背景
緩存樣式表,JavaScript或圖像文件等靜態資源可以提高您網站的性能。在客戶端,總是從緩存中加載一個靜態文件,這樣可以減少對服務器的請求數量,從而減少獲取頁面及其資源的時間。在服務器端,由于它們的請求較少,服務器可以處理更多的客戶端而無需升級硬件。
雖然緩存是一件好事,但您必須確保客戶端始終運行最新版本的應用程序。當您部署下一個版本的網站時,您不希望客戶端使用過時的緩存版本的文件。
方案:
為確保用戶始終使用最新版本的文件,我們必須為每個文件版本提供一個唯一的URL。有很多策略:
- 使用查詢字符串: http://sample.com/file.js?v=123
- 重命名文件: http://sample.com/file.123.js
- 創建一個目錄: http://sample.com/123/file.js
ASP.NET Core提供了一種使用 TagHelper來追加版本與查詢字符串的機制。它支持以靜態資源為目標的最常見的HTML標簽:script,link和img。所有你需要做的是在對應Html標簽中追加asp-append-version="true" :
|
1
2
3
|
<link rel="stylesheet" href="~/css/site.css" rel="external nofollow" asp-append-version="true" /><script src="~/js/site.js" asp-append-version="true"></script><img src="~/images/banner1.svg" asp-append-version="true" /> |
在瀏覽器中的展現:
|
1
2
3
|
<link rel="stylesheet" href="/css/site.css?v=1wp5zz4e-mOPFx4X2O8seW_DmUtePn5xFJk1vB7JKRc" rel="external nofollow" /><script src="/js/site.js?v=EWaMeWsJBYWmL2g_KkgXZQ5nPe-a3Ichp0LEgzXczKo"></script><img src="/images/banner1.svg?v=GaE_EmkeBf-yBbrJ26lpkGd4jkOSh1eVKJaNOw9I4uk" /> |
每個文件都會有對應的V值,并存儲在一個IMemoryCache
文件的URL現在是唯一的,并且會在文件更改時更改,所以我們可以將緩存頭添加到響應中,以指示客戶端文件可以永久存儲在緩存中
實踐
為了指示瀏覽器將文件存儲在緩存中,我們必須發送Cache-control頭文件和Expires頭文件以實現HTTP/1.0兼容性。為了添加這些頭文件,我們使用了OnPrepareResponse回調函數StaticFilesOptions。我們來修改這個Startup.cs文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
public void Configure(IApplicationBuilder app, IHostingEnvironment env){ app.UseStaticFiles(new StaticFileOptions { OnPrepareResponse = context => { //緩存一年 if (!string.IsNullOrEmpty(context.Context.Request.Query["v"])) { context.Context.Response.Headers.Add("cache-control", new[] { "public,max-age=31536000" }); context.Context.Response.Headers.Add("Expires", new[] { DateTime.UtcNow.AddYears(1).ToString("R") }); // Format RFC1123 } } }); app.UseMvc(routes => { routes.MapRoute( name: "default", template: "{controller=Home}/{action=Index}/{id?}"); });} |
可以查看開發者控制臺,發現靜態資源都被緩存:

如果不想緩存某個靜態文件,修改Startup.cs文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
app.UseStaticFiles(new StaticFileOptions { OnPrepareResponse = context => { //緩存一年 //以下操作是UseStaticFiles內部默認實現 if (!string.IsNullOrEmpty(context.Context.Request.Query["v"]))//資源添加asp-append-version="true"后v是查詢參數 { //context.Context.Response.Headers.Add("cache-control", new[] { "public,max-age=31536000" }); context.Context.Response.Headers.Add("cache-control", new[] { "public,no-cache" }); context.Context.Response.Headers.Add("Expires", new[] { DateTime.UtcNow.AddYears(1).ToString("R") }); // Format RFC1123 } } }); |
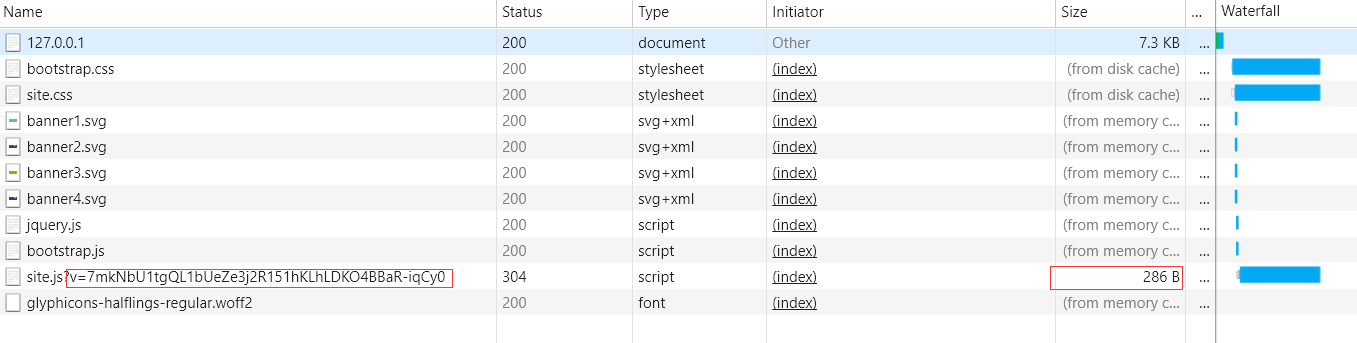
會發現無論怎么刷新,site.js?v=7mkNbU1tgQL1bUeZe3j2R151hKLhLDKO4BBaR-iqCy0文件永遠都是重新請求,并沒有使用緩存機制

結論
使用HTTP緩存對于性能方面的原因(客戶端和服務器端)非常重要。使用ASP.NET Core,您可以利用提供的功能TagHelpers來生成版本控制的URL,并更改默認配置StaticFilesMiddleware為資源Urls添加header的Cache-control屬性 。

總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對服務器之家的支持。
原文鏈接:http://www.cnblogs.com/xiaoliangge/p/7872050.html












