作為一個GISer開發者,天地圖是經常在項目中以底圖的形式出現,其加載地址如:
1.天地圖矢量:http://t{0-6}.tianditu.com/DataServer?T=vec_w&x={x}&y={y}&l={z}
2.天地圖影像:http://t{0-6}.tianditu.com/DataServer?T=img_w&x={x}&y={y}&l={z}
3.天地圖地形:http://t{0-6}.tianditu.com/DataServer?T=ter_w&x={x}&y={y}&l={z}
其中t{0-6}是天地圖提供的7個服務器名稱t0,t1,t2....
下面是我以openlayers加載天地圖過程中遇到跨域問題
1、錯誤的產生條件
|
1
2
3
4
5
6
7
|
// 采用openlayers加載天地圖var layer = new ol.layer.Tile({ source: new ol.source.XYZ({ // crossOrigin: 'Anonymous', // 是否請求跨域操作 url: url // 天地圖地址 })}); |
如果沒有用到crossOrigin屬性就不會產生跨域問題,一般這個參數也不會設置。
這個參數使用場景如下官網所述:
The crossOrigin attribute for loaded images. Note that you must provide a crossOrigin value if you are using the WebGL renderer or if you want to access pixel data with the Canvas renderer. See https://developer.mozilla.org/en-US/docs/Web/HTML/CORS_enabled_image for more detail.
查閱MDN文檔(https://developer.mozilla.org/zh-CN/docs/Web/HTML/CORS_settings_attributes),可以發現crossOrigin有兩個取值

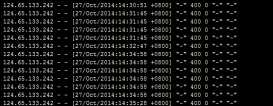
在開發過程中,往往需要本地運行開發版,服務器運行生產版。當兩個版本在同一個瀏覽器中訪問時,設置了crossOrigin就會出現跨域問題,如下圖所示的錯誤,
has been blocked by CORS policy: No 'Access-Control-Allow-Origin'header is present on the requested resource.

注:只有天地圖設置了crossOrigin之后會出現這個問題,谷歌底圖是不會出現的,原因是:
天地圖在返回的request header的Origin屬性設置成當前訪問的IP,而google底圖Origin屬性設置的是*,意味著不同IP的系統在瀏覽器緩存了google瓦片之后依然能訪問google底圖。
2、錯誤解決的方法
2.1 簡單暴力的方法
簡單暴力的解決方法就是清除瀏覽器的緩存圖片,在同一時刻,只查看一個其中的一個系統,如果要查看另一個系統,必須事先清除瀏覽器圖片緩存
2.2 刪除CrossOrigin屬性
重新審視一遍地圖需求,判斷是否真的需要crossOrigin屬性,如果不需要,就根本不會出現這個問題
2.3 nginx代理解決
如果前面的方法都感覺不合適,那就用nginx來代理解決吧,它可以解決跨域問題,也可以將瓦片緩存至本地,加快訪問速度。
直接上配置文件哈。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
#user nobody;worker_processes 4;#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log info;#pid logs/nginx.pid;events { worker_connections 1024;}http { include mime.types; default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" ' # '$status $body_bytes_sent "$http_referer" ' # '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on; #tcp_nopush on; #keepalive_timeout 0; keepalive_timeout 65; #gzip on; client_max_body_size 20M; # 關鍵代碼塊1 proxy_temp_path ../proxy_cache/tianditu_temp; proxy_cache_path ../proxy_cache/tianditu levels=1:2 keys_zone=cache_one:200m inactive=1d max_size=30g; upstream tianditu_server { server t0.tianditu.com weight=1 max_fails=2 fail_timeout=30s; server t1.tianditu.com weight=1 max_fails=2 fail_timeout=30s; server t2.tianditu.com weight=1 max_fails=2 fail_timeout=30s; server t3.tianditu.com weight=1 max_fails=2 fail_timeout=30s; server t4.tianditu.com weight=1 max_fails=2 fail_timeout=30s; server t5.tianditu.com weight=1 max_fails=2 fail_timeout=30s; server t6.tianditu.com weight=1 max_fails=2 fail_timeout=30s; } server { listen 8088; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; # 關鍵代碼塊2 location /DataServer { more_set_headers 'Access-Control-Allow-Origin: *'; add_header Access-Control-Allow-Headers X-Requested-With; add_header Access-Control-Allow-Methods GET,POST,OPTIONS; proxy_cache cache_one; proxy_cache_key $uri$is_args$args; proxy_pass http://tianditu_server/DataServer; } }} |
下面解釋一下配置文件:
關鍵代碼塊1:
1、采用nginx upstream配置一組服務地址,做負載均衡用,其效果優于openlayers順序遍歷t0至t6
2、設置了代理緩存臨時地址和緩存地址,這里可以采用相對路徑
關鍵代碼塊2
匹配到DataServer之后,需要
1、設置跨域header,這里用了一個新的nginx模塊——headers-more,需要在編譯nginx時加入,如果是windows下用nginx,可以用這個網站的安裝包:https://openresty.org,它預編譯了很多nginx實用模塊
2、用proxy_pass將地址代理到 http://tianditu_server/DataServer地址上,其中tianditu_server就是上面配置負載均衡的服務組名稱。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:http://www.cnblogs.com/zhang90030/p/9429649.html