問題描述
Flutter 應(yīng)用在 Android 端上啟動時會有一段很明顯的白屏現(xiàn)象,白屏的時長由設(shè)備的性能決定,設(shè)備性能越差,白屏時間越長。
問題分析
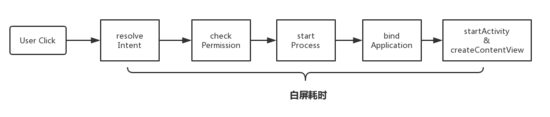
其實啟動白屏的問題在Android原生應(yīng)用上也是一個常見問題,大致是因為從用戶點擊 Launcher Icon 到應(yīng)用首頁顯示之間,Android 系統(tǒng)在完成應(yīng)用的初始化工作,其流程如下:

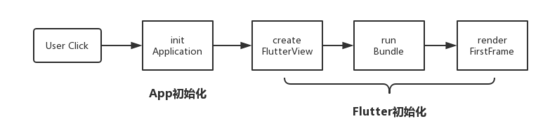
在 Flutter Android 端上,白屏的問題會更加嚴重,因為除了 Android 應(yīng)用啟動耗時外,還增加了 Flutter 初始化耗時。

直到 Flutter 渲染出第一幀內(nèi)容,用戶才能感知到App啟動完成。
解決方案
解決方案很簡單,Android原生的白屏問題可以通過為 Launcher Activity 設(shè)置 windowBackground 解決,而 Flutter 也是基于此辦法,同時優(yōu)化了 Flutter 初始化階段的白屏問題(覆蓋一個launchView),只用兩步設(shè)置便能解決 Flutter 中白屏問題。
在項目的 android/app/src/main/res/mipmap-xhdpi/ 目錄下添加閃屏圖片;
打開 android/app/src/main/res/drawable/launch_background.xml 文件,這個文件就是閃屏的背景文件,具體如何設(shè)置可以查閱 Android Drawable,我在 demo 中的設(shè)置如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<?xml version="1.0" encoding="utf-8"?><!-- Modify this file to customize your launch splash screen --><layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@android:color/background_dark" /> <!-- You can insert your own image assets here --> <item android:bottom="84dp"> <bitmap android:src="@mipmap/launch_image" /> </item></layer-list> |
效果對比如下:

白屏

白屏優(yōu)化
以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://www.jianshu.com/p/f94ee876afa6














