現在,你應該能在訪問https://konklone.com的時候,在地址欄里看到一個漂亮的小綠鎖了,因為我把這個網站換成了HTTPS協議。一分錢沒花就搞定了。
為什么要使用HTTPS協議:
雖然SSL并不是無懈可擊的,但是我們應該盡可能提高竊聽成本
加密通訊不應心存僥幸,所有連接都應被加密
福利:使用了HTTPS之后,如果網站的訪客是從其他已經使用了HTTPS的網站上跳轉過來,你就能在Google Analytics中獲取更完整的來源信息(比如Hacker News)。
本文將為您說明,如何通過開啟您網站上的HTTPS協議來為構建和諧、安全的互聯網添磚加瓦。盡管步驟有些多,但是每個步驟都很簡單,聰明的你應該能在1個小時之內搞定這個事情。
概要: 目前想在 web 上使用 HTTPS 的話, 你需要獲得一個證書文件, 該證書由一個受瀏覽器信任的公司所簽署. 一旦你獲得了它, 你就在你的 web 服務器上指定其所在的位置, 以及與你關聯的私鑰的位置, 并開啟 443 端口準備使用. 你不需要是一個專業級軟件開發人員來做這個, 但是你需要熟練使用命令行操作, 并能熟練的配置你操控的服務器.
大部分的證書都是要錢的, 但是我聽從了 Micah Lee 的建議后用了StartSSL. 那也是EFF正在使用的, 而且他們針對個人的基礎型證書是免費的. (他們會要求你去支付一個更高級的證書如果你的站點實際上是商業站點的話.) 值得注意的是他們的網站在一開始使用的時候很難用 — 尤其是如果你對于潛藏在 SSL 幕后的概念和術語還很陌生的話(就像我一樣). 幸運的是, 其實并不像想象中的那么難, 只是會有很多細微的步驟而已.
下面, 我們將一步步的從注冊開始直到創建屬于你的證書. 我們也會覆蓋在 nginx 環境下的安裝知識, 但是你可以在任何你希望使用的 web 服務器上使用該證書.
注冊StartSSL
開始,訪問注冊頁面輸入你的信息

他們會通過email發給你個驗證碼。在這期間不要關閉選項卡或瀏覽器 , 所以你只要保持打開狀態,知道獲得驗證碼并貼上它。

等待幾分鐘就能獲得整數了。一旦通過申請,他們會發送一封帶有特殊連接和驗證碼的email給你
完成之后會給你一個私人密鑰,在他們的服務器上生成的私人密鑰,但這不是你創建SSL證書的密鑰.他們用這個私人密鑰生成一個單獨的"認證證書",以后你可以用它來登錄StartSSL的控制面板,下面你將要為你的網站創建一個整數了。

最后他們會叫你安裝證書

在你的瀏覽器上安裝驗證證書

要是你用的的Chrome 你將會在瀏覽器頭看到下面信息

再次,這只是證明你在登錄StartSSL 以后通過你的郵件里的地址跳轉到這個頁面
現在,我們需要使得StartSSL相信我們擁有自己的域名,我們想要為他生成一個新的證書。從控制面板中,點擊“Validations Wizard”,然后在下拉表單中選擇”Domain Name Validation“選項。

輸入你的域名。

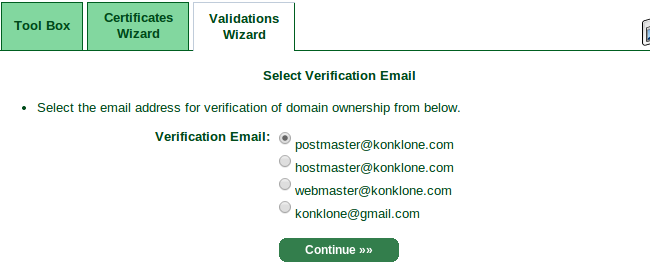
接下來,你要選擇一個email地址,StartSSL將要用它來核實你的域名地址。正如你所見的,StartSSL將會相信你是擁有這個域名的,如果你能用域名控制webmaster@,postmaster@,orhostmaster@或者是你的email地址已被列為域名注冊人信息的一部分(就我而言,就是當前的這個[email protected])。然后選擇一個你可以收到郵箱的郵箱地址。

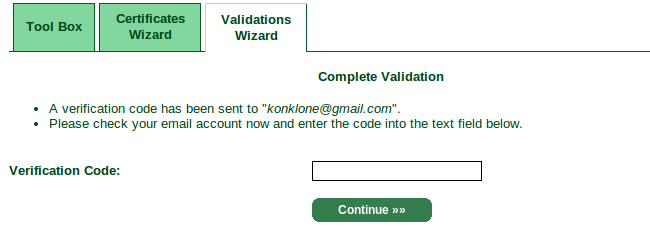
他們會給你發送一個驗證碼,你可以把它輸入到文本框中來驗證你的域名。

生成證書
現在 StartSSL知道你是誰了,知道了你的域名,你可以用你的私人密鑰來生成證書了。
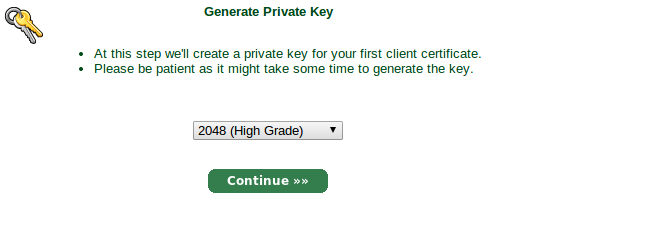
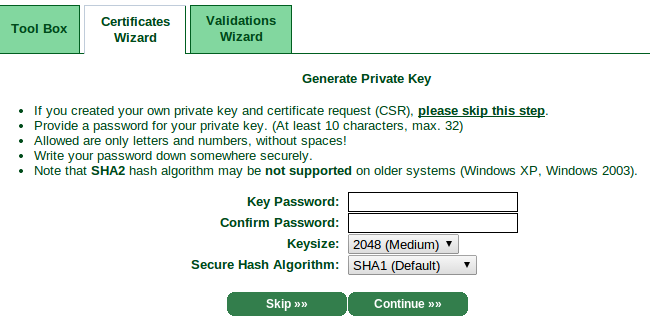
這時StartSSL能為你生成一個私人密鑰— 在他們常見問題中(FAQ)像你保證他們只生成高質量的隨機密鑰,并且以后不會作為其他的密鑰— 你也可以自己創建一個,很簡單。
這將會引導你通過命令行創建via。當你選擇 StartSSL的引導,你可以按引導步奏進行備份,在你為域名申請證書的地方。
打開終端,創建一個新的2048-bit RSA 密鑰
openssl genrsa -aes256 -out my-private-encrypted.key 2048
會讓你輸入一個密碼.選擇一個,并記住它 .這會產生一個加密的私鑰 ,如果你需要通過網絡轉移你的密鑰,就可以用這個加密的版本..
下一步是將其解碼, 從而通過它生成一個“證書簽發請求”. 使用如下命令來解碼你的私鑰:
openssl rsa -in my-private-encrypted.key -out my-private-decrypted.key
然后, 生成一個證書簽發請求:
openssl req -new -key my-private-decrypted.key -out mydomain.com.csr
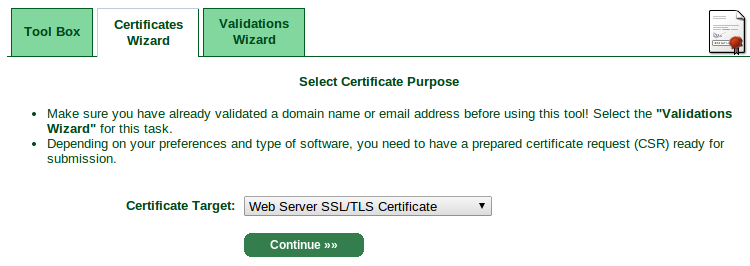
回到 StartSSL 的控制面板并單擊 “Certificates Wizard” 標簽, 然后在下拉列表里選擇 “Web Server SSL/TLS Certificate”.

由于我們已經生成了自己的私鑰, 所以你可以在此單擊 “Skip”.

然后, 在文本框內粘貼入我們之前生成的 .csr 文件里面的內容.

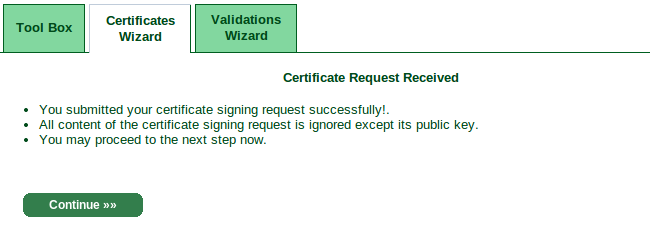
如果一切正常的話, 它就會提示你說已經收到了你發出的證書簽發請求.

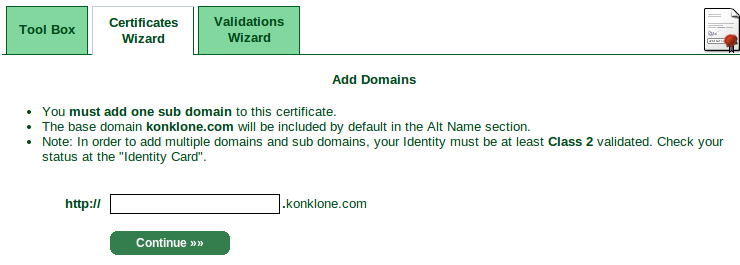
現在, 選擇你之前已經驗證過的計劃使用證書的域名.

它會要求你添加一個子域, 我給自己的添加的是 “www”.

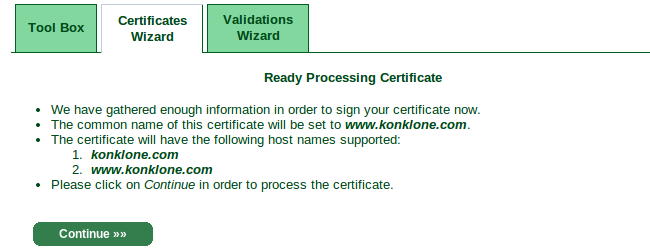
它會要求你進行確認, 如果看上去沒錯的話, 單擊 “Continue”.

注意:在你等待通過郵件獲得許可的那兒, 你有可能會遇到一個 "需要額外的驗證!" 的步驟, 第一次的時候我沒有遇到, 但是第二次的時候遇到了, 然后我的許可在大概30分鐘左右被批準, 一旦經過許可, 你需要去單擊 "Tool Box" 標簽頁并通過 "Retrieve Certificate" 來獲取你的證書.
然后應該會是這樣 — 你的證書將出現在一個文本域里面供你去復制并粘貼到一個文件里去, 給這個文件隨便起個你想叫的名字就行, 但是在本指南接下來的部分里將以 mydomain.com.crt 這個名字去引用它(譯者注, 原文為 asmydomain.com.crt, 參照下文 mydomain.com.crt 名稱來看, 應為as后未加空格導致的拼寫錯誤).
在nginx中安裝證書
首先, 確認443端口在你的web服務器中已經打開。許多web托管已經默認為你打開了該端口。如果你使用Amazon AWS,你需要確在你的實例安全組中443端口是開放的。
下一步,我們將要創建web服務器要使用的“證書鏈”。它包含你的證書和StartSSL中介證書(將StartSSL的跟證書包含進來不是必要的,因為瀏覽器已經包含了該證書)StartSSL下載中介證書:
wget http://www.startssl.com/certs/sub.class1.server.ca.pem
然后將你的證書和他們的證書連接起來:
cat mydomain.com.crt sub.class1.server.ca.pem > unified.crt
最后,告訴你的Web服務器你的統一證書和你的解密密鑰。我使用nginx——下面是你需要的nginx的最要配置。它使用301永久重定向將所有的HTTP請求從定向為HTTPS 請求,然后指引服務器使用證書要密鑰。
- server {
- listen 80;
- server_name konklone.com;
- return 301 https://$host$request_uri;
- }
- server {
- listen 443 ssl;
- server_name konklone.com;
- ssl_certificate /path/to/unified.crt;
- ssl_certificate_key /path/to/my-private-decrypted.key;
- }
- # for a more complete, secure config:
- # https://gist.github.com/konklone/6532544
你可以獲得一個更全面的nigix配置,他打開了 SPDY,HSTS, SSLsession resumption, 和Perfect Forward Secrecy.
Qualys‘ SSL 實驗室提供了完美的SSL測試工具,你可以通過它看到你正在做的事情.
現在, 檢驗你對nginx的配置是正確的(這也檢驗密鑰和證書工作正常):
sudo nginx -t
然后啟動nginx:
sudo service nginx restart
稍等片刻,在你的瀏覽器中測試。如果進展順利,會在你的瀏覽器中出現
混合內容警告
如果你的網站在https協議中運行,你要確保所有鏈接資源— 圖片,樣式表CSS, JavaScript等,都是HTTPS協議鏈接.如果你不這樣做,用戶的瀏覽器將無法正常訪問。比較新的火狐瀏覽器,將確保不安全的內容出現在一個安全頁面。
幸運的是幾乎每一個主要服務代碼都會嵌入一個https版本,大多數情況下它會自動處理(包括Google Analytics and Typekit). 你應該為其他人考慮一些個別的情況。
備份您的密鑰和證書
不要忘記備份您的 SSL 證書,和它的加密私鑰。我把它們放在一個私有的 git 庫里面,并放一個說明文本文件來描述每個文件以及創建該文件的程序或者命令。
您應當也備份您的認證證書,您用這些證書在 StartSSL 上登錄。StartSSL 的 FAQ 頁面已經說明— 它是您從自己的瀏覽器中導出的一個包含了證書和密鑰的 .p12 文件。
本文地址:http://www.oschina.net/translate/switch-to-https-now-for-free
原文地址:https://konklone.com/post/switch-to-https-now-for-free