(xì)說(shuō)了,貼段代碼說(shuō)明擴(kuò)展方法的使用,大家就會(huì)回憶起來(lái)。
復(fù)制代碼代碼如下:
public static class Extensions
{
public static string EndWith(this string str)
{
return str + "@";
}
}
對(duì)于這段非常簡(jiǎn)單的代碼,相信大家應(yīng)該會(huì)很明白,可以看到擴(kuò)展方法的使用,就是在一個(gè)靜態(tài)類中定義一個(gè)靜態(tài)方法,在方法參數(shù)中添加this。
那么使用擴(kuò)展方法就更加的簡(jiǎn)單了。以下代碼片段就是擴(kuò)展方法對(duì)于string的擴(kuò)展,會(huì)在頁(yè)面上顯示@
復(fù)制代碼代碼如下:
string str = "";
Response.Write(str.EndWith());
擴(kuò)展方法不是本次課題的重點(diǎn),本次課題的重點(diǎn)是說(shuō)明如何利用擴(kuò)展方法來(lái)鏈?zhǔn)降膶?duì)MVC 3中的頁(yè)面進(jìn)行驗(yàn)證。對(duì)于Mvc的驗(yàn)證,有很多種方式,其中我們經(jīng)常使用的就是Model的驗(yàn)證,這是最直接最有效的我們操作的方式,可以對(duì)一個(gè)字段進(jìn)行多個(gè)條件的驗(yàn)證。但是這種驗(yàn)證方式有一個(gè)弊端,就是我們不能在頁(yè)面上直接看到對(duì)該字段進(jìn)行了哪些驗(yàn)證,除非我們?nèi)odel層查看,但是通常一個(gè)項(xiàng)目是分項(xiàng)目組的,我們不一定負(fù)責(zé)開發(fā)Model層,所以這就會(huì)遇到一個(gè)溝通的問(wèn)題。我們都知道,程序員的溝通成本是很高的。
現(xiàn)在提供另一種進(jìn)行頁(yè)面驗(yàn)證的方式,這種方式也可以對(duì)一個(gè)頁(yè)面元素進(jìn)行多個(gè)條件的驗(yàn)證,并且是在客戶端進(jìn)行的。要使用這個(gè)驗(yàn)證,我們必須了解一個(gè)jquery的插件,那就是jquery.validation.js文件,這個(gè)是對(duì)元素進(jìn)行驗(yàn)證的js文件。
還有一個(gè)我們必須了解的知識(shí)點(diǎn)就是?Mvc 3的Razor 視圖直接繼承自哪個(gè)類?相信很多朋友都會(huì)毫不猶豫的說(shuō)是ViewPage,當(dāng)然這不能說(shuō)是錯(cuò)的,因?yàn)镸vc 2 確實(shí)是繼承自ViewPage基類,但是在Razor 視圖下,是繼承自WebViewPage類的,如果你的擴(kuò)展方法擴(kuò)展的是ViewPage,那么對(duì)不起,你在頁(yè)面上是無(wú)法看到這個(gè)擴(kuò)展方法的,除非繼承自WebViewPage。希望大家擴(kuò)展頁(yè)面方法的時(shí)候注意一下類的繼承問(wèn)題。
說(shuō)了準(zhǔn)備工作,那么我們切入正題,先貼出來(lái)代碼,然后我們?cè)僦饾u的分析。
復(fù)制代碼代碼如下:
namespace MvcWeb.Extensions
{
public class JqueryHelper
{
public ViewContext ViewContext { get; private set; }
public WebViewPage ViewPage { get; private set; }
public RouteCollection RouteCollection { get; private set; }
public JqueryHelper(ViewContext viewContext, WebViewPage page, RouteCollection routeCollection)
{
this.ViewContext = viewContext;
this.ViewPage = page;
this.RouteCollection = routeCollection;
}
public JqueryHelper(ViewContext viewContext, WebViewPage viewPage) : this(viewContext, viewPage, RouteTable.Routes) { }
}
public static class JqueryExtensions
{
public static JqueryHelper Jquery(this WebViewPage page)
{
var key = typeof(JqueryHelper);
var jquery = page.PageData[key] as JqueryHelper;
if (jquery == null)
{
page.PageData[key] = jquery = new JqueryHelper(page.ViewContext, page);
}
return jquery;
}
}
public class JqueryValidations
{
public WebViewPage Page { get; private set; }
public JqueryValidations(WebViewPage page)
{
this.Page = page;
}
private Dictionary<string, Dictionary<string, object>> m_rules = new Dictionary<string, Dictionary<string, object>>();
private Dictionary<string, Dictionary<string, object>> m_message = new Dictionary<string, Dictionary<string, object>>();
public void Required(string name,string message)
{
this.AddRuleAndMessage(name, "required", true, message);
}
public void Email(string name, string message)
{
this.AddRuleAndMessage(name,"email",true,message);
}
public void Number(string name, string message)
{
this.AddRuleAndMessage(name, "number", true, message);
}
public void Range(string name,int min,int max, string message)
{
this.AddRuleAndMessage(name, "range", new int[] { min, max }, message);
}
public string ToScripts(string form)
{
JavaScriptSerializer serializer = new JavaScriptSerializer();
StringBuilder builder = new StringBuilder();
builder.Append("$(");
serializer.Serialize(form, builder);
builder.Append(").validate(");
serializer.Serialize(
new
{
rules = this.m_rules,
messages = this.m_message,
onkeyup = false
}, builder);
builder.Append(");");
return builder.ToString();
}
public ValidationElement Element(string name)
{
return new ValidationElement(name, this);
}
private void AddRuleAndMessage(string name, string rule, object value, string message)
{
if (!this.m_rules.ContainsKey(name))
{
this.m_rules[name] = new Dictionary<string, object>();
}
this.m_rules[name][rule] = value;
if (!string.IsNullOrEmpty(message))
{
if (!this.m_message.ContainsKey(name))
{
this.m_message[name] = new Dictionary<string, object>();
}
this.m_message[name][rule] = message;
}
}
}
public class ValidationElement
{
public ValidationElement(string name, JqueryValidations validations)
{
this.Name = name;
this.Validations = validations;
}
public string Name { get; private set; }
public JqueryValidations Validations { get; private set; }
public ValidationElement Required(string message)
{
this.Validations.Required(this.Name, message);
return this;
}
public ValidationElement Email(string message)
{
this.Validations.Email(this.Name, message);
return this;
}
public ValidationElement Number(string message)
{
this.Validations.Number(this.Name, message);
return this;
}
public ValidationElement Range(int min, int max, string message)
{
this.Validations.Range(this.Name, min, max, message);
return this;
}
}
public static class JQueryValidationExtensions
{
public static JqueryValidations Validations(this JqueryHelper jquery)
{
return jquery.Validations("(default)");
}
public static JqueryValidations Validations(this JqueryHelper jquery, string name)
{
var key = typeof(JqueryValidations) + "+" + name;
var page = jquery.ViewPage;
var validations = page.PageData[key] as JqueryValidations;
if (validations == null)
{
page.PageData[key] = validations = new JqueryValidations(page);
}
return validations;
}
}
}
在這段代碼中定義了JqueryHelper 類,是對(duì)WebViewPage的擴(kuò)展,其中有一個(gè)方法ToScript 我們要特別注意一下,這個(gè)方法是在頁(yè)面上顯示一段拼接的js,也就是jquery.validation.js會(huì)用到的驗(yàn)證頁(yè)面元素的js。
具體代碼我就不細(xì)說(shuō)了,我介紹一下基本思想吧。首先我們定義了一個(gè)JqueryHelper類,然后頂一個(gè)JqueryValidation類來(lái)定義對(duì)頁(yè)面元素可以進(jìn)行的驗(yàn)證。這里面有一個(gè)鏈?zhǔn)椒椒ū仨氂玫降木褪敲總€(gè)驗(yàn)證方法返回的結(jié)果都是JqueryValidation類的對(duì)象,這樣我們才可以進(jìn)行鏈?zhǔn)讲僮鳌?nbsp;
通過(guò)Dictionary來(lái)存儲(chǔ)驗(yàn)證的標(biāo)簽Name屬性值,錯(cuò)誤信息,以及驗(yàn)證規(guī)則,最后根據(jù)這些值在ToScript中拼接出可以提交的js。
好了,來(lái)看個(gè)結(jié)果,大家就會(huì)更加清楚這個(gè)鏈?zhǔn)椒椒ǖ挠猛舅诹恕?nbsp;
復(fù)制代碼代碼如下:
@{
Layout = null;
}
@using MvcWeb.Extensions
<!DOCTYPE html>
<html>
<head>
<title>Index</title>
<script src="http://www.cnblogs.com/Scripts/jquery-1.5.1.js" type="text/javascript"></script>
<script type="text/javascript" src="@Url.Content("http://www.cnblogs.com/Scripts/jquery-1.5.1-vsdoc.js")"></script>
<script type="text/javascript" src="@Url.Content("http://www.cnblogs.com/scripts/jquery.validate.js")"></script>
</head>
<body>
<div>
<form id="form" action="" method="post">
<input type="text" id="user.Name" name="user.Name" />
@{ this.Jquery().Validations().Required("user.Name","用戶名是必填的 親");}
<select name="user.Gender">
<option value="">Please select...</option>
<option value="1">Male</option>
<option value="2">Femle</option>
</select>
@{ this.Jquery().Validations().Required("user.Gender", null);}
<input type="text" name="user.Email" />
@{this.Jquery().Validations().Element("user.Email").Required("郵箱是必填的").Email("請(qǐng)?zhí)顚懻_的郵箱格式");}
<input type="submit" value="提交" />
</form>
</div>
<script type="text/javascript">
@Html.Raw(this.Jquery().Validations().ToScripts("#form"))
</script>
</body>
</html>
對(duì)于在頁(yè)面中實(shí)現(xiàn)驗(yàn)證的方法,我介紹一下咱們應(yīng)該注意的地方
1.就是我們必須引入對(duì)應(yīng)的js文件,如果我們不引入jquery.validation.js文件,那么驗(yàn)證也是不成功的
2.必須把要驗(yàn)證的元素放到form標(biāo)簽內(nèi)
3.就是我們?cè)谕ㄟ^(guò)鏈?zhǔn)椒椒?yàn)證元素的時(shí)候應(yīng)該注意順序,雖然說(shuō)任何順序都是可以的,但是我們也要按照業(yè)務(wù)邏輯來(lái)對(duì)驗(yàn)證順序進(jìn)行調(diào)整
4.最后我們通過(guò)一個(gè)submit按鈕來(lái)進(jìn)行提交,可能有人要用ajax等其他方式來(lái)提交頁(yè)面,我可以告訴你,我嘗試了一下,這樣不會(huì)觸發(fā)前端js的驗(yàn)證
5.最后我們必須要通過(guò)ToScript方法來(lái)拼接出驗(yàn)證的js,在Mvc中框架會(huì)自動(dòng)進(jìn)行編碼,所以我們要求框架不要編碼。如果沒(méi)有要求框架
不要編碼,那么最后得到的js結(jié)果就是編碼過(guò)的js,這不是我們要的結(jié)果。具體你可以查看源代碼看一下執(zhí)行結(jié)果
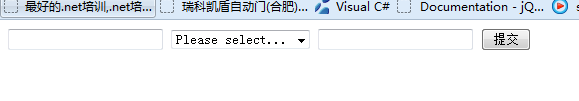
最后還是有圖有真相
1。初始界面顯示
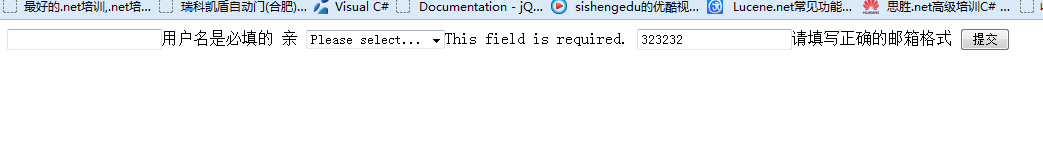
2.如果有些條件不滿足,那么就會(huì)在界面上顯示錯(cuò)誤信息,當(dāng)然這是可定制的。在我
在我調(diào)試代碼的時(shí)候,我發(fā)現(xiàn)在IE9下,有時(shí)候錯(cuò)誤信息顯示的不是很實(shí)時(shí),在火狐下顯示的很正常,可能有些問(wèn)題需要解決。但是不影響使用。
總結(jié)一下,鏈?zhǔn)椒椒ㄎ覀兤鋵?shí)也經(jīng)常看到,在我們使用linq的時(shí)候,有時(shí)會(huì)有很多個(gè)方法鏈接使用,提高了程序的可讀性。但是我們?cè)谠O(shè)計(jì)可以用來(lái)進(jìn)行鏈?zhǔn)椒椒ú僮鞯臅r(shí)候一定要注意的就是所有的鏈?zhǔn)椒椒ǖ姆祷刂殿愋捅M量相同,因?yàn)檫@便于我們不需要掌握順序。有的園友會(huì)提出不同意見,linq語(yǔ)法就不是所有的返回值類型都相同,但是我們要知道,我們?cè)谑褂胠inq的時(shí)候,方法的調(diào)用順序是很重要的對(duì)吧。
強(qiáng)調(diào)一下,擴(kuò)展方法不是真的在原有類中添加了一個(gè)方法,而是相當(dāng)于調(diào)用的靜態(tài)類中的靜態(tài)方法實(shí)現(xiàn)的。
天色已黑,我們還在努力。堅(jiān)強(qiáng)的我們,肯定會(huì)有美好的明天。