jQuery實現影院選座訂座效果,供大家參考,具體內容如下
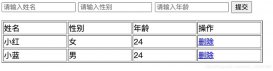
效果如下:


代碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
|
<!DOCTYPE html><html><head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width; initial-scale=1.0"> <title>jQuery影院選座訂座效果代碼</title> <meta name="keywords" content="jQuery,選座"> <style type="text/css"> .demo { width: 700px; margin: 40px auto 0 auto; min-height: 450px; } @media screen and (max-width: 360px) { .demo { width: 340px } } .front { width: 300px; margin: 5px 32px 45px 32px; background-color: #f0f0f0; color: #666; text-align: center; padding: 3px; border-radius: 5px; } .booking-details { float: right; position: relative; width: 200px; height: 450px; } .booking-details h3 { margin: 5px 5px 0 0; font-size: 16px; } .booking-details p { line-height: 26px; font-size: 16px; color: #999 } .booking-details p span { color: #666 } div.seatCharts-cell { color: #182C4E; height: 25px; width: 25px; line-height: 25px; margin: 3px; float: left; text-align: center; outline: none; font-size: 13px; } div.seatCharts-seat { color: #fff; cursor: pointer; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; } div.seatCharts-row { height: 35px; } div.seatCharts-seat.available { background-color: #B9DEA0; } div.seatCharts-seat.focused { background-color: #76B474; border: none; } div.seatCharts-seat.selected { background-color: #E6CAC4; } div.seatCharts-seat.unavailable { background-color: #472B34; cursor: not-allowed; } div.seatCharts-container { border-right: 1px dotted #adadad; width: 400px; padding: 20px; float: left; } div.seatCharts-legend { padding-left: 0px; position: absolute; bottom: 16px; } ul.seatCharts-legendList { padding-left: 0px; } .seatCharts-legendItem { float: left; width: 90px; margin-top: 10px; line-height: 2; } span.seatCharts-legendDescription { margin-left: 5px; line-height: 30px; } .checkout-button { display: block; width: 80px; height: 24px; line-height: 20px; margin: 10px auto; border: 1px solid #999; font-size: 14px; cursor: pointer } #selected-seats { max-height: 150px; overflow-y: auto; overflow-x: none; width: 200px; } #selected-seats li { float: left; width: 72px; height: 26px; line-height: 26px; border: 1px solid #d3d3d3; background: #f7f7f7; margin: 6px; font-size: 14px; font-weight: bold; text-align: center } </style></head><body> <div id="main"> <div class="demo"> <div id="seat-map"> <div class="front">屏幕</div> </div> <div class="booking-details"> <p>影片:<span>星際穿越</span></p> <p>時間:<span>11月14日 21:00</span></p> <p>座位:</p> <ul id="selected-seats"></ul> <p>票數:<span id="counter">0</span></p> <p>總計:<b>¥<span id="total">0</span></b></p> <button class="checkout-button">確定購買</button> <div id="legend"></div> </div> <div style="clear:both"></div> </div> <br /> </div> <script type="text/javascript" src="http://code.jquery.com/jquery-1.12.1.min.js"></script> <script type="text/javascript" src="jquery.seat-charts.min.js"></script> <script type="text/javascript"> var price = 70; /*票價*/ $(document).ready(function() { var $cart = $('#selected-seats'), /*座位區*/ $counter = $('#counter'), /*票數*/ $total = $('#total'); /*總計金額*/ var sc = $('#seat-map').seatCharts({ map: [ /*座位圖*/ 'aaaaaaaaaa', 'aaaaaaaaaa', '__________', 'aaaaaaaa__', 'aaaaaaaaaa', 'aaaaaaaaaa', 'aaaaaaaaaa', 'aaaaaaaaaa', 'aaaaaaaaaa', 'aa__aa__aa' ], naming: { top: false, getLabel: function(character, row, column) { return column; } }, legend: { /*定義圖例*/ node: $('#legend'), items: [ ['a', 'available', '可選座'], ['a', 'unavailable', '已售出'] ] }, click: function() { /*點擊事件*/ if (this.status() == 'available') { /*可選座*/ $('<li>' + (this.settings.row + 1) + '排' + this.settings.label + '座</li>') .attr('id', 'cart-item-' + this.settings.id) .data('seatId', this.settings.id) .appendTo($cart); $counter.text(sc.find('selected').length + 1); $total.text(recalculateTotal(sc) + price); return 'selected'; } else if (this.status() == 'selected') { /*已選中*/ /*更新數量*/ $counter.text(sc.find('selected').length - 1); /*更新總計*/ $total.text(recalculateTotal(sc) - price); /*刪除已預訂座位*/ $('#cart-item-' + this.settings.id).remove(); /*可選座*/ return 'available'; } else if (this.status() == 'unavailable') { /*已售出*/ return 'unavailable'; } else { return this.style(); } } }); /*已售出的座位*/ sc.get(['1_2', '4_4', '4_5', '6_6', '6_7', '8_5', '8_6', '8_7', '8_8', '10_1', '10_2']).status('unavailable'); }); /*計算總金額*/ function recalculateTotal(sc) { var total = 0; sc.find('selected').each(function() { total += price; }); return total; } </body></html> |
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/m0_46374969/article/details/115543408