
一、背景和問題
我個人平時會比較慎用“架構(gòu)”這個詞
-
一方面是覺得業(yè)界有很多架構(gòu)大師和架構(gòu)模式,而我的認(rèn)知和實踐有限;
-
另一方面是因為這個詞看著挺高大上、有點務(wù)虛,如果不結(jié)合實際場景的具體問題來討論,容易陷入“PHP是最好的語言”這樣的辯論賽中。而不同場景中又有各自的問題,程序員們通過自己的理解和思考、針對實際場景對一些架構(gòu)模式進(jìn)行了擴(kuò)展實踐,以此來解決遇到的問題,也會基于同一個模式延伸出一些派生概念。
兵無常勢,水無常形。 所以,我個人的觀點是:以要解決的問題為出發(fā)點,去討論我們要采用的架構(gòu)模式(技術(shù)方案)。
另外,由于我們是站在很多巨人肩膀上的,討論時可以站在一些如SOLID等軟件設(shè)計/開發(fā)原則的基礎(chǔ)上。
寫這篇文章,我也是從解決一些問題的目的出發(fā)的:
-
最近和團(tuán)隊同學(xué)討論了相關(guān)話題,雖然大多數(shù)同學(xué)在實踐上基本一致,但具體到話術(shù)、名詞概念和具體使用的理解和實踐上有些差異(這是很正常的,因為業(yè)界對同一個模式的理解和實踐也不同)。我結(jié)合一些實際編碼場景做了一番陳述,為了避免后續(xù)重復(fù)大費口舌,所以打算寫下來,以后有需要直接發(fā)文章鏈接。
-
由于我個人的認(rèn)知和實踐有限,所以也希望能拋(huan)磚(ying)引(lai)玉(pen),讓我學(xué)到更多。
-
雖然同一個架構(gòu)模式在不同業(yè)務(wù)/技術(shù)領(lǐng)域的實施會有區(qū)別,但同一個團(tuán)隊內(nèi)應(yīng)該保持一致性,因為這樣有助于日常的code review、功能模塊的交接backup等活動,尤其是有利于使用統(tǒng)一的單測建設(shè)方案來保障我們的產(chǎn)品質(zhì)量。
實際問題:我最近在開發(fā)商家合并發(fā)貨的功能,但由于之前基礎(chǔ)發(fā)貨功能的界面和邏輯并不是我開發(fā)的,所以我在修改原有代碼、支持有非常多細(xì)節(jié)邏輯的合并發(fā)貨能力時,就在擔(dān)心對原有發(fā)(zhong)貨(yao)能力的影響。而這時候,如果有單測的保障,我就可以更放心地進(jìn)行功能升級改造了 —— 別說更復(fù)雜的合并發(fā)貨能力了,而這類訴求在復(fù)雜的交易場景里很普遍。
提煉一下我遇到的具體問題:
在由不同開發(fā)人員持續(xù)迭代、進(jìn)行功能升級的軟件開發(fā)活動中,如何保障具有復(fù)雜邏輯的商家經(jīng)營工具的產(chǎn)品質(zhì)量。

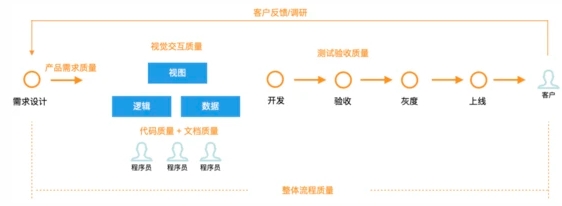
軟件開發(fā)活動是整個流程的核心環(huán)節(jié):接收產(chǎn)品和視覺設(shè)計需求/變更作為輸入,然后輸出客戶可用的終端產(chǎn)品。
而統(tǒng)一的軟件開發(fā)架構(gòu)模式,則是我們保障軟件開發(fā)質(zhì)量的基礎(chǔ)。(這里就不具體展開WHY了)
由于討論的是具體面向客戶使用的業(yè)務(wù)場景,少不了客戶操作交互的視圖層(View),所以我從MVC開始談起。
二、從表現(xiàn)層的MVC談起

雖然我平時比較慎用“架構(gòu)”這個詞,但我平時喜歡隨手拍一些建筑物。 因為建筑之美,會讓我聯(lián)想到軟件的架構(gòu)也應(yīng)該有美感,畢竟Software Architecture這個概念也是起源于Architecture。
這時候,架構(gòu)這個詞就會給我一種接地氣的感覺:有多少塊磚,每塊磚做什么用、放到哪里去,這塊磚 和 那塊磚怎么黏在一起或互相支撐。 當(dāng)然,由于軟件的可移植性、可復(fù)用性,從某些角度來講,軟件架構(gòu)相比建筑架構(gòu)有其更復(fù)雜的地方。
MVC誕生至今已經(jīng)超過40年了(Since 1979),10多年前就得到過很廣泛的討論和實踐,穿越時空到今天肯定有其反脆弱性和內(nèi)在核心價值。 雖然如今乍看起來好像已經(jīng)過氣、被討論過千百遍了,但仍然有很多程序員會有不同理解和看法,或多或少。這是很正常的,上面也提到了部分原因,這里具體再展開下。
1 MVC在經(jīng)典三層架構(gòu)里的位置
MVC是一種通用架構(gòu)模式
-
早期PC時代應(yīng)用在桌面客戶端,
-
后來在Web時代變得流行(我以前寫PHP也用過相關(guān)MVC框架),
-
如今在移動互聯(lián)網(wǎng)時代也得到廣泛應(yīng)用。
上面這三個場景的應(yīng)用,都是面向客戶的,需要交互表現(xiàn)的。
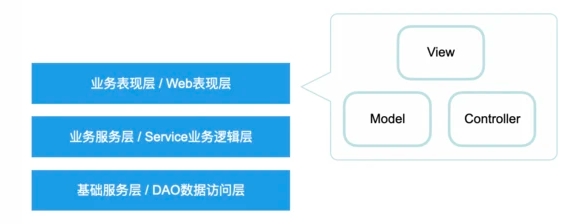
從MVC命名中的View(視圖)也可以看出,MVC模式應(yīng)用在軟件系統(tǒng)架構(gòu)里的表現(xiàn)層。
在業(yè)界某知名公司的官方文檔里,也明確把MVC放在Web Presentation Patterns下。

我之所以沒有在上圖中對M-V-C添加箭頭線條,是因為在這一點上,不同程序員也有不同理解和實踐。
這是第一個需要明確的點:MVC架構(gòu)模式在多層系統(tǒng)架構(gòu)里的應(yīng)用范圍。
左側(cè) 業(yè)務(wù)表現(xiàn)層-業(yè)務(wù)服務(wù)層-基礎(chǔ)服務(wù)層 是移動端三層架構(gòu)模式,未涉及到 C/S 交互;右側(cè)是Web B/S場景的三層架構(gòu)模式。
因為有些應(yīng)用會比較簡單,根本不需要業(yè)務(wù)服務(wù)或基礎(chǔ)服務(wù)層,純粹靠一個MVC(或者VC)就能交付出一個Mobile/Web App;
而且在一些業(yè)務(wù)系統(tǒng)里,Web前端/桌面客戶端/移動App 也可能會被簡化為 大前端/大終端表現(xiàn)層;
所以可能基于不同信息,不同程序員對此會有不同認(rèn)知。
但隨著用戶終端應(yīng)用的重要性和復(fù)雜度的提升,已經(jīng)從簡單應(yīng)用發(fā)展到復(fù)雜多團(tuán)隊協(xié)同的平臺型或航母級應(yīng)用,僅靠一個MVC來完成交付是不合適的。
我們也可以反過來想,程序員會把以下代碼放在客戶端代碼的哪一層:
-
對Web引擎的擴(kuò)展邏輯。
-
通信協(xié)議的結(jié)構(gòu)定義,以及相應(yīng)的socket連接和通信代碼。
-
一個業(yè)務(wù)相關(guān)且UI無關(guān)的平臺開放能力。
-
Crash捕獲、卡頓監(jiān)控、日志埋點等功能實現(xiàn),比如Android在做APM相關(guān)事情時會采用AOP方式,利用ASM、AspectJ等方案來做字節(jié)碼插樁。
-
……
2 業(yè)界基于MVC模式的不同實踐
前面提到不同程序員對MVC模式的理解和實踐存在差異
業(yè)界大廠亦然,以下會結(jié)合業(yè)界一些知名且有影響力的公司在MVC模式上的實踐,做進(jìn)一步的展開討論。
知名公司A
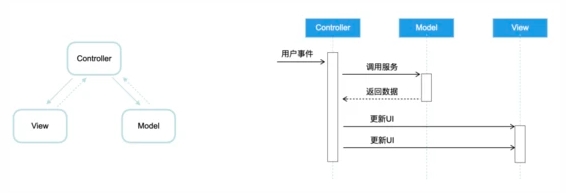
知名公司A在指導(dǎo)開發(fā)者使用MVC時,推薦下圖方式:

可以看出在他們的實踐上:
-
Controller可以引用View和Model。
-
View可以引用Model。
-
這里的Model傾向于是Passive。
同時,他們建議:
-
在強類型視圖場景,控制器從模型創(chuàng)建并填充ViewModel實例,該ViewModel 實例包含要在該視圖上顯示的數(shù)據(jù)。
-
當(dāng)控制器由于責(zé)任過多而變得過于復(fù)雜時,也就是業(yè)界戲稱的“MVC means Massive View Controller”,需要將業(yè)務(wù)邏輯從控制器移出并推入域模型中。
知名公司B
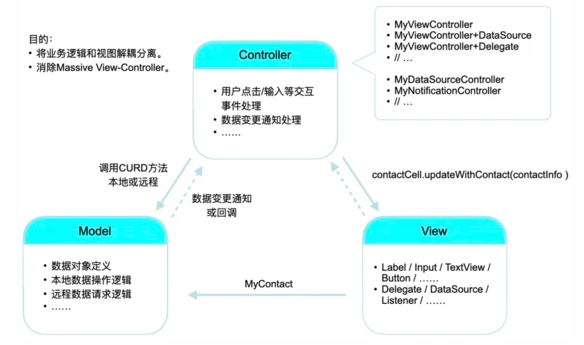
說到Massive View Controller,知名公司B在移動互聯(lián)網(wǎng)方興未艾的時候,推薦下圖所示的MVC實踐方案:

上圖呈現(xiàn)出:
-
Controller引用View和Model。
-
Model通過一些松耦合方式來觸達(dá)Controller,如廣播通知、callback等,驅(qū)動Controller做出響應(yīng)。
-
View通過代理模式等方案弱依賴Controller,由Controller對各種用戶操作、UI渲染訴求做出響應(yīng)。
-
而View和Model之間是隔離的,Model變化后對View的更新操作全部由Controller負(fù)責(zé)。
不過相應(yīng)的官方文檔已經(jīng)被聲明是過期文檔了,并備注不一定是目前的最佳實踐。
是的,隨著移動互聯(lián)網(wǎng)蓬勃發(fā)展,十年前的“最佳實踐”被一路多種挑戰(zhàn) —— 在采用這種方案的開發(fā)領(lǐng)域中,如何重構(gòu)Massive View Controller為Lighter View Controller已經(jīng)成為了一個專題。
對比和思考
A和B的異同點
-
相同點:Model包含 所需的數(shù)據(jù)結(jié)構(gòu)封裝,以及相應(yīng)數(shù)據(jù)操作的方法定義。即Data + 本地或遠(yuǎn)端的CURD。
-
差異點:在知名公司A給的圖中,View可以引用Model,而在知名公司B給的圖中則不行。
一些問題和思考
-
View有箭頭指向Model,這里的引用關(guān)系是指什么?是View持有Model.Data數(shù)據(jù)對象,還是View調(diào)用Model.CURD方法。
-
Controller的本意是Controing Logic,那除了ViewController外,是否還可以有其它的XxController,比如DataSourceController、NotificationController?
-
從命名上看,既然ViewController 既有View 又有Controller,那為什么把它放在 C里面,而不放在V里面呢?比如當(dāng)我們在iOS/Android開發(fā)中引入MVVM模式后,ViewController或Activity屬于M-VM-V的哪部分呢,代碼放在哪個目錄下呢?
-
我有類名使用ViewModel后綴就代表我使用MVVM模式了嗎?
Martin Fowler
作為
-
《重構(gòu) : 改善既有代碼的設(shè)計》、《企業(yè)應(yīng)用架構(gòu)模式》等著作的作者;
-
敏捷軟件開發(fā)宣言創(chuàng)作者之一;
-
MVVM模式誕生時參考引用的技術(shù)專家。
Martin Fowler給的MVC模式圖如下:

和上面知名公司A和B的圖,又不一樣了, 不過他這里也是認(rèn)為View可以引用Model的。
MVC和DDD
Martin Fowler和《領(lǐng)域驅(qū)動設(shè)計》作者Eric Evans也討論過MVC中Model的設(shè)計理念:
-
貧血模型:將Model分為簡(pin)單(xue)的Model數(shù)據(jù)對象,和處理操作數(shù)據(jù)對象的Service/Manager/BizLogic等。
-
-
示例:為aPerson修改name,則由 CitizenService.changeNameOfPerson( aPerson ) 這種方式來實現(xiàn)。
-
-
充血模型:將對應(yīng)領(lǐng)域的處理邏輯放到領(lǐng)域模型中,使得這個領(lǐng)域模型更飽(chong)滿(xue)。
-
-
示例:aPerson要刷牙,則由 aPerson.brushTeeth() 來實現(xiàn)。
-
-
-
補充:充血模型更有面向?qū)ο缶幊痰奈兜溃绕涫谴钆浣灰最I(lǐng)域等業(yè)務(wù)場景,更有體感。不過稍微細(xì)想一下,可能就會發(fā)現(xiàn)DDD對設(shè)計的要求會更高,從而對研發(fā)周期和質(zhì)量保障提出了新的要求,并且可能引起對現(xiàn)有系統(tǒng)的大規(guī)模重構(gòu)。(盒馬的DDD實踐)
-
也就是說,大到MVC各個模塊的依賴引用關(guān)系,細(xì)到Model中的代碼設(shè)計方式,業(yè)界都有不同的理念和實踐。
Java Web開發(fā)領(lǐng)域也對Model的設(shè)計產(chǎn)生過非常激烈的討論。
小結(jié)
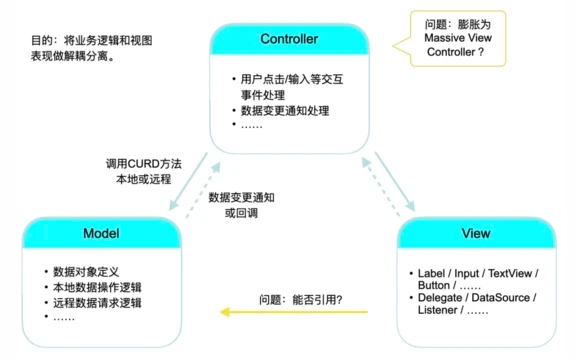
先拋開具體模塊的代碼設(shè)計方案,基于以上幾種業(yè)界大廠或?qū)<业拿枋觯倚〗Y(jié)了以下這張圖并標(biāo)注了待解問題:

問題一:如何解決MVC中Controller的膨脹臃腫問題?
要回答如何解決,需要先思考為什么膨脹。
問題二:View能否引用Model?
-
要回答能否引用,需要先定義引用關(guān)系是什么。
-
-
是持有對象,還是調(diào)用CURD接口操作對象。
-
又或者這兩者沒有必要區(qū)分,因為持有的對象本身就可能帶CURD接口。
-
-
參考上面相關(guān)資料,目前業(yè)界有的支持、有的反對。
問題三:存在View -> Model,那么是否可以反過來存在 Model -> View?
和問題二在描述上相反但又有關(guān)聯(lián),如果對問題再進(jìn)一步提問的話:
-
使用 -> 引用關(guān)系,是為了解決什么問題?
-
使用 -> 引用關(guān)系,會產(chǎn)生什么問題?
如同文章開頭所說,以上問題需要結(jié)合具體場景來展開(見 實際案例結(jié)合),盡量從務(wù)虛到務(wù)實。
3 Redux-like Architecture and Framework
隨著前后端分離得更徹底,終端設(shè)備性能和用戶體驗重要性的提升,前端領(lǐng)域也得到了蓬勃發(fā)展,開發(fā)方式也有了比較大的變化,MVC-like方式不再是主流:
-
UI開發(fā)方面從早期的命令式到現(xiàn)在的聲明式。
-
整體應(yīng)用和業(yè)務(wù)邏輯實現(xiàn)方面,從早期的OOP寫法,轉(zhuǎn)向基于FP的響應(yīng)式編程。比如Redux的數(shù)據(jù)流、React的Hook特性等。
-
各種框架蓬勃發(fā)展,一些概念和模式的提出、實踐應(yīng)用方面,我個人認(rèn)為是領(lǐng)先并影響客戶端的。
-
-
其中Redux是一個經(jīng)典案例,并且我覺得Redux官方也挺開放包容的,比如Dan Abramov寫的《You Might Not Need Redux》。
-
和MVC延伸派生出的MVC Family一樣,Redux提出或重新帶火了數(shù)據(jù)流、狀態(tài)管理等概念,開始影響其它平臺領(lǐng)域,并誕生了一些框架。
比如ReSwift、swift-composable-architecture,以及SwiftUI里的State and Data Flow。

雖然我也寫過點React,但并沒有怎么實踐過Redux。
不過這些變化和影響,是我們在解決問題的過程中需要結(jié)合考慮的。
三、實際案例結(jié)合
1 常見的數(shù)據(jù)結(jié)構(gòu)定義和使用
程序 = 數(shù)據(jù)結(jié)構(gòu) + 算法。
—— Nicklaus Wirth,Pascal之父,圖靈獎獲得者
這句話乍看起來可能會有點面向過程設(shè)計的感覺,但OOP中的對象其實也是由數(shù)據(jù)+方法組成,而FP則更不用說了。

在編碼開發(fā)活動中,會存在以上3種數(shù)據(jù)結(jié)構(gòu)定義和使用方式:
-
原生數(shù)據(jù)結(jié)構(gòu),比如list/array、map/dictionary、tuple等。
-
類似MyContact的數(shù)據(jù)結(jié)構(gòu)定義,由服務(wù)端返回的數(shù)據(jù)進(jìn)行轉(zhuǎn)化,并可能根據(jù)業(yè)務(wù)邏輯按需加上一些標(biāo)志位給Controller消費。
-
類似ContactViewModel這樣的純粹為視圖View服務(wù)的數(shù)據(jù)結(jié)構(gòu)定義。
補充:
(1)MyContact 和 ContactViewModel 只是特意區(qū)分的命名,實際上 MyContact 也可以是純粹為視圖View服務(wù)的數(shù)據(jù)結(jié)構(gòu)定義。
(2)但是,合適的命名有助于幫助我們思考和編碼,從表達(dá)上呈現(xiàn)出我們的傾向和重點。
"There are only two hard things in Computer Science: cache invalidation and naming things."
—— Phil Karlton
2 常見的多復(fù)雜卡片的列表場景
這個場景可以部分回答問題一:為什么Controller會膨脹,以及如何解決。
其它部分答案則落在復(fù)雜頁面場景的多delegate、target-action、notification-observer等視圖交互響應(yīng)的處理邏輯上。
我認(rèn)為,之前反對View引用Model,就是導(dǎo)致MVC變成Massive View-Controller的一個原因。
另一個原因我認(rèn)為是工具鏈只提供了ViewController這樣的Controller模板,隱式教導(dǎo)開發(fā)者都在這里寫代碼。
這也可能是因為十幾年前移動互聯(lián)網(wǎng)還沒發(fā)展起來,移動App的復(fù)雜度低,所以提供了在當(dāng)時簡單夠用的方案。

當(dāng)只能由Controller 持有-> Model的時候,那么在多復(fù)雜卡片的列表場景中,必須由Controller來更新每個View的屬性/狀態(tài)。
-
MyViewController需要為ContactCell更新它的各種相關(guān)屬性,類似的還有AddressCell、PackageCell等。
-
MyViewController在更新AddressCell展示前,可能還需要先為它計算出合適的富文本展示內(nèi)容。
-
MyViewController需要響應(yīng)不同Cell的點擊交互行為,包含但不限于按鈕點擊、輸入框變化、富文本跳轉(zhuǎn)、鍵盤起落等。
-
MyViewController需要響應(yīng)CollectionView/TableView的DataSource/Delegate各種方法實現(xiàn)。
-
MyViewController需要響應(yīng)Model層的變更通知,或者是另外一個ViewController拋過來的廣播通知。
-
……
然后MyViewController就爆炸了。
針對這種場景,我的解法是:
-
通過讓View->Model,基于工廠模式,把組件化Cell基于數(shù)據(jù)更新的布局邏輯交給View負(fù)責(zé),如contactCell.configUIWithModel( contactModel )。這樣有點類似上面DDD提到的充血Model,具備高內(nèi)聚的特點,帶來好處:
-
基于ViewController,拆分出不同職責(zé)的擴(kuò)展,比如MyViewController+Delegate專門復(fù)雜響應(yīng)代理事件處理。
-
定義出其它類型的Controller,比如MyDataSourceController,專門為TableView提供數(shù)據(jù)源,可以類比參考Android中ListView的Adapter+ViewHolder。
工廠模式下,產(chǎn)品的刷漆、烘干、印花等操作會在內(nèi)部完成,不會丟一個模型讓客戶去自己貼logo。MVC的每一部分都可以用不同的設(shè)計模式來組合實施,實現(xiàn)解耦或動態(tài)靈活的目標(biāo)。
對應(yīng)下圖:

到這里已經(jīng)回答了前面的問題一和問題二。
更多解法可以參考上面提到的相關(guān)建議,比如lighter view controllers
這里采用了 VIew -> Model 的方案,用來參與解決Massive View-Controller的問題,并且讓View更容易復(fù)用和做UI測試,帶來了好處。
可以結(jié)合前面提到的
“當(dāng)控制器由于責(zé)任過多而變得過于復(fù)雜時,需要將業(yè)務(wù)邏輯從控制器移出并推入域模型中。”
再進(jìn)一步討論下。
我的理解和舉例:
-
存在一個輸入框,讓用戶提交物流單號。
-
用戶在輸入過程或者完成輸入后,由View通過delegate模式路由給Controller做校驗,而Controller可能還要進(jìn)一步依賴Model去做更完整的校驗(如網(wǎng)絡(luò)請求到服務(wù)端,因為物流單號的規(guī)則很多而且可能動態(tài)更新)。
-
當(dāng)Controller責(zé)任過多、代碼膨脹、過于復(fù)雜時,就將物流單號這塊業(yè)務(wù)邏輯推入 物流(單號)域模型中,即由View直接通過delegate模式交給 LogisticsModel來做校驗。
-
也是 View -> Model 。
不一定對,拋(huan)磚(ying)引(lai)玉(pen)。
那么,存在VIew -> Model,有什么壞處嗎?
3 一個Kotlin跨平臺場景案例
這里不具體展開講Kotlin及其跨平臺相關(guān)內(nèi)容,只是描述從MVC模式做跨平臺遷移時遇到的問題。

這里的ViewController/Activity放在哪里,也和上面的一個問題相呼應(yīng)。
雖然D-KMP主張通過全新構(gòu)建工程寫代碼的方式來實踐,但從實際情況出發(fā),絕大多數(shù)現(xiàn)有系統(tǒng)都會是以單點嘗試、漸進(jìn)式的方式來落地,或發(fā)展、或回撤。
那么,如上圖所示:
-
如果在既有MVC代碼結(jié)構(gòu)中,View -> Model,在這種漸進(jìn)式遷移場景下,就需要修改View來適配新的ViewModel。
-
如果 View 不引用 Model,則是由 Controller來做膠水層設(shè)置更新視圖(命令式UI)。
-
后者的好處是,保持View的獨立性,只需要修改這個業(yè)務(wù)場景對應(yīng)的單個Controller即可。因為View具有可復(fù)用性,可能在另外還沒準(zhǔn)備遷移/改變的模塊里也有使用。
所以,此處不建議 View -> Model。 那么,誰對呢?
4 誰對誰錯的務(wù)虛討論
當(dāng)有程序員要推薦使用其它架構(gòu)模式的時候,通常開頭的一句話就是先說MVC模式的問題。
比如ReSwift在寫 Why ReSwift? 時,開頭第一句話就是:Model-View-Controller (MVC) is not a holistic application architecture.
我個人認(rèn)為
-
架構(gòu)是一個名詞(n.)+動詞(v.)。
-
-
架構(gòu)(n. & v.)是為了幫助 開發(fā)者在交流時有一致的理解、在業(yè)務(wù)需要時能夠便于擴(kuò)展、在出問題時能夠快速定位等等(對抗熵增)。具體還是看采用這個架構(gòu)的得失,要解決什么問題或帶來什么好處,然后帶來什么成本或付出什么代價。
-
-
-
架構(gòu)(v.)通過分配每部分代碼的職責(zé)并為他們?nèi)∶ê帽萯OS/Android開發(fā)工程師這樣的崗位名稱,讓別人一看就知道是做什么的),然后幾個名字加在一起 形成了架構(gòu)模式這個抽象概念。
-
-
-
從具體到抽象,然后再由這個抽象概念去指導(dǎo)程序員實踐寫代碼,促進(jìn)了架構(gòu)的傳播,比如MVC、MVP、MVVM、MVVM-C、MVI、MV-Whatever,VIPER,Redux and More……
-
-
有時候并不一定是架構(gòu)模式的錯,還有可能是平臺/框架在讓架構(gòu)模式自傳播時采用的具體方案出了點問題,又或者是開發(fā)者自己寫代碼的問題。
-
有時候架構(gòu)模式之間也不是互斥的,也可以在不同場景下互補。比如在MVC里,每個業(yè)務(wù)表現(xiàn)模塊不一定要有三個元素齊聚,甚至也可以 VC-M-VC 共用一個M(可參考斯坦福iOS開發(fā)課程內(nèi)容)。
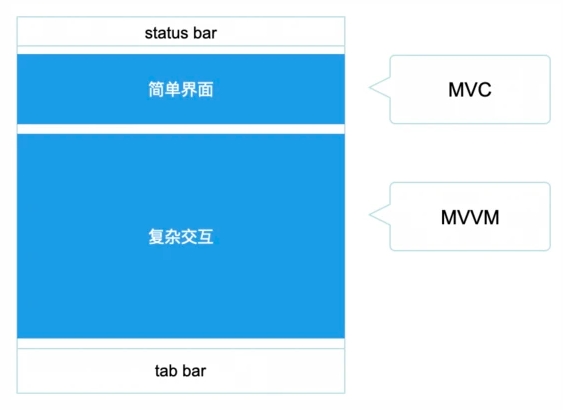
有一個實際的業(yè)務(wù)場景是這么實踐的:

MVC和MVVM在一個業(yè)務(wù)場景里相結(jié)合。
這里提到了MVVM, 前面的Kotlin跨平臺圖,除了涉及到 View -> Model 的引用關(guān)系是否應(yīng)該存在的討論,也涉及到了Declarative-UI和MVVM架構(gòu)模式等概念, 再順便展開下。
1)MVVM 和 MVW
MVC、MVP 和 Declarative-UI 這三個名詞概念都有幾十年歷史了,其中聲明式UI在近十年又開始火了起來; 而MVVM則有十幾年歷史。
官方對MVVM有這么一些描述:
-
V和VM是一對多的關(guān)系,即View 1:n ViewModel。相比于 MVC里 Controller 1:n View,顯然MVC的C更容易膨脹,所以上面也提到了使用多Controller方案。
-
V引用VM,VM操作M,而VM不需要引用V(和MVP不同)。VM作為V的上下文,包含V所需用來展示的數(shù)據(jù),響應(yīng)V被用戶觸發(fā)的事件。
-
V對M無感知,反過來 M 對 V和VM 也無感知。整體是松散解耦的模式。
-
當(dāng)VM的屬性值發(fā)生變化時,通過數(shù)據(jù)綁定方式傳達(dá)給V。這就需要有機制支撐,有對應(yīng)的機制MVC也能做數(shù)據(jù)綁定。
基于上述描述我畫了下圖:

總體來說,MVVM是基于事件驅(qū)動的、以數(shù)據(jù)綁定機制為支撐的松散解耦架構(gòu)模式。
-
它的前提是有系統(tǒng)/平臺/框架的機制支撐,不然實現(xiàn)成本和復(fù)雜度有點大。
-
相比MVC,它的優(yōu)勢是視圖控制邏輯不太會膨脹,代碼單元更容易被測試,在可讀性、可維護(hù)性上更好。
-
它可能帶來的成本/問題是入門上手較難,簡單場景下使用容易過度設(shè)計,復(fù)雜場景下出問題調(diào)試比較麻煩。
考慮到ViewController在該場景的薄膠水特質(zhì),以及也參與視圖展示和用戶響應(yīng),所以我把它放在V里。
由于業(yè)界有太多MV-開頭的模式名詞了,所以Angular官方直接聲明了一個MVW:
I hereby declare AngularJS to be MVW framework - Model-View-Whatever. Where Whatever stands for "whatever works for you".
這種聲明有個好處,就是免去了誰對誰錯/誰好誰壞的爭執(zhí),而重點關(guān)注于誰適合。
5 誰對誰錯的務(wù)實案例:VIPER和分層演變
關(guān)于誰對誰錯/誰好誰壞,可以再來看一個案例。
VIPER 架構(gòu)模式的應(yīng)用
VIPER概念由View、Interactor、Presenter、Entity、Router幾個元素組成,大致如下:

我之前寫過MVC、MVP、MVVM、VIPER等架構(gòu)模式下的代碼,完全實現(xiàn)或不完全實現(xiàn)。
有一次,我在某個業(yè)務(wù)表現(xiàn)模塊里應(yīng)用VIPER,然后定義了一個XxxNetworkInteractor類,用來負(fù)責(zé)做網(wǎng)絡(luò)請求。

VIPER架構(gòu)模式的演變
后來隨著業(yè)務(wù)場景的變化,一個業(yè)務(wù)模塊可能需要對接多套網(wǎng)關(guān)服務(wù), XxxNetworkInteractor就要做抽象隔離,消除業(yè)務(wù)邏輯對多套網(wǎng)關(guān)請求的感知,并且應(yīng)用到其它業(yè)務(wù)模塊。這就有點像 VPER - I - VPER 模式 —— 多個業(yè)務(wù)模塊對 Interactor 進(jìn)行了復(fù)用。

進(jìn)化
-
隨著對接網(wǎng)關(guān)數(shù)的增加、網(wǎng)關(guān)能力的增強,XxxNetworkInteractor也配套建設(shè)了更多能力。
-
隨著使用XxxNetworkInteractor的模塊越來越多,不同業(yè)務(wù)的一些通用訴求和處理邏輯也隨之增加。
-
隨著XxxNetworkInteractor的功能越來越強大,代碼越來越多,逐漸需要抽離出一個單獨模塊,不管是從提高編譯速度,還是從封裝暴露等角度。
于是,XxxNetworkSDK.framework誕生了。

退化
再后來,隨著技術(shù)和業(yè)務(wù)的變化,底層網(wǎng)關(guān)服務(wù)ATop成為了領(lǐng)域范圍內(nèi)的事實標(biāo)準(zhǔn),之前遇到的問題也消失了,而XxxNetworkSDK又帶來一些成本,比如要配套ATop的能力升級進(jìn)行迭代維護(hù)。
此時,XxxNetworkSDK可以退出歷史舞臺了,讓業(yè)務(wù)模塊直接面向ATop編程,這樣既降低了維護(hù)成本,又帶來了一定的包大小收益。

以后,假如有另外一個領(lǐng)域范圍的業(yè)務(wù)場景(采用了XTop),要復(fù)用最上層的業(yè)務(wù)模塊, 由于在另外一個領(lǐng)域范圍,業(yè)務(wù)模塊要從 調(diào)用ATop 改為調(diào)用XTop。
那么,接手或負(fù)責(zé)遷移復(fù)用的開發(fā)者,會不會在想:為什么這些業(yè)務(wù)模塊直接調(diào)用ATop,而沒有使用一個XxxNetworkInteractor來做分層隔離呢?讓業(yè)務(wù)不要感知具體的數(shù)據(jù)庫或網(wǎng)絡(luò)服務(wù)實現(xiàn)。
-
如果有,他只要做一件事情:讓XxxNetworkInteractor對接XTop即可。
-
如果沒有,他需要去替換修改每個業(yè)務(wù)模塊的調(diào)用代碼、返回值處理等等。
四 寫在最后,回到問題
不管是務(wù)虛的討論,還是務(wù)實的案例,或者是Angular的“whatever works for you”的觀點, 結(jié)論是沒有誰對誰錯、誰好誰壞,只有實際場景下要解決的核心問題。
兵無常勢,水無常形。 那么,回到想要解決的問題:
在由不同開發(fā)人員持續(xù)迭代、進(jìn)行功能升級的軟件開發(fā)活動中,如何保障具有復(fù)雜邏輯的商家經(jīng)營工具的產(chǎn)品質(zhì)量。
我的想法是以可測性作為手段,來保障功能升級改造或代碼重構(gòu)后,可在合理時間范圍內(nèi)得到充分回歸驗收,保障相關(guān)組件、模塊或整體產(chǎn)品的質(zhì)量。
具體的方案實施上,因為是以可測性為重要關(guān)注點,再結(jié)合目前的技術(shù)方向,我會傾向于采用MVVM。
-
MVVM的架構(gòu)模式在理解和認(rèn)知上比較成熟(應(yīng)該是移動端開發(fā)領(lǐng)域TOP2流行的),便于實施和傳播,并通過模式的名稱來體現(xiàn)要強調(diào)的關(guān)注點:可測性。
-
MVVM可以更好地結(jié)合SwiftUI+Combine、Kotlin跨平臺等技術(shù)方向。
-
MVVM完全版的上手門檻和簡單場景的過度設(shè)計問題,可以通過采用不完全版MVVM來解決。
-
-
不完全版的MVVM可以cover適用于簡單場景的MVC,近似于 超集-子集 關(guān)系。
-
-
-
雖然也可以通過多Controller的方式來解決MVC膨脹問題,但MVC的命名在實踐中就容易讓程序員弱化掉可測性這個關(guān)注點(也可能是我個人理解和實踐不夠正確)。
-
-
復(fù)雜場景的調(diào)試問題、更多可測性的實踐,需要再摸索下,也希望得到相關(guān)分享和指點。
原文鏈接:https://mp.weixin.qq.com/s?__biz=MzIzOTU0NTQ0MA==&mid=2247506583&idx=1&sn=0654337e200eebe5dc62880b6cd9dd2d&utm_source=tuicool&utm_medium=referral


















