Tkinter 常用組件
按鈕
- Button 按鈕組件
- RadioButton 單選框組件
- CheckButton 選擇按鈕組件
- Listbox 列表框組件
文本輸組件
- Entry 單行文本框組件
- Text 多行文本框組件
標簽組件
- Label 標簽組件,可以顯示圖片和文字
- Message 標簽組件, 可以根據內容將文字換行
菜單
- Menu 菜單組件
- MenuButton 菜單按鈕組件,可以實用Menu代替
滾動條
- Scale 滑動組件
- Scrollbar 滾動條組件
其他組件 Canvas 畫布組件
- Frame 框架組件,將多個組件編組
- Toplevel 創建子窗口容器組件
組件的大致實用步驟創建總面板創建面板上各種組件
1.指定組件的父組件,即依附關系
2.利用相應的屬性對組件進行設置
3.給組件安排布局最后啟動總面板的消息循環組件布局
控制組件的擺放方式
三種布局:
- pack: 按照方位布局
- place: 按照坐標布局
- grid: 網格布局
pack布局
- 最簡單,代碼量最少,挨個擺放,默認從上到下,系統自動設置
- 通用實用方式為:組件對象.pack(設置......)
- side:停靠方位,可選值為LEFT,TOP,RIGHT,BOTTOM
- fill:填充方式,x,y,BOTH,NONE
- expande:YES/NO 擴充
- anchor:N,E,S,W,CENTER
- ipadx:x方向的內邊距
- ipady:y
- padx:x的外方向邊界
- pady:y
grid布局
- 通用使用方式:組件對象.grid(設置......)
- 利用row,cblumn編號,都是從0開始
- sticky:N,E,S,W表示上下左右,用來決定組件從哪個方向開始
- 支持ipadx,padx等參數,跟pack函數一樣
- 支持rowspan,columnspan,代表跨行,跨列數列
place布局:
- 明確方位的擺放
- 相對位置布局,隨意改變窗口大小會導致混亂
- 使用place函數,分為絕對布局和相對布局,絕對布局使用X,Y參數
- 相對布局使用relx,rely,relheight,relwidth
案例1:創建一個自己定義的彈窗、并且里面有文字內容
執行完成就會彈出一個白色定義好的小方框,里面的內容就是你定義的
|
1
2
3
4
5
6
7
8
9
|
import tkinterbase = tkinter.Tk() # 創建總面板# 負責標題base.wm_title("Label Test") # 創建面板的標題lb = tkinter.Label(base, text="Pyhton Label") # 創建一些內容,把創建的內容指定給我之前創建好的名為base的面板,Pyhton Label為面板的內容# 給相應組件指定布局 lb.pack() # 給相應組件指定布局base.mainloop() # 啟動總面板的消息循環(大致意思了解為啟動這個面板) |

案例2:Button案例,創建一個彈窗,里面生成一個按鈕,當按鈕被按下去的時候,執行我定義的函數
|
1
2
3
4
5
6
7
8
9
10
11
|
import tkinterdef showlabel(): global baseFrame # 調用全局變量,baseFrame,也可以把baseFrame = tkinter.Tk() 放到函數上面 lb = tkinter.Label(baseFrame, text="我是函數里面的內容") lb.pack()if __name__ == '__main__': baseFrame = tkinter.Tk () btn = tkinter.Button(baseFrame, text="點擊我、就會執行函數", command=showlabel) # command為指定要執行的函數,不填默認不執行 btn.pack() baseFrame.mainloop() |
執行結果如下:

pack布局
- 最簡單,代碼量最少,挨個擺放,默認從上到下,系統自動設置
- 通用實用方式為:組件對象.pack(設置......)
- side:停靠方位,可選值為LEFT,TOP,RIGHT,BOTTOM
- fill:填充方式,x,y,BOTH,NONE
- expande:YES/NO 擴充
- anchor:N,E,S,W,CENTER
- ipadx:x方向的內邊距
- ipady:y
- padx:x的外方向邊界
- pady:y
案例3:pack 布局案例
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
# pack 布局案例import tkinterdef button1(): # 函數內所有代碼都是創建一個組件,然后布局 global baseFreame btn1 = tkinter.Button(baseFreame, text='A') btn1.pack(side=tkinter.LEFT, expand=tkinter.YES, fill=tkinter.Y) btn2 = tkinter.Button(baseFreame, text='B') btn2.pack(side=tkinter.TOP, expand=tkinter.YES, fill=tkinter.BOTH) btn3 = tkinter.Button(baseFreame, text='C') btn3.pack(side=tkinter.RIGHT, expand=tkinter.YES, fill=tkinter.NONE, anchor=tkinter.NE) btn4 = tkinter.Button(baseFreame, text='D') btn4.pack(side=tkinter.LEFT, expand=tkinter.NO, fill=tkinter.Y) btn5 = tkinter.Button(baseFreame, text='E') btn5.pack(side=tkinter.TOP, expand=tkinter.NO, fill=tkinter.BOTH) btn6 = tkinter.Button(baseFreame, text='F') btn6.pack(side=tkinter.BOTTOM, expand=tkinter.YES) btn7 = tkinter.Button(baseFreame, text='G') btn7.pack(anchor=tkinter.SE)if __name__ == '__main__': baseFreame = tkinter.Tk() button1 () baseFreame.mainloop() |
執行結果如下:

grid布局
- 通用使用方式:組件對象.grid(設置......)
- 利用row,cblumn編號,都是從0開始
- sticky:N,E,S,W表示上下左右,用來決定組件從哪個方向開始
- 支持ipadx,padx等參數,跟pack函數一樣
- 支持rowspan,columnspan,代表跨行,跨列數列
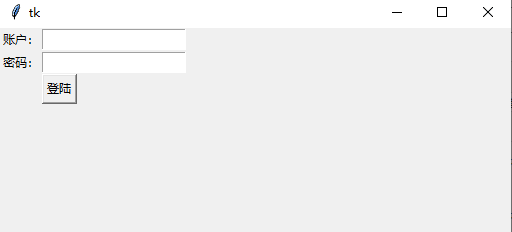
案例3:grid布局案例
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
import tkinterdef button1(): # 函數內所有代碼都是創建一個組件,然后布局 global baseFreame btn1 = tkinter.Label(baseFreame, text='賬戶:') btn1.grid(row=0, sticky=tkinter.W) en = tkinter.Entry(baseFreame) en.grid(row=0, column=1, sticky=tkinter.E) btn2 = tkinter.Label(baseFreame, text='密碼:') btn2.grid(row=1, sticky=tkinter.W) en2 = tkinter.Entry(baseFreame) en2.grid(row=1, column=1, sticky=tkinter.E) btn2 = tkinter.Button(baseFreame, text='登陸') btn2.grid(row=2, column=1, sticky=tkinter.W)if __name__ == '__main__': baseFreame = tkinter.Tk() button1() baseFreame.mainloop() |
執行結果如下:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://www.cnblogs.com/laod/p/13048563.html