Jquery作為一款優(yōu)秀的JS框架,簡(jiǎn)單易用的特性就不必說(shuō)了。在實(shí)際的開發(fā)過(guò)程中,使用JQ的AJAX函數(shù)調(diào)用WebService
的接口實(shí)現(xiàn)AJAX的功能也成了一種比較普遍的技術(shù)手段了。WebService接口的實(shí)現(xiàn),通常都是由OOP語(yǔ)言實(shí)現(xiàn)的。所以
在WebService的接口函數(shù)中,難免可能會(huì)遇到除了簡(jiǎn)單數(shù)據(jù)類型的復(fù)雜數(shù)據(jù)類型。復(fù)雜的數(shù)據(jù)的數(shù)據(jù)類型機(jī)有可能是
WebService接口中的參數(shù),也有可能是WebService的返回值。本文所敘述的要點(diǎn)為:
1、對(duì)于WebService接口復(fù)雜類型的參數(shù),JQ調(diào)用的時(shí)候傳入的JSON數(shù)據(jù)應(yīng)該如何表示。?
2、JQ對(duì)WebService調(diào)用獲取JSON數(shù)據(jù)類型。
3、JQ調(diào)用的時(shí)對(duì)Webservice返回的復(fù)雜數(shù)據(jù)類型有什么樣要求。?
環(huán)境:JQ版本:1.4.2、VS2008 SP1。
測(cè)試一:對(duì)于WebService簡(jiǎn)單參數(shù)類型:
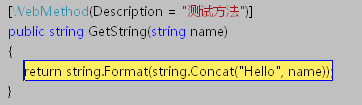
WebService接口函數(shù)代碼如下:
[WebMethod(Description = "測(cè)試方法")]
public string ProcessPersonalInfo(Person person)
{
return person.Name + person.Tel;
}
JQ調(diào)用代碼如下:
$.ajax({
type: "POST",
url: "WebService1.asmx/GetString",
dataType: "json",
contentType: "application/json; charset=utf-8",
data: "{'name':'zhangsan'}",
success: function(json) { alert(json.d) },
error: function(error) {
alert("調(diào)用出錯(cuò)" + error.responseText);
}
});
提示:在$.ajax函數(shù)中,data必須要以字符串的形式表示JSON,而不能直接用JSON數(shù)據(jù)傳進(jìn)去。可能有些朋友對(duì)JSON對(duì)象和JSON對(duì)象的字符串
不大好區(qū)分,其實(shí),字符串類似C#里用“”引起來(lái)的東西,而JSON對(duì)象是直接寫在{}中的。簡(jiǎn)單的測(cè)試方法是直接通過(guò)alert函數(shù)彈出,如果顯示[object:object]
則為JSON對(duì)象,否則就是一個(gè)字符串。
結(jié)果如下圖:
測(cè)試二:對(duì)于WebService復(fù)雜參數(shù)類型:
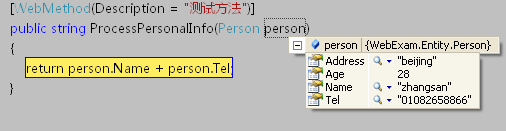
WebService接口函數(shù)代碼如下:
[WebMethod(Description = "測(cè)試方法")]
public string ProcessPersonalInfo(Person person)
{
return person.Name + person.Tel;
}
Person實(shí)體:
public class Person
{
public string Name { get; set; }
public int Age { get; set; }
public string Address { get; set; }
public string Tel { get; set; }
}
JQ調(diào)用代碼如下:
$.ajax({
type: "POST",
url: "WebService1.asmx/ProcessPersonalInfo",
dataType: "json",
contentType: "application/json; charset=utf-8",
data: "{'person':{'Name':'zhangsan','Age':28,'Address':'beijing',Tel:'01082658866'}}",
success: function(json) { alert(json.d) },
error: function(error) {
alert("調(diào)用出錯(cuò)" + error.responseText);
}
});
結(jié)果如下圖:
調(diào)用過(guò)程與簡(jiǎn)單參數(shù)類型類似,就是通過(guò)在JS中用一個(gè)表示Person的person對(duì)象的字符串,發(fā)往客戶端后,WebService會(huì)自動(dòng)將person對(duì)象的字符串
轉(zhuǎn)換為Person實(shí)體對(duì)象。
測(cè)試三:對(duì)于WebService復(fù)雜返回類型
WebService接口函數(shù)代碼如下:
[WebMethod(Description = "測(cè)試方法")]
public List<Person> GetPersonalList()
{
List<Person> persons = new List<Person>
{
new Person {Address = "beijing", Age = 25, Name = "zhangshan", Tel = "01082678866"}
};
return persons;
}<BR> JQ調(diào)用代碼如下:
$.ajax({
type: "POST",
url: "WebService1.asmx/GetPersonalList",
dataType: "json",
contentType: "application/json; charset=utf-8",
success: function(json) { $(json.d).each(function() { alert(this.Name + "-" + this.Age + "-" + this.Address + "-" + this.Tel) }) },
error: function(error) {
alert("調(diào)用出錯(cuò)" + error.responseText);
}
});
如下圖:
也就是說(shuō)對(duì)于復(fù)雜返回類型,處理方式也是簡(jiǎn)單類型基本上是一樣的。
曾聽到有一種觀念認(rèn)為,Jq調(diào)用時(shí)WebSevice,用JSON作為數(shù)據(jù)交互格式時(shí),返回?cái)?shù)據(jù)類型一定是可序列化的。真的是這樣嗎。?
.Net的基本數(shù)據(jù)類型確實(shí)是可序列化的,這一點(diǎn)沒(méi)有疑問(wèn)。那么List<T>數(shù)據(jù)類型是否可以序列化呢。?看看List<T>的元數(shù)據(jù)(Metadata)信息
就知道了。。
[DebuggerTypeProxy(typeof (Mscorlib_CollectionDebugView<T>))]
[DebuggerDisplay("Count = {Count}")]
[Serializable]
public class List<T> : IList<T>, ICollection<T>, IEnumerable<T>, IList, ICollection, IEnumerable
{
/**/
}
如果上面的說(shuō)法成立,在這種情況下,調(diào)用成功也無(wú)可厚非。但是問(wèn)題真是這樣嗎。?下面繼續(xù)測(cè)試一下:
測(cè)試四:對(duì)于WebService復(fù)雜返回類型
[WebMethod(Description = "測(cè)試方法")]
public Person GetPerson()
{
Person person = new Person {<BR> Address = "beijing", Age = 27, <BR> Name = "zhangshan", Tel = "01082678866" <BR> };
return person;
}
JQ調(diào)用代碼如下:
$.ajax({
type: "POST",
url: "WebService1.asmx/GetPerson",
dataType: "json",
contentType: "application/json; charset=utf-8",
//data: "{'person':{'Name':'zhangsan','Age':28,'Address':'beijing',Tel:'01082658866'}}",
success: function(json) { $(json.d).each(function() { alert(this.Name + "-" + this.Age + "-" + this.Address + "-" + this.Tel) }) },
error: function(error) {
alert("調(diào)用出錯(cuò)" + error.responseText);
}
});
如下圖:
但是測(cè)試四中,GetPerson()方法返回Person數(shù)據(jù)類型。再看看Person實(shí)體的定義,根本就沒(méi)有標(biāo)記問(wèn)可序列化。
由結(jié)果可知:JQ調(diào)用WebService,并不一定需要返回復(fù)雜類型的數(shù)據(jù)必須是可序列化的。
下面做一個(gè)有趣的測(cè)試。大家都知道WebService的返回類型不能為Hashtable類型。因?yàn)樗鼘?shí)現(xiàn)了因?yàn)樗鼘?shí)現(xiàn) IDictionary接口。
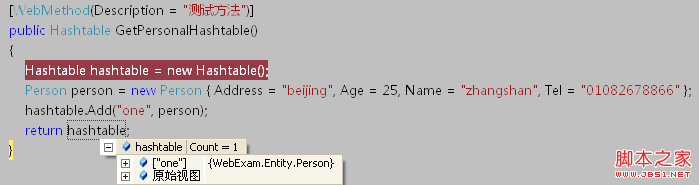
測(cè)試五:對(duì)于WebService復(fù)雜返回類型
[WebMethod(Description = "測(cè)試方法")]
public Hashtable GetPersonalHashtable()
{
Hashtable hashtable = new Hashtable();
Person person = new Person { Address = "beijing", Age = 25, Name = "zhangshan", Tel = "01082678866" };
hashtable.Add(1, person);
return hashtable;
}
JQ調(diào)用代碼如下:
$.ajax({
type: "POST",
url: "WebService1.asmx/GetPersonalHashtable",
dataType: "json",
contentType: "application/json; charset=utf-8",
data: data,
success: function(json) { $(json.d).each(function() { alert(this["one"].Name) }) },
error: function(error) {
alert("調(diào)用出錯(cuò)" + error.responseText);
}
});
這樣,Jq居然能調(diào)用成功。這點(diǎn)是有點(diǎn)讓人意想不到的。
總結(jié):
1、Jq與WebService之間以JSON作為數(shù)據(jù)交換形式的時(shí)候,contentType: "application/json; charset=utf-8"是必須指定的。
要不然WebService不知道以何種數(shù)據(jù)作為轉(zhuǎn)換。
2、Jq調(diào)用WebService返回復(fù)雜數(shù)據(jù)類型并不一定需要類型為可序列化。
3、WebService返回的JSON數(shù)據(jù)通過(guò)".d"獲取如上面測(cè)試中的alert(json.d)