本文實(shí)例為大家分享了android標(biāo)題欄隨ScrollView滾動(dòng)變色的具體代碼,供大家參考,具體內(nèi)容如下
參考:Android之scrollview滑動(dòng)使標(biāo)題欄漸變背景色的實(shí)例代碼
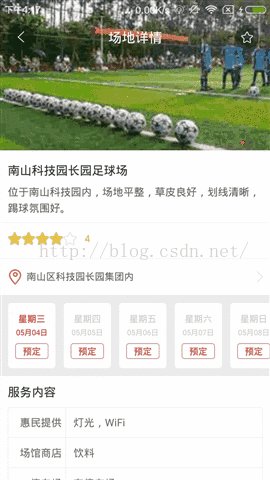
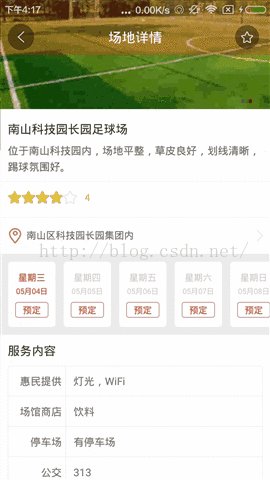
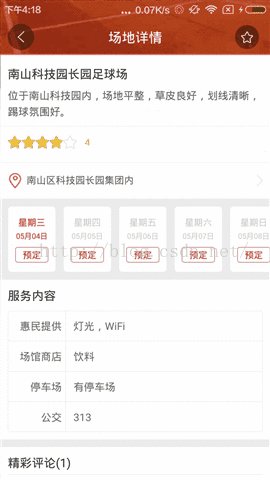
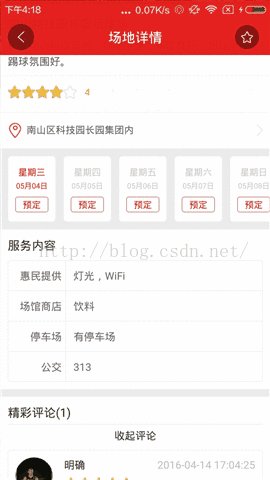
效果圖:

核心類:ObservableScrollView
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
package com.jukopro.titlebarcolor;import android.content.Context;import android.util.AttributeSet;import android.widget.ScrollView;/** * 帶滾動(dòng)監(jiān)聽的scrollview */public class ObservableScrollView extends ScrollView { public interface ScrollViewListener { void onScrollChanged(ObservableScrollView scrollView, int x, int y, int oldx, int oldy); } private ScrollViewListener scrollViewListener = null; public ObservableScrollView(Context context) { super(context); } public ObservableScrollView(Context context, AttributeSet attrs) { super(context, attrs); } public ObservableScrollView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); } public void setScrollViewListener(ScrollViewListener scrollViewListener) { this.scrollViewListener = scrollViewListener; } @Override protected void onScrollChanged(int x, int y, int oldx, int oldy) { super.onScrollChanged(x, y, oldx, oldy); if (scrollViewListener != null) { scrollViewListener.onScrollChanged(this, x, y, oldx, oldy); } }} |
MyListview
解決ScrollView嵌套Listview的滑動(dòng)沖突:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
public class MyListview extends ListView { public MyListview(Context context) { super(context); } public MyListview(Context context, AttributeSet attrs) { super(context, attrs); } public MyListview(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2, MeasureSpec.AT_MOST); super.onMeasure(widthMeasureSpec, expandSpec); }} |
MainActivity
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
|
package com.jukopro.titlebarcolor;import android.app.Activity;import android.graphics.Color;import android.os.Bundle;import android.view.ViewTreeObserver;import android.view.ViewTreeObserver.OnGlobalLayoutListener;import android.widget.ArrayAdapter;import android.widget.ImageView;import android.widget.ListView;import android.widget.TextView;import com.jukopro.titlebarcolor.ObservableScrollView.ScrollViewListener;public class MainActivity extends Activity implements ScrollViewListener { private ObservableScrollView scrollView; private ListView listView; private ImageView imageView; private TextView textView; private int imageHeight; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); scrollView = (ObservableScrollView) findViewById(R.id.scrollview); listView = (ListView) findViewById(R.id.listview); imageView = (ImageView) findViewById(R.id.imageview); textView = (TextView) findViewById(R.id.textview); initListeners(); initData(); } private void initListeners() { // 獲取頂部圖片高度后,設(shè)置滾動(dòng)監(jiān)聽 ViewTreeObserver vto = imageView.getViewTreeObserver(); vto.addOnGlobalLayoutListener(new OnGlobalLayoutListener() { @Override public void onGlobalLayout() { imageView.getViewTreeObserver().removeGlobalOnLayoutListener(this); imageHeight = imageView.getHeight(); scrollView.setScrollViewListener(MainActivity.this); } }); } private void initData() { ArrayAdapter<String> adapter = new ArrayAdapter<String>(MainActivity.this, android.R.layout.simple_list_item_1, getResources().getStringArray(R.array.data)); listView.setAdapter(adapter); } /** * ScrollView滾動(dòng)監(jiān)聽 * * @param scrollView:滾動(dòng)控件 * @param x:x軸坐標(biāo) * @param y:y軸坐標(biāo) * @param oldx:上一個(gè)x軸坐標(biāo) * @param oldy:上一個(gè)y軸坐標(biāo) */ @Override public void onScrollChanged(ObservableScrollView scrollView, int x, int y, int oldx, int oldy) { if (y <= 0) { textView.setBackgroundColor(Color.argb((int) 0, 227, 29, 26));//AGB由相關(guān)工具獲得,或者美工提供 } else if (y > 0 && y <= imageHeight) { float scale = (float) y / imageHeight; float alpha = (255 * scale); // 只是layout背景透明(仿知乎滑動(dòng)效果) textView.setBackgroundColor(Color.argb((int) alpha, 227, 29, 26)); } else { textView.setBackgroundColor(Color.argb((int) 255, 227, 29, 26)); } }} |
布局:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <com.jukopro.titlebarcolor.ObservableScrollView android:id="@+id/scrollview" android:layout_width="match_parent" android:layout_height="match_parent" android:scrollbars="none"> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <ImageView android:id="@+id/imageview" android:layout_width="match_parent" android:layout_height="200dp" android:background="@drawable/ic_launcher" /> <com.jukopro.titlebarcolor.MyListview android:id="@+id/listview" android:layout_width="match_parent" android:layout_height="wrap_content" /> </LinearLayout> </com.jukopro.titlebarcolor.ObservableScrollView> <TextView android:id="@+id/textview" android:layout_width="match_parent" android:layout_height="48dp" android:background="#00000000" android:gravity="center" android:text="我是標(biāo)題" android:textColor="@android:color/white" android:textSize="18sp" /></RelativeLayout> |
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://blog.csdn.net/sinat_31057219/article/details/75236176














