剛開始接觸php開發,搭建開發環境是第一步,網上下載phpstorm和phpstudy軟件,怎樣安裝和激活就不詳細說了,我們重點來看一看怎樣搭配這兩個開發環境。
前提:現在假設你已經安裝完phpstorm和phpstudy軟件。
我的phpstorm使用的是默認安裝目錄,這個沒什么疑問的,phpstudy軟件我選擇解壓的目錄是g:\program files\ 。

在phpstudy軟件的解壓目錄下的www文件夾就是我們的網站根目錄。

現在我們使用phpstorm新建一個新工程。
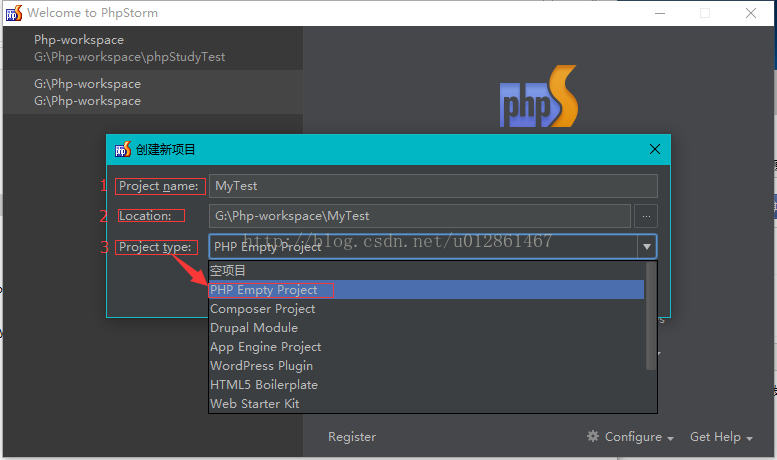
第一步:打開phpstorm軟件,點擊創建新項目,在輸入框填寫項目名稱,項目存放地址,項目類型信息。

這里我的配置信息看上圖。填寫完點擊確定。
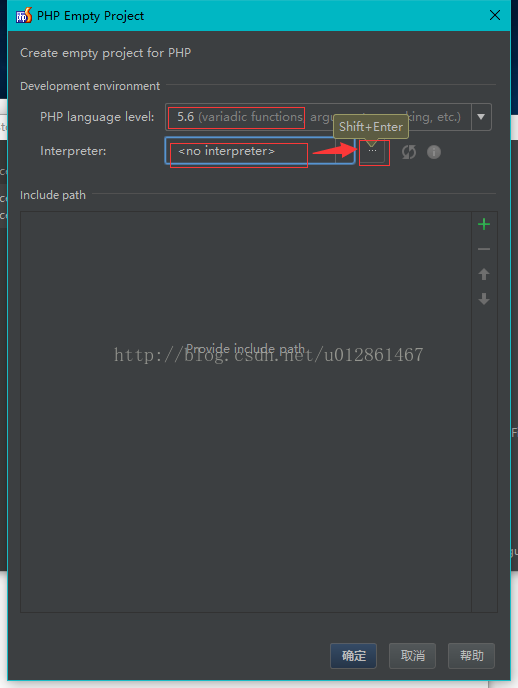
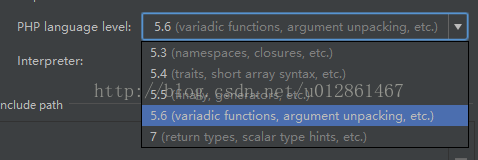
第二步:設置php項目的版本信息

這里我選擇的level是php5.6

interpreter現在默認是沒有的,我們要先配置一下。
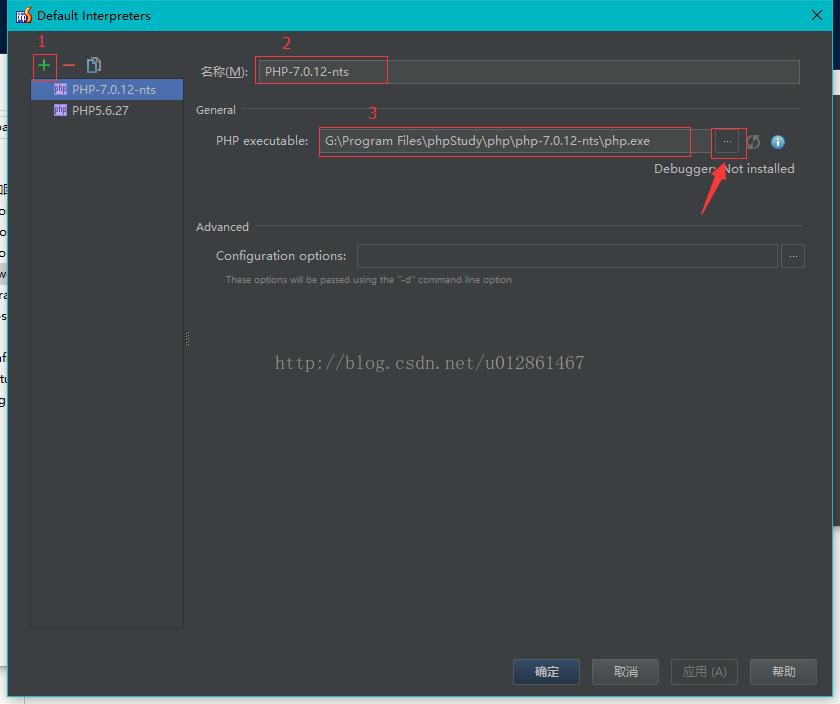
點擊在interpreter的選擇框旁邊的 按鈕,跳轉到的界面如下圖:
按鈕,跳轉到的界面如下圖:

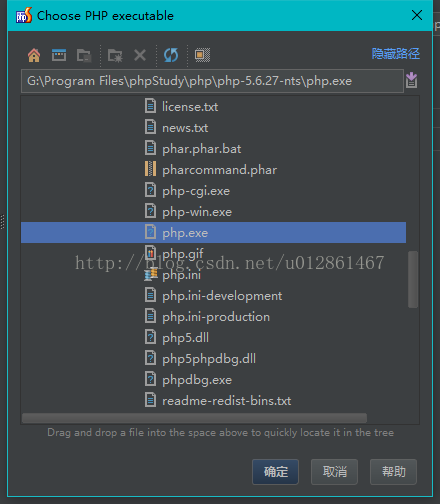
默認沒配置過的左手邊的框里面是空白的,我已經配置過了,所以現在左手邊有了兩個interpreter版本,現在我們要新建一個interpreter,點擊1位置的按鈕添加interpreter,在2的位置填寫這個interpreter的名稱,位置3是我們要設置的php.exe文件位置,點擊右手邊的"...",在彈出的對話框中選擇我們phpstudy的php.exe文件位置(phpstudy幫我們集成了php)。

配置完成之后點擊確定。現在我們回到前一個界面,點擊下拉就可以看到我們剛才配置的interpreter。

這里選上其中一個,看你要使用什么版本咯。再點擊確定,這時候創建新工程就完成了。
第三步:新建php文件
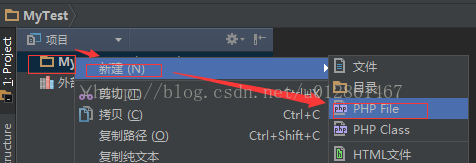
現在我們的工程是沒有文件的,需要我們新建網頁文件。選中項目文件右鍵-->新建,可以看到有好幾種文件格式:

我新建了兩個文件如下圖:

文件的內容如下:
form.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<!doctype html><html lang="en"><head> <meta charset="utf-8"> <title>php處理表單2</title></head><body><form action="welcome.php" method="post"> 名字: <input type="text" name="fname"> 年齡: <input type="text" name="age"> <input type="submit" value="提交"></form></body> |
welcome.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<!doctype html><html lang="en"><head> <meta charset="utf-8"> <title>$_post獲取表單post信息</title></head><body><?phpecho "歡迎".$_post["fname"]."!<br/>";echo "你的年齡是".$_post["age"]."歲。";?></body></html> |
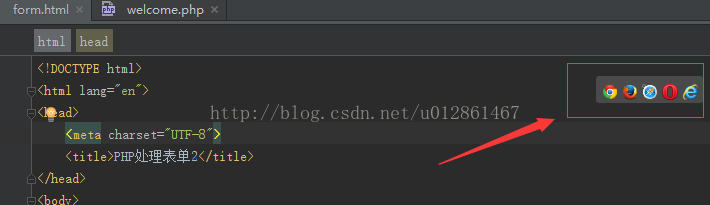
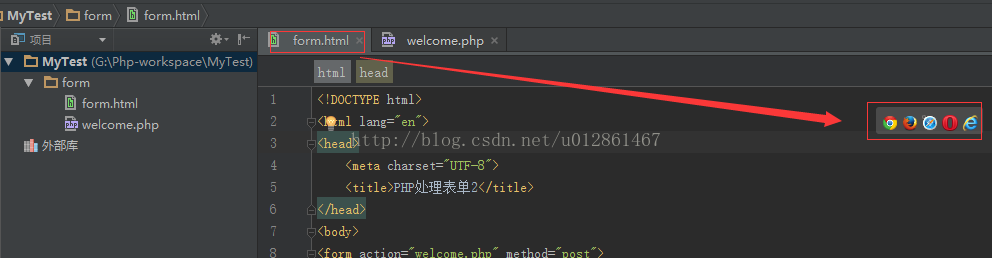
現在打開form.html文件,鼠標點擊文件內容的任意地方,會有個懸浮框出現:

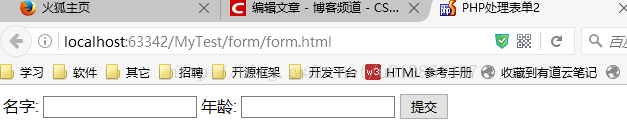
這個是可以選擇打開form.html文件的瀏覽器,我們選擇其中一個可以看看form.html文件的顯示效果,其實只是一個簡單的表單:

重點來了,也是我寫這篇博客的目的,我們填寫表單信息之后點擊“提交”按鈕,我們要實現的效果是跳轉到welcome.php頁面,并顯示form.html頁面我們填寫的名字和年齡信息 。問題來了,跳轉之后瀏覽器顯示“文件找不到”。這就郁悶了,為什么form.html文件也可以打開,而welcome.php文件跟form.html文件都是放同一級目錄下的啊,怎么會找不到呢,折騰了一天,終于發現問題了,原來我編輯的只是本地文件,至于form.html文件能打開是因為phpstorm軟件自動幫我們把文件使用本地服務器打開所以能找到,而welcome.php文件我們并沒有提交到本地服務器上。
下面是解決方式(主要是配置本地服務器);
步驟一:配置本地服務器
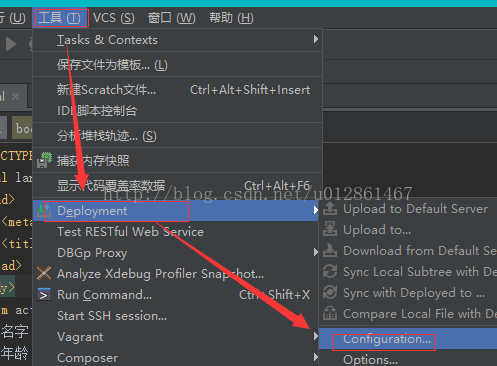
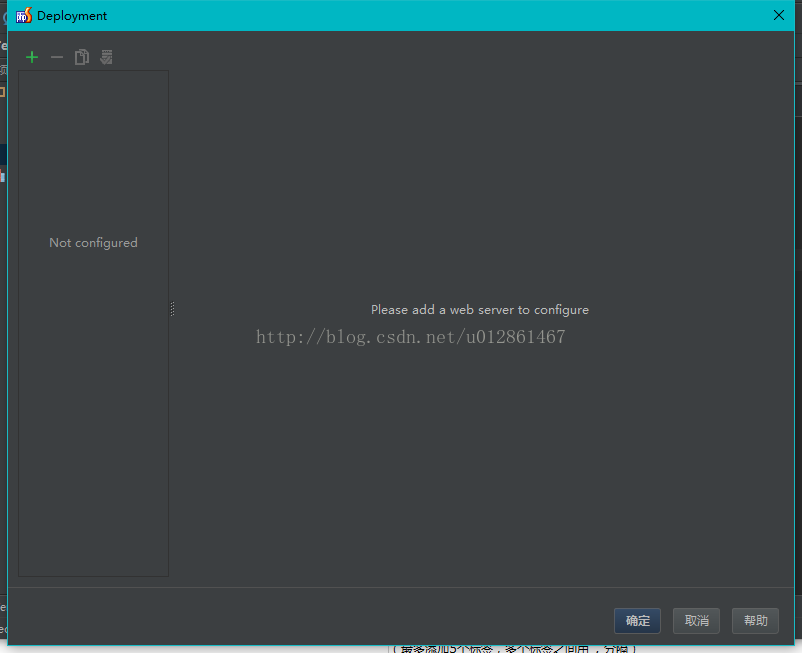
選擇:工具-->deployment-->configuration

初次是沒有任何配置信息的:

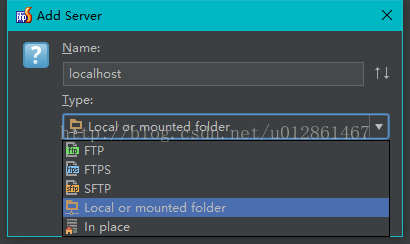
我們點擊“+”添加服務器配置,在彈出框中選擇“local or mounted folder”:

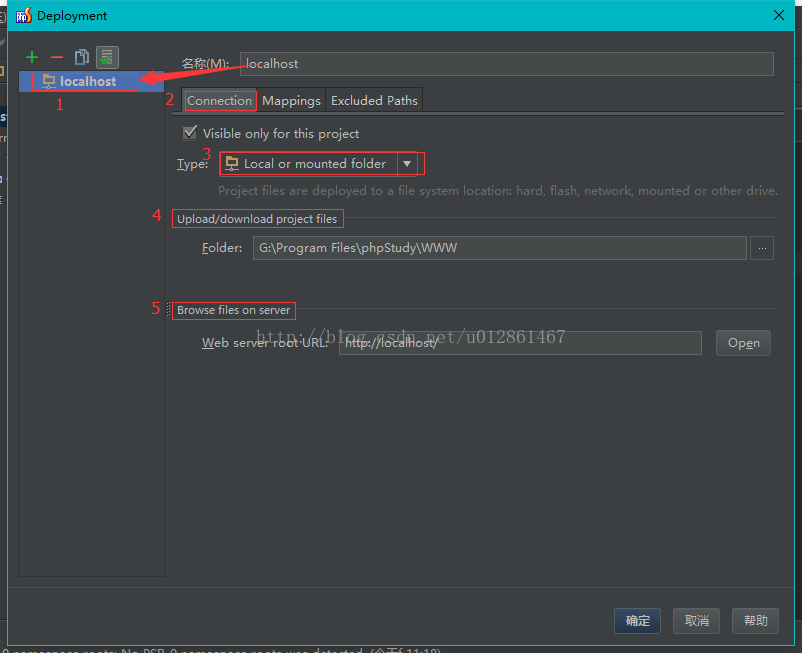
下面的配置很重要,關乎文件能否正常被找到,添加完服務器之后我們就要配置文件的位置了:

選擇 “connection”,位置3就是剛才我們選擇的服務器類型,關鍵是位置4和5。
“upload/download project files”意思是上傳或下載的文件目錄 ,這里很關鍵,因為我們使用的是phpstudy,phpstudy有自己的網站目錄,這里我設置的是phpstudy的網站根目錄,就是我們之前phpstudy解壓的位置g:\program files\phpstudy\www,待會就知道這個目錄位置有什么用了。
"browse files on server" 意思是服務器項目的訪問地址(就是用瀏覽器可以打開項目頁面的鏈接地址),這里可以寫成phpstudy的根地址“http://localhost/”,后面可以再指定具體的文件位置。
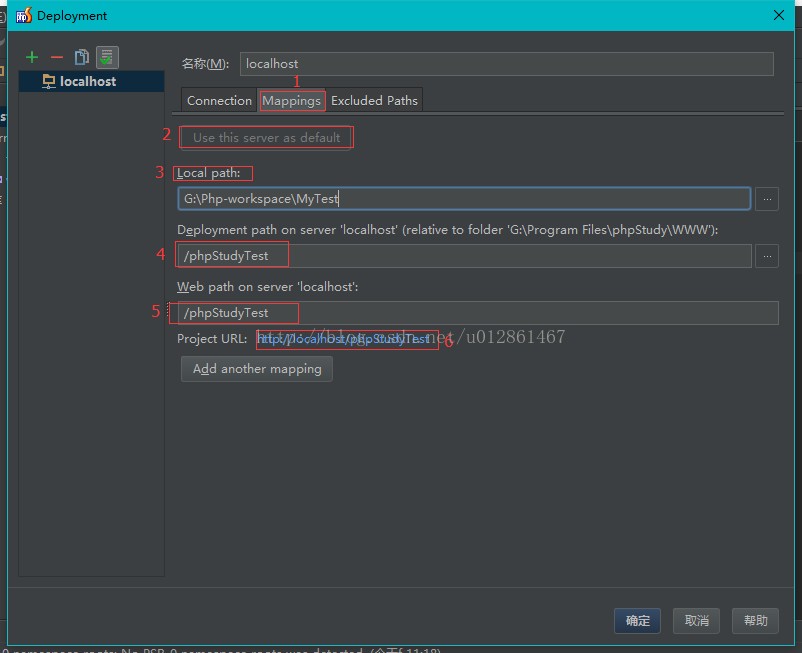
選擇“mappings”,如下圖配置:

這里注意位置2是被選上的,成灰色不可點擊。
位置3就是項目源文件的地址,我的項目文件是放在“g:\php-workspace\mytest”目錄下。
位置4是項目在本地服務器的詳細文件夾位置(相對于我們在 “connection”設置的“upload/download project files”位置,就是我們待會把源代碼上傳部署到服務器的文件位置),這里我指定為“/phpstudytest”,待會工程上傳的時候就會上傳到“g:\program files\phpstudy\www\phpstudytest”這個phpstudytest文件夾下。
位置5是相對于我們在 “connection”設置的"browse files on server"的位置,我們的項目現在放到了“localhost”的根位置phpstudytest文件夾下了,所以設置為“/phpstudytest”。
位置6就是我們可以用瀏覽器打開項目的鏈接地址預覽。
關鍵是要理解清楚這幾個文件夾的意思,不然是訪問不到網頁文件的。
配置完之后點擊“確定”,現在我們還是沒有把工程上傳到服務器的,下一步就是設置上傳工程的配置。
步驟二:配置運行調試環境
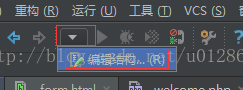
點擊編輯結構:

展開 default -> php web application,現在是<no server>狀態,如下圖:

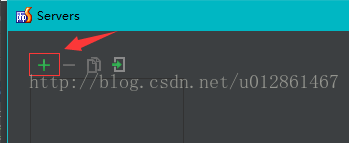
點擊“...”按鈕,在彈出框中點擊“+”添加服務器信息


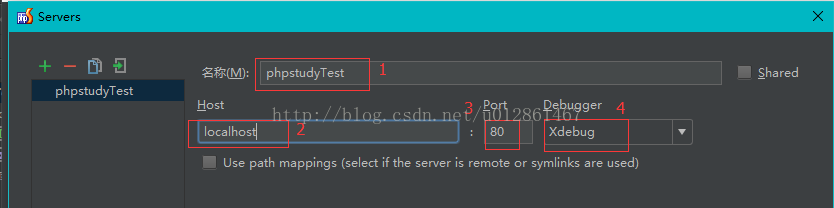
位置1 填寫配置的名稱,位置2填寫我們本地服務器的地址,這里是“localhost”,端口默認是80,debugger默認就好了,也可以去配置xdebug,這里不重點講。填寫完成之后點擊:應用->確定。
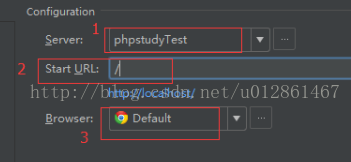
回到上一個頁面,在server下拉就可以看到我們配置名稱:

位置2是我們默認的鏈接開始位置,這里填“/”就好了。
位置3是我們用于調試的默認瀏覽器類型。
現在一切都配置好了。ok!!!!!!!!!!!!!!
部署工程到服務器
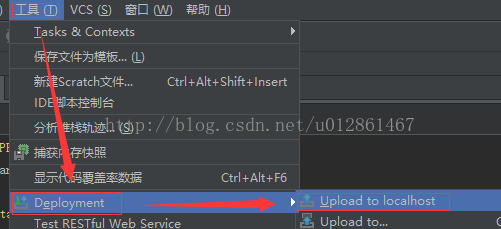
點擊工程右鍵也可以的,我們選擇點擊工具欄,點擊位置如下圖:

上傳成功之后,控制臺輸出;

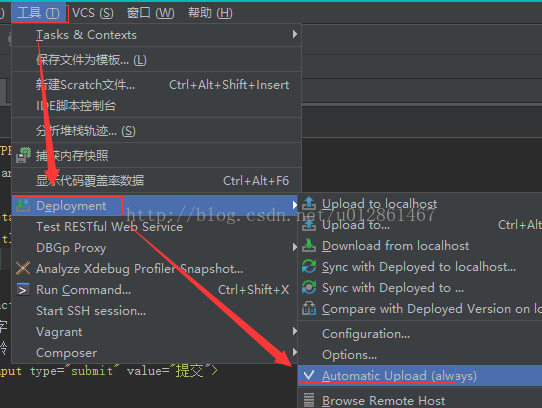
如果不想每次都手動上傳,可以設置自動模式,自動模式下當我們修改了文件并保存之后,軟件自動把修改的文件上傳到服務器。設置如下:

現在我們來看看效果:

點擊運行form.html

再點擊提交,現在能正常跳轉了:

工程源碼:
http://download.csdn.net/detail/u012861467/9743767
好了,本文結束了,希望能幫到還在尋找解決方法的同學。這也是本人通過實踐得出來的總結,希望尊重別人的勞動成果,寫這么長不容易的,轉載記得要標上原文鏈接地址。
如果有什么寫得不好的地方歡迎指出,謝謝。
到此這篇關于搭建phpstorm+phpstudy開發環境的超詳細教程的文章就介紹到這了,更多相關phpstorm+phpstudy開發環境內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/u012861467/article/details/54692236











