@state 綁定值的狀態,其屬性的修飾官方推薦使用private.上代碼(ps:這里沒用private 進行修飾,是為了演示區別)
import SwiftUI
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
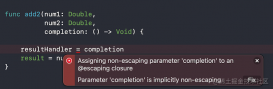
struct FilterView: View {// @Binding var isFavorite: Bool @State var isFavorite = true var body: some View { Toggle(isOn: $isFavorite) { } let buttonTitle = isFavorite ? "嘔吼" : "頓頓" Text(buttonTitle) }}struct ProductView: View { var titleS: String //:不想讓外部訪問的變量 需要初始化 @State private var changeButtonTtile = true var body: some View { Button (action: { changeButtonTtile.toggle() }) { let buttonTitle = changeButtonTtile ? "哈哈哈" : "啦啦啦啦" Text(buttonTitle) FilterView(isFavorite: changeButtonTtile) } }} |
這里我們看到 @State var isFavorite = true通過state 進行修飾.這個時候我們點擊FilterView的開關 我們只能刷新當前FilterView的界面.注意這里:FilterView(isFavorite: changeButtonTtile) 初始化傳入的是changeButtonTtile的value,也就實際值.
下面我們把State注釋掉 ,打開@Bingding 那一行
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
import SwiftUIstruct FilterView: View { @Binding var isFavorite: Bool// @State var isFavorite = true var body: some View { Toggle(isOn: $isFavorite) { } let buttonTitle = isFavorite ? "嘔吼" : "頓頓" Text(buttonTitle) }}struct ProductView: View { var titleS: String //:不想讓外部訪問的變量 需要初始化 @State private var changeButtonTtile = true var body: some View { Button (action: { changeButtonTtile.toggle() }) { let buttonTitle = changeButtonTtile ? "哈哈哈" : "啦啦啦啦" Text(buttonTitle) FilterView(isFavorite: $changeButtonTtile)//:注意這里的取值 變成了$ } }} |
這里我們運行代碼,點擊開關,你發現了什么??.ProductView 的UI 也發生了變化.這個時候FilterView 傳入的是changeBtnTitle的引用,而不是值.這樣你在子視圖改變@Binding修飾的值,父視圖也會跟著刷新.
使用小結
- 當自定義視圖的數據需要外部傳入的時候, 使用普通的屬性
- 當自定義的視圖需要通過數據變化更新視圖時, 對普通屬性加上@State修飾
- 當自定義的視圖需要將視圖的變化表現在數據的變化時,對普通屬性加上@Binding修飾, @Binding 包含了@State的功能, 但一般不會去對@Binding屬性做修改
總結
到此這篇關于SwiftUI學習之state和Binding區別的文章就介紹到這了,更多相關SwiftUI state和Binding區別內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://juejin.cn/post/6943480334826602509