其中用得最多的就是他的Tabs屬性,用于定義子標簽選項,可參考下圖所示:
其中content.html的代碼如下代碼片段,下圖為運行效果截圖:
復制代碼代碼如下:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title></title>
<style type="text/css">
body{font-size:12px;}
</style>
</head>
<body>
TabPanel控件學習
</body>
</html>
TabPanel最靈活的是動態(tài)的創(chuàng)建子標簽選項,想了解這個創(chuàng)建過程的實現(xiàn)原理請查閱我之前寫的兩篇文章(本文前面有文章連接),需要注意的是不能通過同步的事件驅(qū)動去創(chuàng)建,一但頁面PostBack新創(chuàng)建的所有標簽選項將被全部清除。如果一定要通過服務端后臺代碼去動態(tài)創(chuàng)建,可使用Coolite Toolkit所提供的AjaxEvent機制。
復制代碼代碼如下:
protected void CreataTab_Click(object sender, AjaxEventArgs e)
{
var tab = new Tab("通過AjaxEvent新增Tab");
tab.TabIndex = short.Parse("11");
tab.ID = "tabID";
tab.AutoLoad.Url = "//m.ythuaji.com.cn";
tab.AutoLoad.NoCache = true;
tab.AutoLoad.Mode = LoadMode.IFrame;
this.tabPanel.Tabs.Add(tab);
this.tabPanel.ActiveTab = tab;
}
<ext:Button ID="btnCreateTab" runat="server" Text="動態(tài)添加子標簽選項">
<AjaxEvents>
<Click OnEvent="CreataTab_Click">
<EventMask ShowMask="true" Msg="正在加載"/>
</Click>
</AjaxEvents>
</ext:Button>
個人覺得通過同步方式創(chuàng)建頁面總是會晃動一下,閃著讓人很不爽。推薦通過客戶端動態(tài)添加子標簽選項的方式創(chuàng)建,TabPanel提供了相應的客戶端API來完成這些操作。
復制代碼代碼如下:
<ext:Button ID="btnClient" runat="server" Text="添加Tab(Client)">
<Listeners>
<Click Handler="addTab(#{tabPanel}, 'tabCnblogs', '//m.ythuaji.com.cn');" />
</Listeners>
</ext:Button>
通過JavaScript方法addTab()方法動態(tài)創(chuàng)建,三個參數(shù)分別為:TabPanel控件ID,新創(chuàng)建的Tab的ID,西創(chuàng)建的Tab所呈現(xiàn)的內(nèi)容路徑。
復制代碼代碼如下:
<script type="text/javascript">
function addTab(tabPanel, id, url) {
var tab = tabPanel.getComponent(id);
if (!tab) {
tab = tabPanel.add({
id: id,
title: url,
closable: true,
autoLoad: {
showMask: true,
url: url,
mode:'iframe',
maskMsg: '正在加載 '
}
});
}
tabPanel.setActiveTab(tab);
}
</script>
客戶端創(chuàng)建的方式是純Ext的操作方式,TabPanel提供了API可直接獲取指定id的子Tab是否存在,使用這一功能就可以完美的處理互斥,以創(chuàng)建出唯一的Tab子標簽選項。
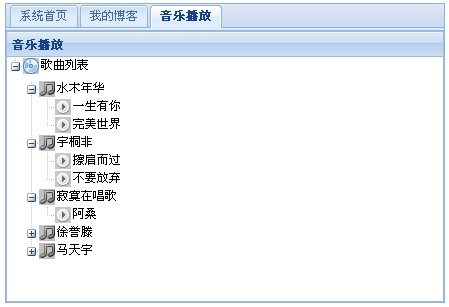
TabPanel使用得多的就是用來處理多標簽選項卡,另外多數(shù)時候是用作容器,其容器功能和Panel、Window等基本相同。就拿上一篇文章中創(chuàng)建的樹做示例吧,現(xiàn)在需要將樹顯示在TabPanel的一個子標簽選項里,可以直接調(diào)用TabPanel的客戶端API方法addTab將一個存在的容器類型控件添加到TabPanel,使其成為TabPanel的子Tab。