Go 搭建一個簡單 WebSocket 服務端代碼例子 test.go, 如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
package main import ( "fmt" "log" "net/http" "golang.org/x/net/websocket") func Echo(ws *websocket.Conn) { var err error for { var reply string if err = websocket.Message.Receive(ws, &reply); err != nil { fmt.Println("Can't receive") break } fmt.Println("Received back from client: " + reply) msg := "Received: " + reply fmt.Println("Sending to client: " + msg) if err = websocket.Message.Send(ws, msg); err != nil { fmt.Println("Can't send") break } }} func main() { http.Handle("/", websocket.Handler(Echo)) if err := http.ListenAndServe(":1234", nil); err != nil { log.Fatal("ListenAndServe:", err) }} |
運行服務端:
|
1
|
go run test.go |
在 Firefox 或 Chrome 控制臺,可以用以下代碼發起客戶端的 WebSocket 連接:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
var websocket = new WebSocket(wsServer);websocket.onopen = function (evt) { console.log("Connected to WebSocket server.");}; websocket.onclose = function (evt) { console.log("Disconnected");}; websocket.onmessage = function (evt) { console.log('Retrieved data from server: ' + evt.data);}; websocket.onerror = function (evt, e) { console.log('Error occured: ' + evt.data);}; |
執行以上代碼,得到輸出日志:Connected to WebSocket server,表示 WebSocket 連接建立成功。
使用如下代碼可以發送數據,如:
|
1
|
websocket.send(2323) |
并且馬上得到服務端返回的內容,這里是原樣返回。
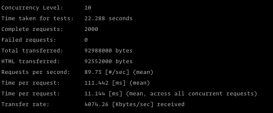
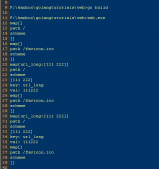
服務端日志如下:

這就使用 Go 搭建了一個簡單的 WebSocket 服務端。
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對服務器之家的支持。
原文鏈接:https://blog.tanteng.me/2017/02/go-websocket-demo/