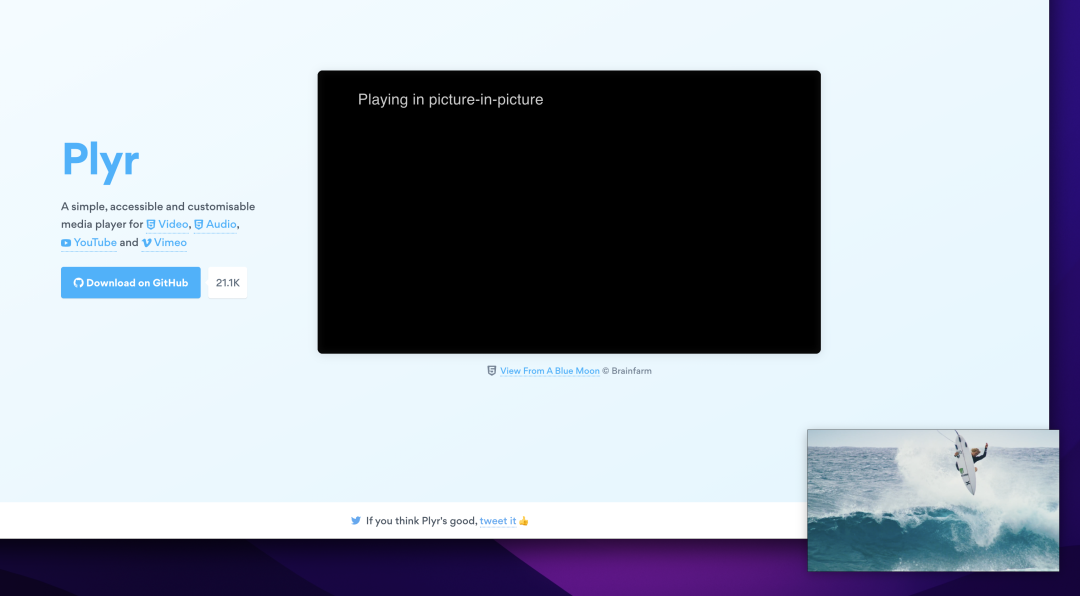
這個庫的名字叫做 Plyr,顧名思義其實就是 Player 的縮寫,整體的預覽效果如下:

官方網站:https://plyr.io/
GitHub 地址是:https://github.com/sampotts/plyr
看來一圈,發現這個庫不僅美觀優雅,而且功能十分豐富。
下面我們來介紹下它的一些內置功能。
總體概覽
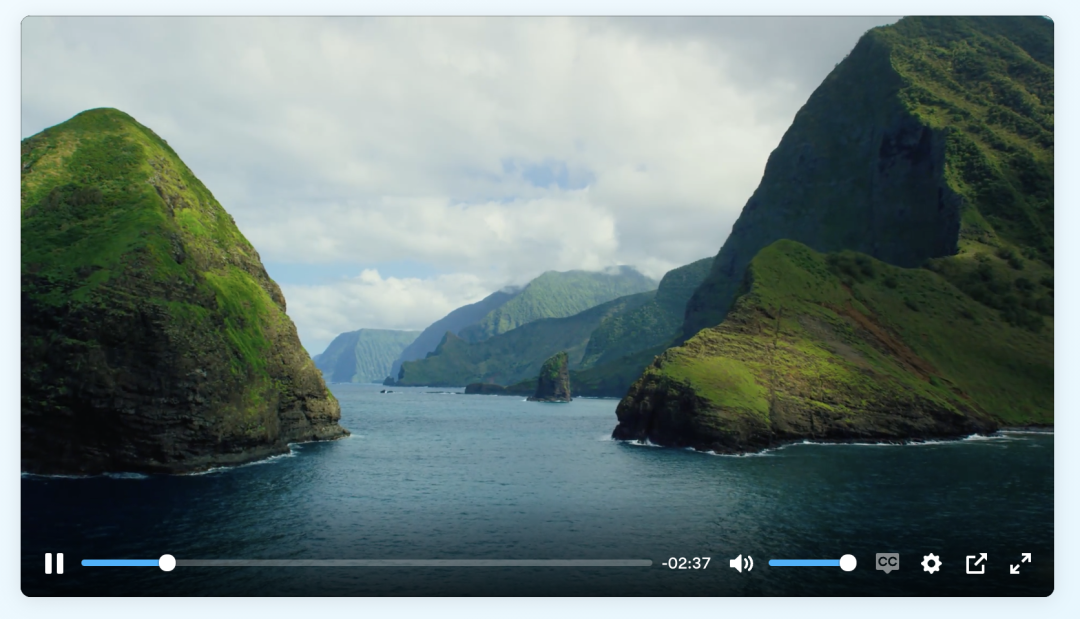
首先我們來看看它都支持什么功能,我們可以打開它的官方 Demo 網站,可以直接播放一個視頻查看效果,如圖所示:

整體看起來很不錯,比瀏覽器自帶的原生播放器看起來好看多了,各種控制條的 UI 都挺好看的。
接著我們來看看有什么功能。
進度條和音量控制就不說了。
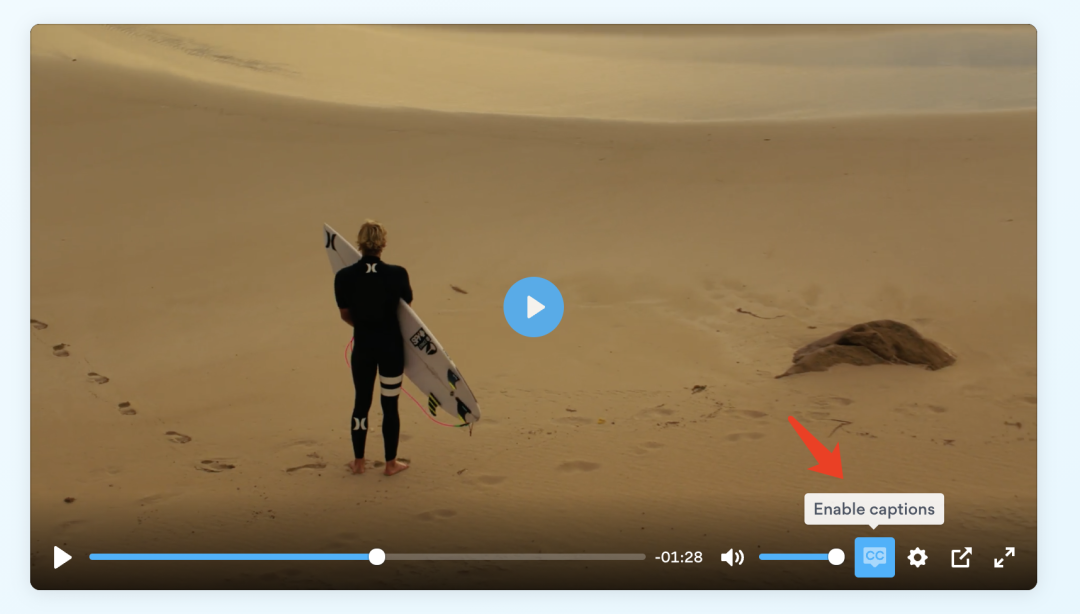
接著看看右邊還有什么,第一個是字幕控制:

這里可以通過點擊來開啟或者關閉字幕,也就是說,這個播放器是支持我們嵌入字幕文件的。
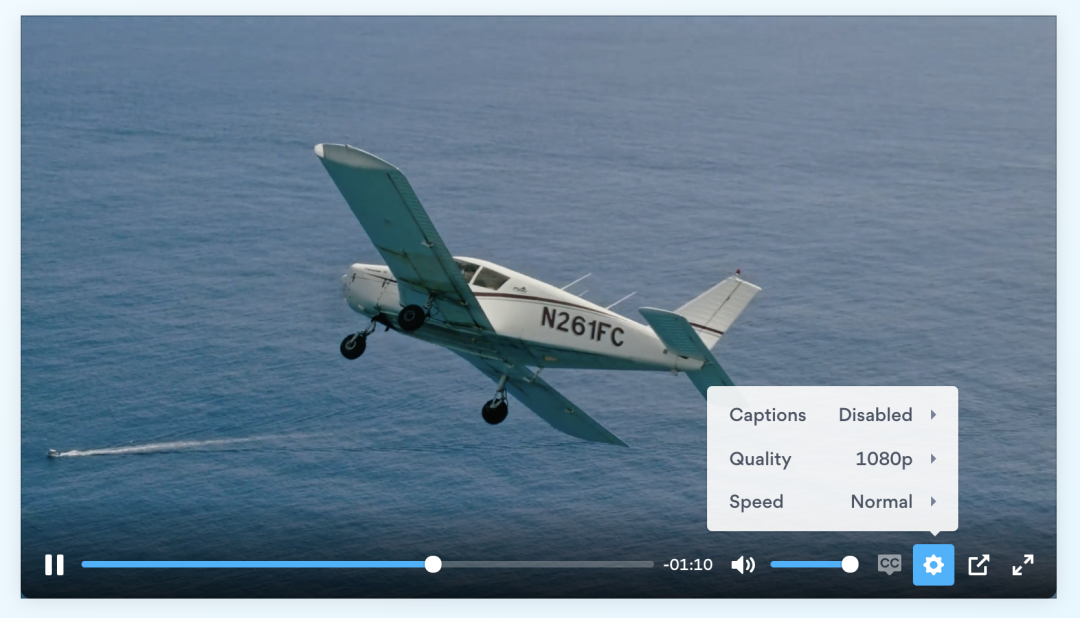
同時還支持很多設置,比如分辨率控制、播放速度控制:

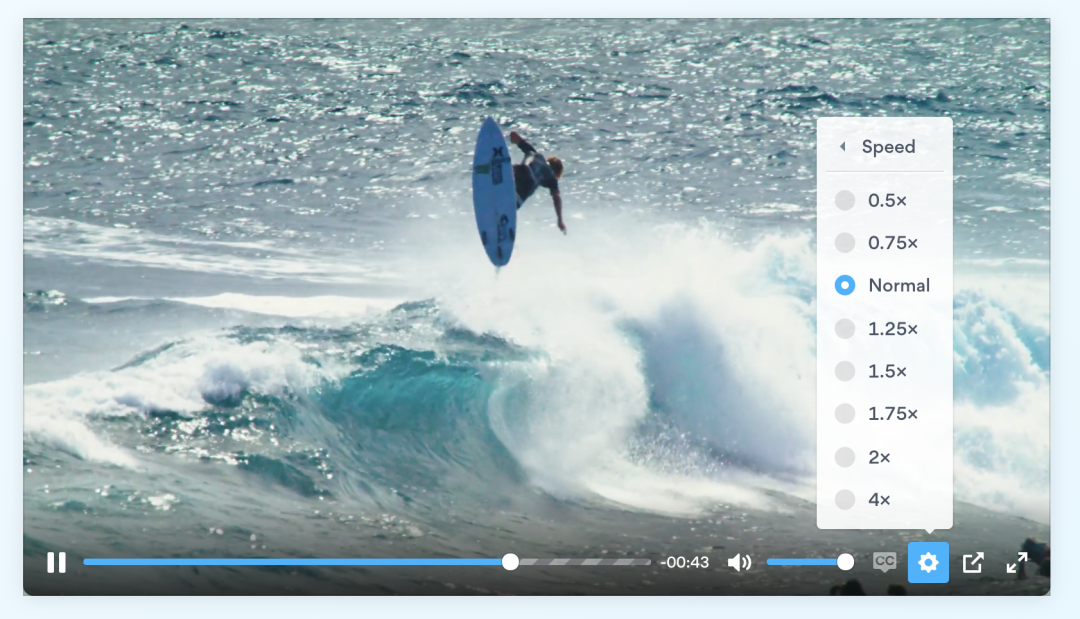
其中播放速度控制還支持各種自定義速度,比如 1.25 倍、4 倍等等:

另外還支持視頻畫中畫模式播放,只需要點擊那個彈出按鈕即可:

整體看來,這個官網的 Demo 就足以讓我心動選擇它了!
詳細功能
但功能肯定不止這些,接下來我們再回到 GitHub 主頁看看它的介紹,它的介紹如下:
- HTML 視頻和音頻、YouTube 和 Vimeo - 支持主要格式
- 無障礙- 完全支持 VTT 字幕和屏幕閱讀器
- 可定制- 我們可以自定義各種選項來讓播放器呈現不同的 UI。
- 干凈的 HTML - 使用正確的元素,比如 <input type="range">控制音量和使用 <progress>控制進度。
- 響應式- 適用于任何屏幕尺寸
- 獲利- 從您的視頻中賺錢
- 流式傳輸- 支持 hls.js、Shaka 和 dash.js 流式播放
- API - 通過標準化 API 切換播放、音量、搜索等
- 事件- 不用搞亂 Vimeo 和 YouTube API,所有事件都是跨格式標準化的
- 全屏- 支持原生全屏并回退到“全窗口”模式
- 快捷鍵- 支持鍵盤快捷鍵
- 畫中畫- 支持畫中畫模式
- Playsinline - 支持playsinline屬性
- 速度控制- 即時調整速度
- 多個字幕- 支持多個字幕軌道
- i18n 支持- 支持控件的國際化
- 預覽縮略圖- 支持顯示預覽縮略圖
- 沒有框架- 用“vanilla” ES6 JavaScript 編寫,不需要 jQuery
- SASS - 包含在您的構建過程中
可謂是非常之強大了!
那這個具體怎么使用呢?下面我們再來介紹下。
使用
要使用 Plyr,可以直接引用 Plyr 的 CDN 文件,添加如下引用即可:
<script src="https://cdn.plyr.io/3.6.12/plyr.js"></script> <link rel="stylesheet" href="https://cdn.plyr.io/3.6.12/plyr.css" />
當然 Plyr 還支持 Node.js 項目直接引用,安裝方式如下:
yarn add plyr
然后這樣引用即可:
import Plyr from 'plyr'; const player = new Plyr('#player');
Plyr 有一個非常強的功能,那就是它擴展了原生 HTML5 中 Media 相關標簽的功能,比如我們現在可以給 video 標簽添加一些自定義的功能,比如添加一個 data-poster 屬性來當作視頻預覽封面,比如添加一個 track 標簽來添加字幕文件,寫法如下:
<video id="player" playsinline controls data-poster="/path/to/poster.jpg"> <source src="/path/to/video.mp4" type="video/mp4" /> <source src="/path/to/video.webm" type="video/webm" /> <track kind="captions" label="English captions" src="/path/to/captions.vtt" srclang="en" default /> </video>
同時 Plyr 還支持嵌入一些外鏈網站,比如 Youtube、Vimeo (如果支持中國的一些視頻網站就好了)。
如果要引用 Youtube,那么只需要給 div 添加一些 class 即可,比如:
<div class="plyr__video-embed" id="player"> <iframe src="https://www.youtube.com/embed/bTqVqk7FSmY?origin=https://plyr.io&iv_load_policy=3&modestbranding=1&playsinline=1&showinfo=0&rel=0&enablejsapi=1" allowfullscreen allowtransparency allow="autoplay" ></iframe> </div>
樣式自定義
另外 Plyr 還支持我們添加一些自定義樣式,我們需要使用 CSS Custom Properties 即可輕松實現樣式復寫。
比如說,我們想要把默認的按鈕顏色由藍色改成紅色,那就可以直接添加 CSS 樣式:
:root { --plyr-color-main: red }
這樣 Plyr 就可以讀取這個 CSS 屬性,然后實現樣式控制了。
更多的自定義樣式名稱可以參考:https://github.com/sampotts/plyr#customizing-the-css。
配置自定義
剛才我們還提到了,Plyr 支持我們配置一些 Options 選項來實現一些自定義的功能,這里功能也非常全面,比如:*
- settings:是一個列表,我們可以控制 settings 的功能列表,比如配置成 ['captions', 'quality', 'speed', 'loop'] 即可控制設置功能里面出現字幕、分辨率、速度、循環播放等控制。
- i18n:可以控制多語言配置。
- blankVideo:如果是空的視頻的話,默認播放什么。
- autoplay:是否自動播放。
等等,還有很多,大家可以參考 https://github.com/sampotts/plyr#options 來查看更多功能,總之能想到的幾乎都有了。
JavaScript API
另外 Play 還暴露了很多 API,比如 play、pause、stop、restart 等方法可以控制播放、暫停、停止、重新播放等等,甚至還有 airplay 都支持。
具體的功能大家可以參考 https://github.com/sampotts/plyr#methods 查看。
那么就介紹到這里啦,希望對大家有幫助~
原文地址:https://mp.weixin.qq.com/s?__biz=MzAxMDM0MzQ4Mg==&mid=2451067201&idx=1&sn=40864ac1a1730ad8319ecf3cbb14c11b&chksm=8cbd3414bbcabd02fa85724911746a1afd1a6fa6535a68ad4add5f094a5d837ff25c55a91f4e&mpshare=1&scene=1&srcid=0224BafTgxF6ui8JCg7OFrTf&sharer_sharetime=1645678843841&sharer_shareid=5761a132c631c04ee637ab2d8bf8bed3&exportkey=A8JjzchbJVsZfBOyPYthThQ%3D&acctmode=0&pass_ticket=fI2y149K4l3QnhlMI4hRtwuYuhDcT9MZj6Fcf6Qb6uGZvK61U6pDgUwljvFd%2BDdr&wx_header=0#rd


















