一、前言
前面我們說了一些網頁表單的功能,現在我們先來講解數據的傳輸,如何進行前后端的聯系
(建議先看完上篇)
二、正文部分
首先我們要先打開我們idea,如圖,在jsp下的<form>也就是問卷的哪里加上action=" ",
這是在給這個弄個地址," "內容是任意的

第二步:在Demo下的Demo類下輸入劃線內容,只需輸入@R看著選到即可回車

第三步:輸入下列畫起來的內容,其實不難在輸入Http是看著內容回車即可,其中index是
我們起的方法名,可以使任意的
第一種方法:
,

之后我們在繼續輸出語句,輸出到后端,其中return表單是為了在提交之后能夠返回原來的
表單,使其持續填寫

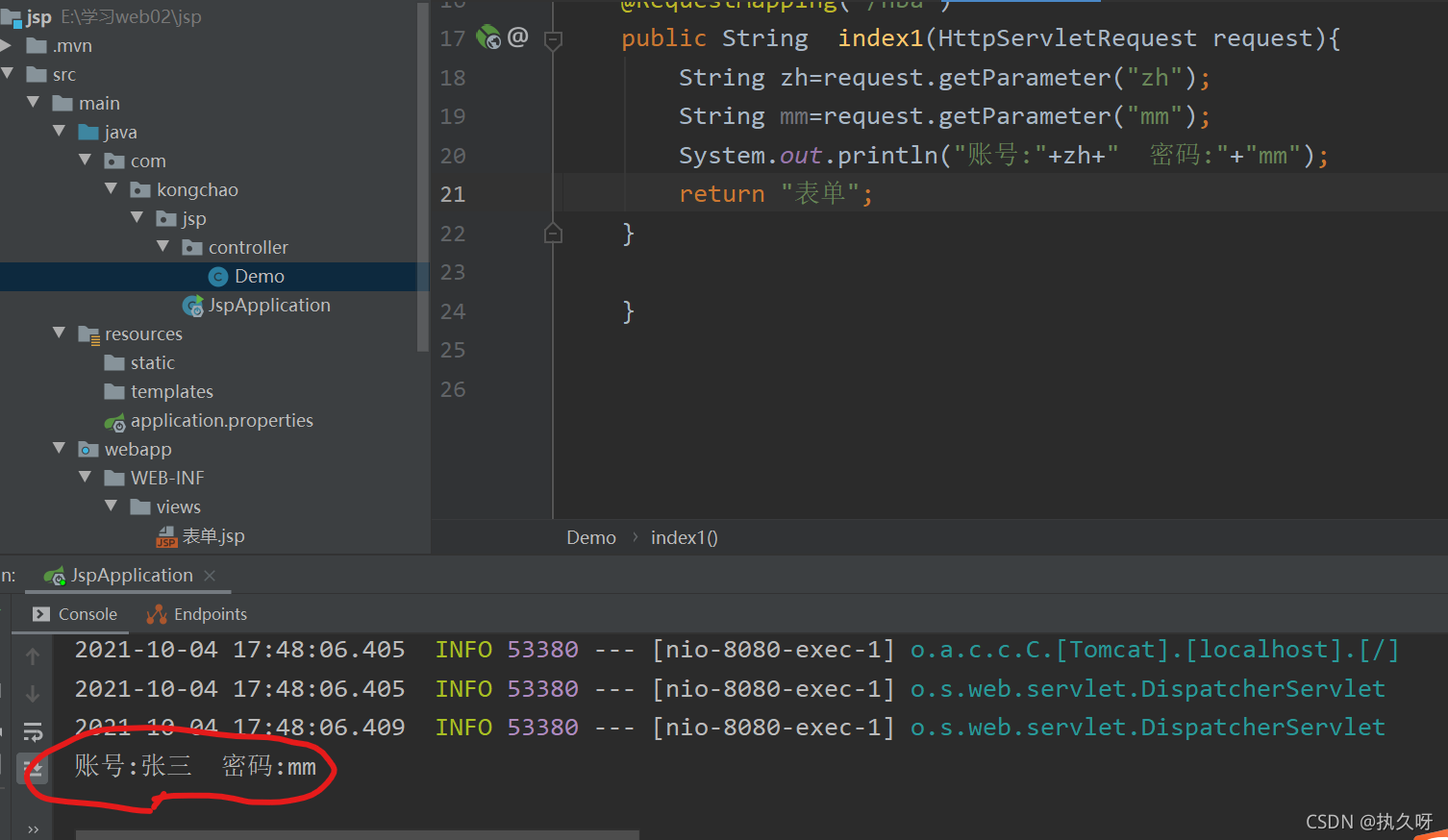
之后我們點擊運行在百度搜索local8080:host即可,如圖:

點擊提交后:后端就會有顯示了

我們想看到提交人的其他的,如段位,這個其實也不難,如圖只需要在jsp下的劃線位置
加上name=" " id=" ",其中" "內的值是任意的,為了標識我就取首字母dw

之后我們在Demo類下創建一個dw的變量,之后再打印即可。

運行,刷新在百度得到,輸入一些信息

點擊提交后我們在后端可以看到:

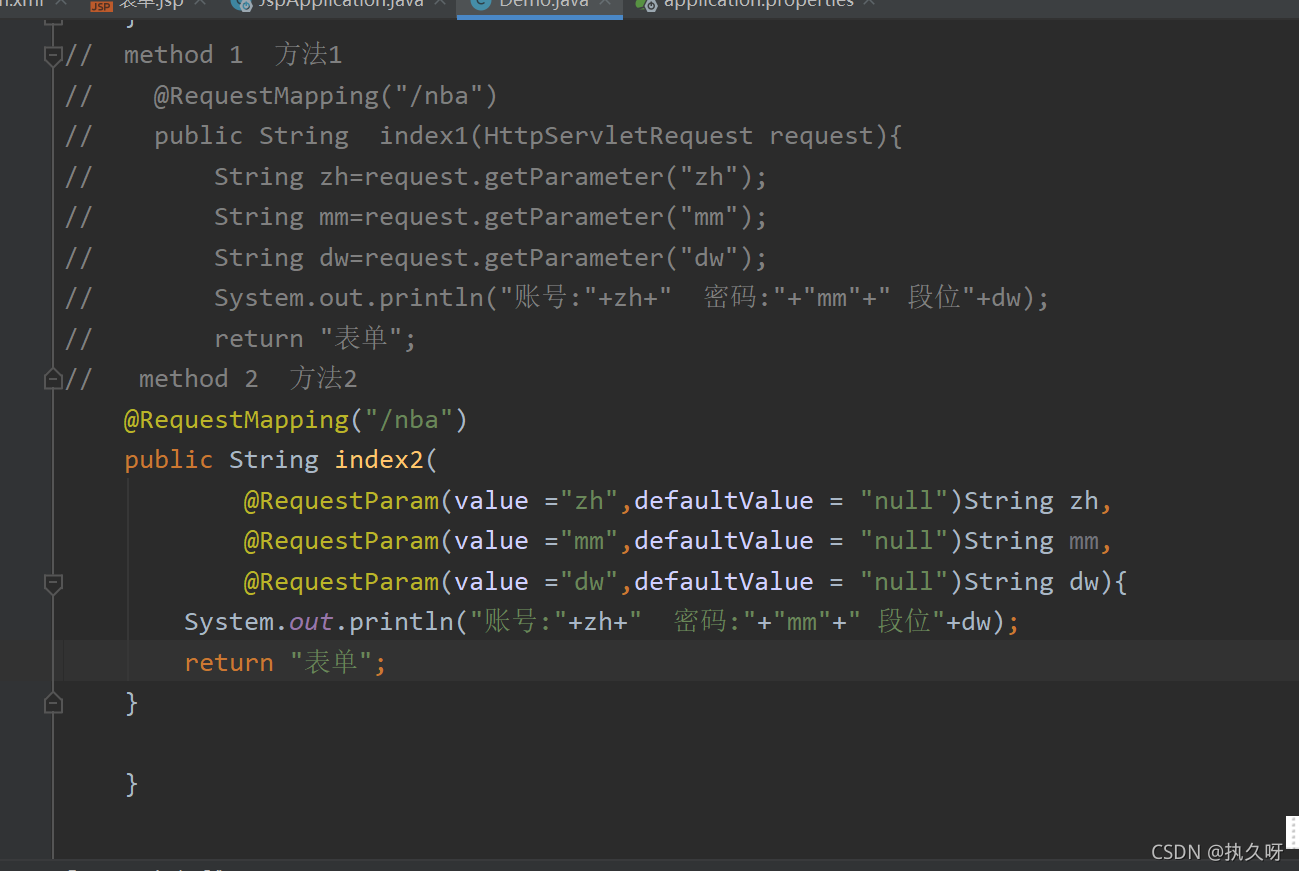
第二種方法:
在Demo下:寫上下列內容

之后我們要在index2()中寫上內容如

其實并不難,輸入首字母都會給出對應的內容直接選中回車就可以了,弄完之后運行,
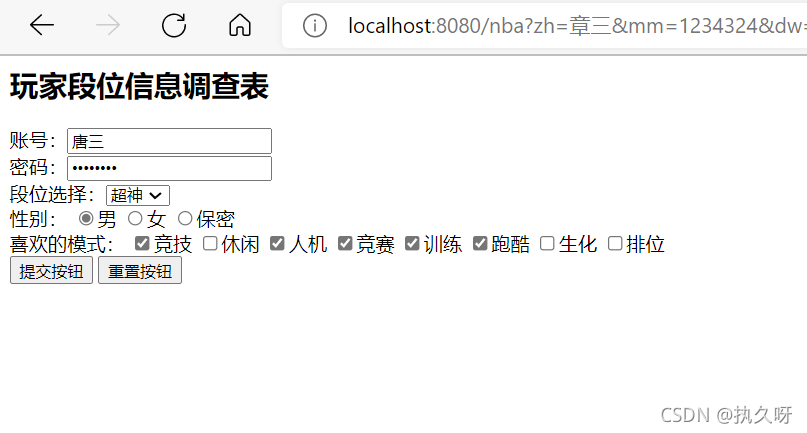
百度刷新,如圖:

在后端顯示:

這樣第二種方法就完成了。
第三種方法:
當不是回車輸入的,沒有導包就會標紅,我們只需要單擊按住Alt+Enter就可以快速導包

輸入完成顯示如圖:

運行即可,在百度刷新,輸入一些信息

在后端顯示為:

如果還有添加其他的也是用name和id然后再Demo創建、打印即可
三種方法概覽圖:

到此這篇關于Java后端之俯瞰數據接收的三種方式的文章就介紹到這了,更多相關Java 數據接收內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/weixin_60719453/article/details/120605478













