簡介
結合學習的PyQt5,弄點小項目,做次記錄。
此項目是使用了removebg的API,進行實現摳圖功能,將人物的背景扣去。將次功能封裝到桌面上。
1.獲取API
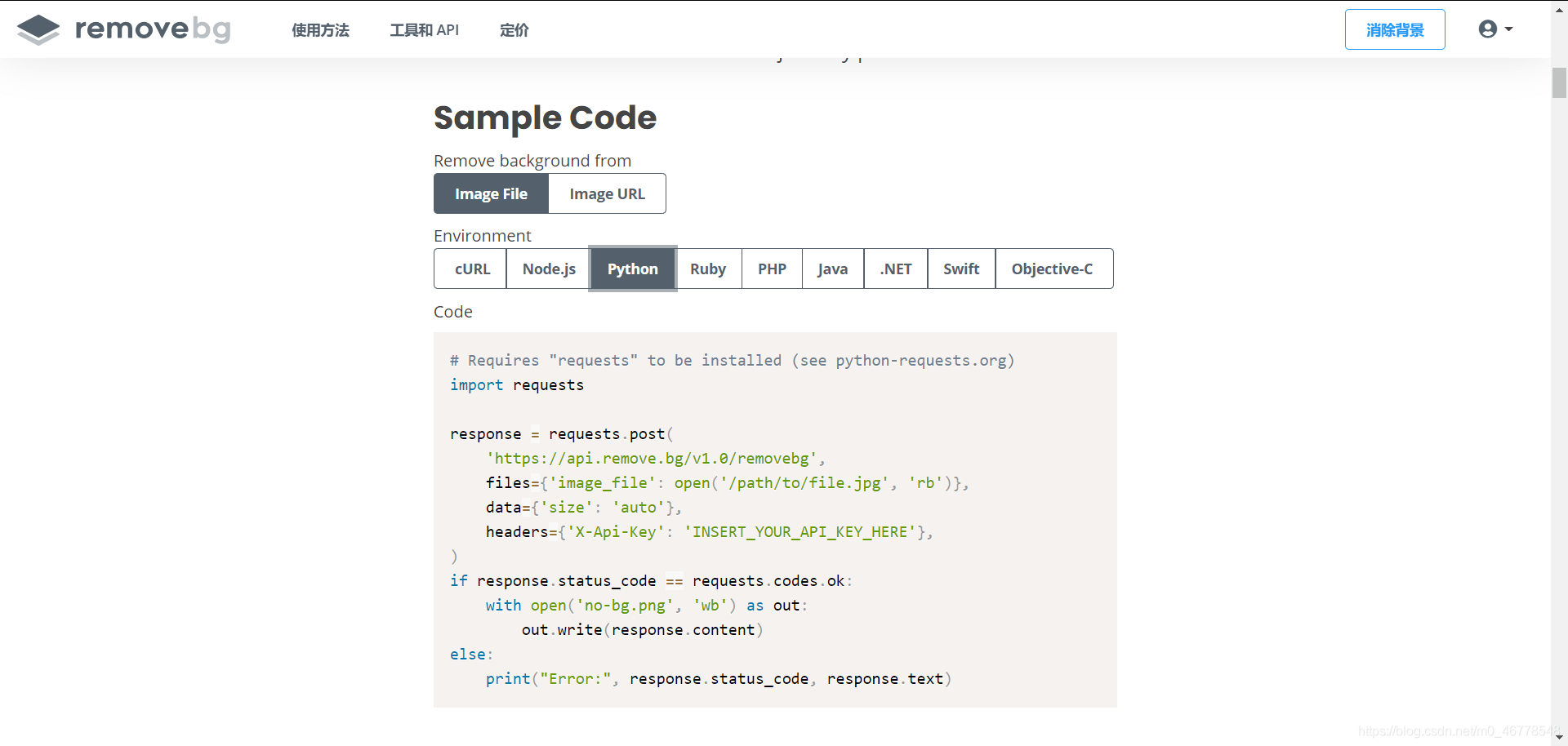
先打開removebg的網站

點擊上面的工具和API

再點擊API Docs

最后點擊Get API Key,當然要先登錄


2.API使用方法
在API Docs 下面有使用方法

3.可視化桌面制作
def ui_init(self):
self.setWindowTitle('摳圖') # 設置窗口標題
self.resize(610,500) # 設置窗口大小
self.button = QPushButton('選擇圖片')
'''兩個放置圖片的Qlable'''
self.before_lable = QLabel()
self.before_lable.setToolTip('原來的圖片') # 設置提示信息
self.before_lable.resize(300,400)
self.before_lable.setScaledContents(True) # 設置圖片自適應窗口大小
self.before_lable.setFrameShape(QFrame.Panel|QFrame.Plain)
self.after_lable = QLabel()
self.after_lable.setToolTip('處理后的圖片') # 設置提示信息
self.after_lable.resize(300,400)
self.after_lable.setScaledContents(True) # 設置圖片自適應窗口大小
self.after_lable.setFrameShape(QFrame.Panel|QFrame.Plain)
'''一條線'''
self.frame = QFrame()
self.frame.setFrameShape(QFrame.VLine|QFrame.Plain)
'''窗口布局'''
self.h_layout = QHBoxLayout()
self.v_layout = QVBoxLayout()
self.h_layout.addWidget(self.before_lable)
self.h_layout.addWidget(self.frame)
self.h_layout.addWidget(self.after_lable)
self.v_layout.addWidget(self.button)
self.v_layout.addLayout(self.h_layout)
self.widget = QWidget()
self.setCentralWidget(self.widget)
self.widget.setLayout(self.v_layout)
使用setToolTip方法設置提示信息
self.before_lable.setToolTip('原來的圖片') # 設置提示信息
使用setScaledContents方法設置在before_lable上的圖片自適應
self.before_lable.setScaledContents(True)
使用setFrameShape方法設置QLable的形狀,因為QFrame是QLable的基類,所以可以使用QFrame的方法
self.before_lable.setFrameShape(QFrame.Panel|QFrame.Plain)
樣式組合表

窗口布局是由:
兩個QLable和一個QFrame水平布局
在有Qpushbutton和水平布局的容器進行垂直布局
4.邏輯實現
def file(self):
fname,a = QFileDialog.getOpenFileName(self,'打開文件','.','圖像文件(*.jpg *.png)') # 用來選擇文件
if fname:
self.before_lable.setPixmap(QPixmap(fname)) # 將原來的圖片顯示在before_lable控件上
'''API調用'''
response = requests.post(
'https://api.remove.bg/v1.0/removebg',
files={'image_file': open(fname, 'rb')},
data={'size': 'auto'},
headers={'X-Api-Key': '你們自己的API Key'},
)
if response.status_code == requests.codes.ok:
with open('no-bg.png', 'wb') as f:
f.write(response.content)
try:
self.after_lable.setPixmap(QPixmap('./no-bg.png'))
except FileNotFoundError:
pass
用QFileDialog.getOpenFileName,選擇本地文件。此方法返回兩個值,第一個值才是我們需要的。
fname,a = QFileDialog.getOpenFileName(self,'打開文件','.','圖像文件(*.jpg *.png)') # 用來選擇文件
5.美化
只對按鍵進行了美化
def qss_init(self):
qss = '''
QPushButton{
border-radius: 6px;
border: none;
height: 25px;
color: white;
background: rgb(57, 58, 60);
}
QPushButton:enabled:hover{
background: rgb(230, 39, 39);
}
QPushButton:enabled:pressed{
background: rgb(255, 0, 0);
}
'''
self.setStyleSheet(qss) # 加載樣式
6.信號與槽綁定
def connect_init(self):
self.button.clicked.connect(self.file)
7.全部代碼
import sys
from PyQt5.QtWidgets import QApplication, QPushButton, QStatusBar, QWidget, QFileDialog, QLabel, QHBoxLayout, QVBoxLayout, QFrame, QMainWindow
from PyQt5.QtGui import QPixmap
import requests
class removebg(QMainWindow):
def __init__(self):
super(removebg,self).__init__()
self.ui_init()
self.qss_init()
self.connect_init()
def ui_init(self):
self.setWindowTitle('摳圖')
self.resize(610,500)
self.button = QPushButton('選擇圖片')
self.before_lable = QLabel()
self.before_lable.setToolTip('原來的圖片')
self.before_lable.resize(300,400)
self.before_lable.setScaledContents(True) # 設置圖片自適應窗口大小
self.before_lable.setFrameShape(QFrame.Panel|QFrame.Plain)
self.after_lable = QLabel()
self.after_lable.setToolTip('處理后的圖片')
self.after_lable.resize(300,400)
self.after_lable.setScaledContents(True) # 設置圖片自適應窗口大小
self.after_lable.setFrameShape(QFrame.Panel|QFrame.Plain)
self.frame = QFrame()
self.frame.setFrameShape(QFrame.VLine|QFrame.Plain)
self.h_layout = QHBoxLayout()
self.v_layout = QVBoxLayout()
self.h_layout.addWidget(self.before_lable)
self.h_layout.addWidget(self.frame)
self.h_layout.addWidget(self.after_lable)
self.v_layout.addWidget(self.button)
self.v_layout.addLayout(self.h_layout)
self.widget = QWidget()
self.setCentralWidget(self.widget)
self.widget.setLayout(self.v_layout)
def file(self):
fname,a = QFileDialog.getOpenFileName(self,'打開文件','.','圖像文件(*.jpg *.png)')
if fname:
self.before_lable.setPixmap(QPixmap(fname))
response = requests.post(
'https://api.remove.bg/v1.0/removebg',
files={'image_file': open(fname, 'rb')},
data={'size': 'auto'},
headers={'X-Api-Key': '7Uuo8dhdTHwSXUdjhKZP7h9c'},
)
if response.status_code == requests.codes.ok:
with open('no-bg.png', 'wb') as f:
f.write(response.content)
try:
self.after_lable.setPixmap(QPixmap('./no-bg.png'))
except FileNotFoundError:
pass
def connect_init(self):
self.button.clicked.connect(self.file)
def qss_init(self):
qss = '''
QPushButton{
border-radius: 6px;
border: none;
height: 25px;
color: white;
background: rgb(57, 58, 60);
}
QPushButton:enabled:hover{
background: rgb(230, 39, 39);
}
QPushButton:enabled:pressed{
background: rgb(255, 0, 0);
}
'''
self.setStyleSheet(qss)
if __name__ == '__main__':
app = QApplication(sys.argv)
dispaly = removebg()
dispaly.show()
sys.exit(app.exec_())
8.界面展示

還可以添加程序圖標
到此這篇關于Python PyQt5干貨滿滿小項目輕松實現高效摳圖去背景的文章就介紹到這了,更多相關Python PyQt5 摳圖內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/m0_46778548/article/details/113933661