一、前提
我們使用的是require.context方法導入,在vite創建的項目內使用會報錯"require not found",所以必須用webpack創建項目。或者有大能可以說說vite怎么解決這個問題。
二、規則
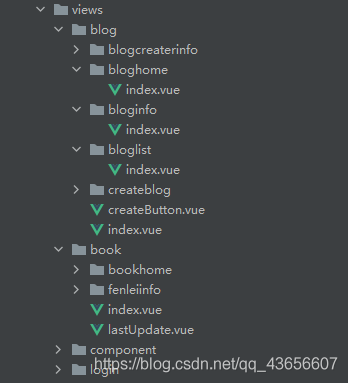
我們使用的規則是,搜索src/views/路徑下的所有目錄和子目錄,搜索文件名叫做"index.vue"的文件,使用上級目錄的名字作為組件名,進行注冊。結構如下:

和公共組件注冊一樣,我們只注冊index.vue組件,其他名稱的組件不進行注冊。
三、導入
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
|
// src/router/index.tsimport {createRouter, createWebHashHistory, createWebHistory, RouteRecordRaw} from 'vue-router'import store from "@/store";import daxie from "@/util/upper"; // 引入一個方法,將字符串的首字母進行大寫,我習慣將pathname首字母大寫// 路由自動化注冊const routerList:any = []const requireComponent = require.context('@/views', true, /index.vue$/) // 找到views路徑下的所有文件const dynamic_route = requireComponent.keys().filter(fileName => { return true})// 現在文件數組是亂序的,我們首先進行排序,父級路由在前面,如果是子級路由在前面,結果父級理由還沒有創建,就會報錯// console.log(dynamic_route,"排序前")dynamic_route.sort(function (a,b):number{ const jieguoa:any = a.split("").filter((item:string)=>{ return "/" == item }) const jieguob:any = b.split("").filter((item:string)=>{ return "/" == item }) if(jieguoa.length<jieguob.length){return -1} if(jieguoa.length>jieguob.length){return 1} return 0})// console.log(dynamic_route,"排序后")dynamic_route.forEach(fileName => { const path = fileName.replace(".", "") const namelist = fileName.replace(".", "").replace("index.vue", "").split("/").filter((i:any) => { return i }) // 測試配置 const componentConfig = requireComponent(fileName) // 組件可以隨意添加任何屬性,目前添加一個canshu屬性,是一個數組,里面存放著需要的動態參數 // console.log(componentConfig.default,"組件配置2") // 每一層都需要手動指定,只做三層吧 if(namelist.length == 1){ routerList.push({ path:"/"+ namelist[namelist.length - 1], name: daxie(namelist[namelist.length-1]), component:()=>import(`../views${path}`), children:[], }) }else if(namelist.length == 2){ routerList.forEach((item:any)=>{ if(item.name == daxie(namelist[0])){ // 判斷組件是否需要參數 const canshu = componentConfig.default.canshu || [] if(canshu){ for (let i=0;i<canshu.length;i++){ canshu[i] = "/:"+canshu[i] } item.children.push({ path: namelist[namelist.length-1] + canshu.join(""), name: daxie(namelist[namelist.length-1]), component:()=>import(`../views${path}`), children:[], }) }else{ item.children.push({ path: namelist[namelist.length-1], name: daxie(namelist[namelist.length-1]), component:()=>import(`../views${path}`), children:[], }) } } }) }else if(namelist.length == 3){ routerList.forEach((item:any)=>{ if(item.name == daxie(namelist[0])){ item.children.forEach((yuansu:any)=>{ if(yuansu.name == daxie(namelist[1])){ // 判斷是不是需要參數 const canshu = componentConfig.default.canshu || [] if(canshu){ for (let i=0;i<canshu.length;i++){ canshu[i] = "/:"+canshu[i] } yuansu.children.push({ path: namelist[namelist.length - 1]+canshu.join(""), name: daxie(namelist[namelist.length-1]), component:()=>import(`../views${path}`), }) }else { yuansu.children.push({ path: namelist[namelist.length - 1], name: daxie(namelist[namelist.length-1]), component:()=>import(`../views${path}`), }) } } }) } }) }})const routes: Array<RouteRecordRaw> = [ { path: '/', name: 'Home', component: ()=>import("@/views/shouye/shouye.vue") }, { path: '/about', name: 'About', component: () => import(/* webpackChunkName: "about" */ '../views/About.vue') }, ...routerList, { path: '/404', name: '404', component: () => import('@/views/404.vue') }, { path: '/:pathMatch(.*)', redirect: '/404' },]// 注意順序,根據最新的路由匹配規則,404頁面必須在最后,console.log(routes,"查看路由表內容")const router = createRouter({ history: createWebHistory(), // history: createWebHashHistory(), routes})export default router |
這樣,只需要根據規則創建組件,就會被自動注冊到路由里面。免去手動注冊的繁瑣操作。
總結
到此這篇關于vue3.0路由自動導入的文章就介紹到這了,更多相關vue3.0路由自動導入內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/qq_43656607/article/details/115488076

















