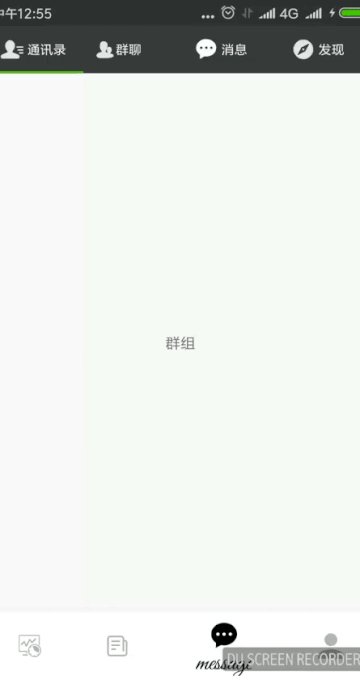
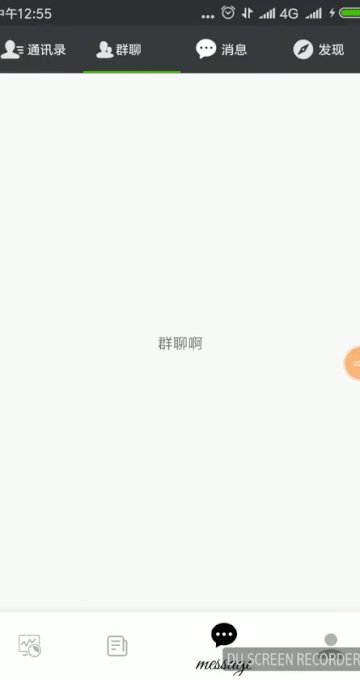
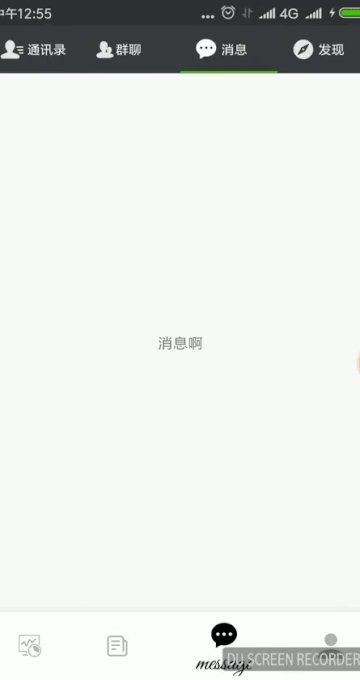
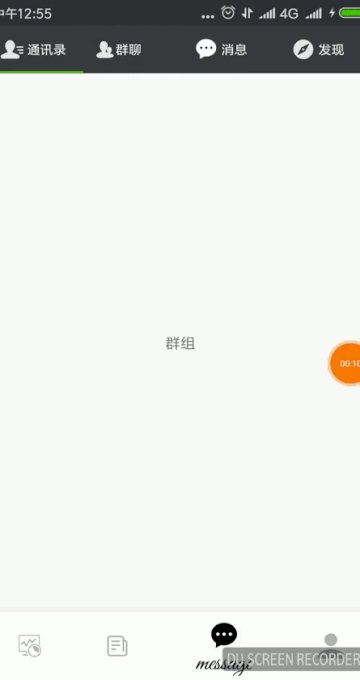
最近需要做一個(gè)app,需要用到tablayout實(shí)現(xiàn)頂部的滑動(dòng),用到了自定義item,不過(guò)沒(méi)有用到tabitem,貼出來(lái)供大家學(xué)習(xí),先看圖吧,覺(jué)得滿意的繼續(xù)往下面看

具體代碼實(shí)現(xiàn):
我直接貼啦,能說(shuō)的不多
主布局: fragment_message.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <!-- app:tabIndicatorHeight="1dp" 指示器高度 app:tabIndicatorColor="@color/white" 指示器顏色 app:tabMode 默認(rèn)是fixed:固定的,標(biāo)簽很多時(shí)候會(huì)被擠壓,不能滑動(dòng)。 scrollable 可滑動(dòng)伸縮式的 --> <android.support.design.widget.TabLayout android:id="@+id/fg_mg_tab" android:layout_gravity="center" android:layout_width="match_parent" android:layout_height="@dimen/toolbar_height" android:background="@color/colorPrimary" app:tabIndicatorHeight="@dimen/common_dimension_2" app:tabMode="fixed" android:fillViewport="false" app:tabIndicatorColor="@color/green1" app:tabTextAppearance="@style/core_IconTabLayout" app:tabTextColor="@color/white" /> <android.support.v4.view.ViewPager android:id="@+id/fg_mg_viewpager" android:layout_width="match_parent" android:layout_height="match_parent"> </android.support.v4.view.ViewPager></LinearLayout> |
item布局: item_table_msg.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<?xml version="1.0" encoding="utf-8"?><LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:orientation="horizontal"android:layout_width="wrap_content"android:gravity="center_vertical"android:layout_height="wrap_content"><ImageView android:id="@+id/iv_msg_tab" android:src="@drawable/ic_msg_find" android:scaleType="centerInside" android:layout_width="wrap_content" android:layout_height="wrap_content" /><TextView android:layout_marginLeft="@dimen/common_dimension_2" android:id="@+id/tv_msg_tab" android:textColor="@color/white" android:text="會(huì)話" android:textSize="@dimen/SmallerTextSize" android:layout_width="wrap_content" android:layout_height="wrap_content" /></LinearLayout> |
適配器:MessagePagerAdapter
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
public class MessagePagerAdapter extends FragmentPagerAdapter { private final List<Pair<BaseFragment,MsgTabBean>> mFragmentList = new ArrayList<>(); private Context mContext; public MessagePagerAdapter(Context mContext,FragmentManager fm) { super(fm); this.mContext = mContext; } public void addFlag(Pair<BaseFragment,MsgTabBean> msgTabBeanPair){ mFragmentList.add(msgTabBeanPair); } @Override public Fragment getItem(int position) { return mFragmentList.get(position).first; } @Override public int getCount() { return mFragmentList.size(); } public View getTabView(int position, ViewGroup mGroup){ View view; view = LayoutInflater.from(mContext).inflate(R.layout.view_table_msg,mGroup,false); ImageView img = view.findViewById(R.id.iv_msg_tab); TextView tv = view.findViewById(R.id.tv_msg_tab); img.setImageResource(mFragmentList.get(position).second.getResId()); tv.setText(mFragmentList.get(position).second.getTitle()); return view; }} |
Fragment中進(jìn)行設(shè)置:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
mMessagePagerAdapter = new MessagePagerAdapter(getActivity(),getActivity().getSupportFragmentManager()); mMessagePagerAdapter.addFlag(new Pair<>(MsgFragmentFactory.getInstance().getMsgCommListFragment(),new MsgTabBean("通訊錄",R.drawable.ic_msg_comm_list))); mMessagePagerAdapter.addFlag(new Pair<>(MsgFragmentFactory.getInstance().getMsgCrowdFragment(),new MsgTabBean("群聊",R.drawable.ic_msg_crowd))); mMessagePagerAdapter.addFlag(new Pair<>(MsgFragmentFactory.getInstance().getMsgConverFragment(),new MsgTabBean("消息",R.drawable.ic_msg_conver))); mMessagePagerAdapter.addFlag(new Pair<>(MsgFragmentFactory.getInstance().getMsgFindFragment(),new MsgTabBean("發(fā)現(xiàn)",R.drawable.ic_msg_find))); mFgMgViewpager.setAdapter(mMessagePagerAdapter); mFgMgTab.setupWithViewPager(mFgMgViewpager); for (int index =0 ;index<mMessagePagerAdapter.getCount();index++){ mFgMgTab.getTabAt(index).setCustomView(mMessagePagerAdapter.getTabView(index,mFgMgTab)); } mFgMgViewpager.setOffscreenPageLimit(mMessagePagerAdapter.getCount()); mFgMgViewpager.setCurrentItem(3); } |
總結(jié)
以上所述是小編給大家介紹的Android 自定義View結(jié)合自定義TabLayout實(shí)現(xiàn)頂部標(biāo)簽滑動(dòng)效果,希望對(duì)大家有所幫助,如果大家有任何疑問(wèn)請(qǐng)給我留言,小編會(huì)及時(shí)回復(fù)大家的。在此也非常感謝大家對(duì)服務(wù)器之家網(wǎng)站的支持!
原文鏈接:https://blog.csdn.net/crazyZhangxl/article/details/80106594














