前言
在開發(fā)中UI布局是我們都會遇到的問題,隨著UI越來越多,布局的重復性、復雜度也會隨之增長。
相信大家經(jīng)常聽到include、merge、ViewStub這樣的標簽,官方也提到這三種布局可用于布局的優(yōu)化。今天就介紹下這三種布局的使用,記錄下來,便于后續(xù)app中的使用。
include布局重用
app開發(fā)過程中,會遇到不同頁面里有相同的布局,這時我們可以將這些通用的布局提取出來到一個單獨的layout文件里,再使用<include>標簽引入到相應的頁面布局文件里,主要通過include的layout屬性引用。
舉個栗子
include的布局:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/container" android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:id="@+id/tv1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="這里是來自include布局" /></RelativeLayout> |
activity的布局:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/tv2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="以下的內(nèi)容來自include標簽" /> <include android:id="@+id/container" layout="@layout/include_layout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/tv" android:layout_marginTop="10dp" /></RelativeLayout> |
這個標簽在日常工作使用還是很常見的。這里有幾點需要注意下:
1、如果給include標簽 和 include所加載的布局 都添加id的話,那么id要保持一致,如例子中都是container,否則是在代碼中獲取不到RelativeLayout容器的。 當然我們可以避免這樣的問題,只需要給其中一項添加id屬性就可以。
2、include布局里元素的id 要和 include所在頁面布局里的其他元素id 不同,如例子中的兩個textview,如果把id設置相同了,程序運行起來并不會報錯,但是textview的賦值只會賦值給其中的一個。
3、如果需要給include標簽設置位置屬性的話,如例子中的layout_below、layout_marginTop,這時候 必須 同時設置include標簽的寬高屬性layout_width、layout_height,否則編譯器是會報錯的。一般情況不需要設置include的其他屬性,直接加載布局文件 <include layout="@layout/...."/>
4、布局中可以包含兩個相同的include標簽,如下代碼所示 兩個include都加載layout="@layout/include_layout"
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="以下的內(nèi)容來自include標簽" /> <include android:id="@+id/container" layout="@layout/include_layout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/tv" android:layout_marginTop="10dp" /> <include android:id="@+id/container2" layout="@layout/include_layout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="80dp" /></RelativeLayout> |
可以設置不同include的id屬性,引用的時候如下可以正常顯示:
|
1
2
3
|
View view = findViewById(R.id.container2);TextView textView = view.findViewById(R.id.tv);textView.setText("這里是來自 第二個 include布局"); |
merge減少視圖層級
merge標簽可用于減少視圖層級來優(yōu)化布局,可以配合include使用,如果include標簽的父布局 和 include布局的根容器是相同類型的,那么根容器的可以使用merge代替。
頁面布局
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="以下的內(nèi)容不是來自merge標簽" /> <include layout="@layout/merge_layout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="20dp" /></LinearLayout> |
先看沒有使用merge的:
|
1
2
3
4
5
6
7
8
9
10
11
|
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:id="@+id/tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="這里是不是來自merge布局" /></LinearLayout> |
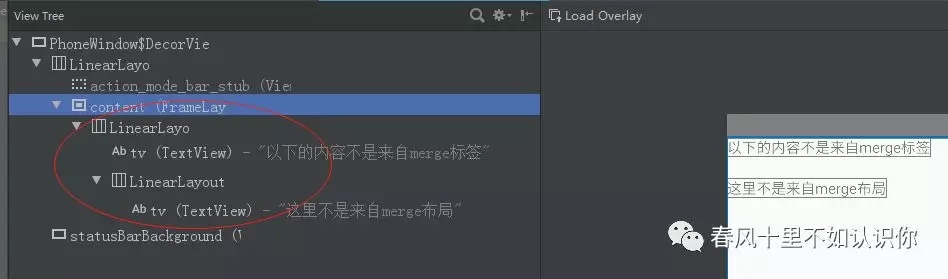
看下view層的結(jié)構:

再看使用了merge的:
|
1
2
3
4
5
6
7
8
9
|
<?xml version="1.0" encoding="utf-8"?><merge xmlns:android="http://schemas.android.com/apk/res/android"> <TextView android:id="@+id/tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="這里是來自merge布局" /></merge> |
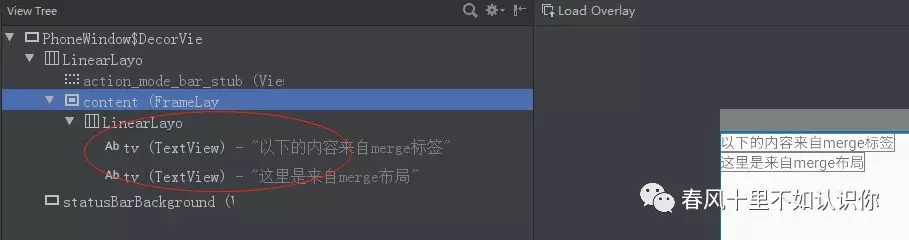
view層結(jié)構:

可以看到對比,減少了一層的LinearLayout的嵌套,需要注意的是使用merge的布局,在include的標簽設置距離屬性沒有生效,可以將一些間距屬性設置到include布局里元素上,具體看項目需求使用。
ViewStub按需加載
按需加載 顧名思義需要的時候再去加載,不需要的時候可以不用加載,節(jié)約內(nèi)存使用。通常情況我們會使用setVisibility方法來控制視圖的顯示和隱藏,但是這種情況視圖已經(jīng)加載了。
比如app中頁面里某個布局只需要在特定的情況下才顯示,其余情況下可以不用加載顯示,這時候可以使用ViewStub。
layout屬性是需要加載布局
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ViewStub android:id="@+id/viewstub" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:layout="@layout/viewstub_layout" /></LinearLayout> |
需要注意的是 ViewStub的inflate()方法只能被調(diào)用一次,一旦調(diào)用后,ViewStub將從視圖中移除,被對應的layout布局取代,同時會保留ViewStub上設置的屬性效果。
|
1
2
|
ViewStub viewstub = findViewById(R.id.viewstub);viewstub.inflate(); |
這篇關于include、merge、ViewStub的使用就介紹到這里了,具體使用情況還得視項目而定。
最后附上github地址https://github.com/taixiang/include
總結(jié)
以上就是這篇文章的全部內(nèi)容了,希望本文的內(nèi)容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對服務器之家的支持。
原文鏈接:https://mp.weixin.qq.com/s/bTA2gztUzqvqER2rz56RRQ














