本文實例為大家分享了java模擬進度計量器的具體代碼,供大家參考,具體內容如下
一、程序說明
1、自定義模擬血壓計外觀圖class MyCanvas 繼承 Canvas類,重寫其中的public void paint(Graphics g)方法,里邊繪制詳細的界面組件外觀,包括邊框、玻璃外殼、高壓水銀柱、低壓高壓水銀柱、底部水銀圓球、左右側0刻度線、刻度線等。
2、主框架類Blood 繼承 JFrame,設定布局,添加文本框和輸入框用于為高、低壓賦值。實例化MyCanvas類產生對象bloodCanvas,并將bloodCanvas添加到框架中央區。
3、高壓、低壓計時器highPressTimer, lowPressTimer用于每隔一定的時間去執行特定任務,高壓與低壓更新任務highPressTaskPerformer,lowPressTaskPerformer用于完成進度條更新。
4、程序中的重點:
(1)、繪制動態高壓、低壓進度條,其中低壓水銀柱計時器嵌套于高壓計時器內部,有先后順序,高壓先上升,后低壓下降。
(2)、繪制刻度線算法。
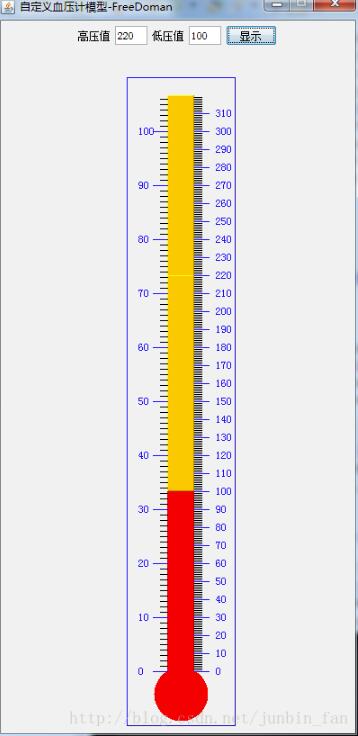
二、運行效果

三、源代碼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
|
package GraphicsCanvas; import java.awt.BorderLayout;import java.awt.Canvas;import java.awt.Color;import java.awt.Graphics;import java.awt.Image;import java.awt.event.ActionEvent;import java.awt.event.ActionListener;import javax.swing.JButton;import javax.swing.JFrame;import javax.swing.JLabel;import javax.swing.JPanel;import javax.swing.JTextField;import javax.swing.Timer;import javax.swing.UIManager; /** * 模擬血壓計類,高壓、低壓 * * @author Freedoman * @Time 2013-12-10 */public class Blood extends JFrame { private static final long serialVersionUID = 1L; private Image iBuffer; private MyCanvas bloodCanvas = new MyCanvas(); private JTextField highPressText, lowPressText; // 畫布長寬 private final int CANVAS_WIDTH = 400; private final int CANVAS_HEIGHT = 800; // 玻璃外殼長寬與起始坐標 private final int BLOOD_WIDTH = 30; private final int BLOOD_HEIGHT = 650; private final int BLOOD_X = CANVAS_WIDTH / 2 - BLOOD_WIDTH / 2; private final int BLOOD_Y = 50; // 框架大小與起始坐標 private final int FRAME_WIDTH = 120; private final int FRAME_HEIGHT = 720; private final int FRAME_X = CANVAS_WIDTH / 2 - FRAME_WIDTH / 2; private final int FRAME_Y = BLOOD_Y - 20; // 0刻度線的橫縱坐標與長度 private final int ZORELINE_Y = BLOOD_Y + BLOOD_HEIGHT - 10; private final int ZORELINE_X = CANVAS_WIDTH / 2 + BLOOD_WIDTH / 2; private final int LINE_LENGTH = 8; // 輸入的高壓、低壓 private int highPressInput, lowPressInput; // 高、低壓水銀柱的動態高度 int highPressHeight = 0; int lowPressHeight = 0; int startLow = BLOOD_Y; // 高、低水銀計時器 Timer highPressTimer, lowPressTimer; public Blood() { super("自定義血壓計模型-FreeDoman"); this.setDefaultCloseOperation(EXIT_ON_CLOSE); this.setBounds(300, 50, CANVAS_WIDTH, CANVAS_HEIGHT + 20); // 添加控制到框架北部區 JPanel topPanel = new JPanel(); this.add(topPanel, BorderLayout.NORTH); highPressText = new JTextField(5); lowPressText = new JTextField(5); JButton pressButton = new JButton("顯示"); pressButton.addActionListener(new ActionListener() { @Override public void actionPerformed(ActionEvent arg0) { highPressInput = Integer.parseInt(highPressText.getText()); lowPressInput = Integer.parseInt(lowPressText.getText()); ActionListener highPressTaskPerformer = new ActionListener() { public void actionPerformed(ActionEvent evt) { // 高度增加 1像素/0.01s,只到滿足輸入的要求,停止計時 highPressHeight += 1; bloodCanvas.repaint(); if (highPressHeight == highPressInput * 2) { highPressTimer.stop(); // 低壓水銀柱計時器嵌套于高壓計時器內部,有先后順序(高壓先走,后低壓) startLow = ZORELINE_Y - highPressHeight; ActionListener lowPressTaskPerformer = new ActionListener() { public void actionPerformed(ActionEvent evt) { lowPressHeight += 1; bloodCanvas.repaint(); if (lowPressHeight == ZORELINE_Y - lowPressInput * 2 - startLow) lowPressTimer.stop(); } }; lowPressTimer = new Timer(10, lowPressTaskPerformer); lowPressTimer.start(); } } }; // 定義每0.01秒執行一次的事件監聽器 highPressTimer = new Timer(10, highPressTaskPerformer); highPressTimer.start(); } }); topPanel.add(new JLabel("高壓值", JLabel.CENTER)); topPanel.add(highPressText); topPanel.add(new JLabel("低壓值", JLabel.CENTER)); topPanel.add(lowPressText); // topPanel.add(new JLabel("心率", JLabel.CENTER)); topPanel.add(pressButton); // 添加畫布到中央區 this.add(bloodCanvas, BorderLayout.CENTER); this.setResizable(false); this.setVisible(true); } /** * 畫布重繪血壓計 */ class MyCanvas extends Canvas { public void paint(Graphics g) { // 畫邊框 g.setColor(Color.BLUE); g.draw3DRect(FRAME_X, FRAME_Y, FRAME_WIDTH, FRAME_HEIGHT, true); // 畫玻璃外殼 g.setColor(Color.ORANGE); g.fill3DRect(BLOOD_X, BLOOD_Y, BLOOD_WIDTH, BLOOD_HEIGHT, true); // 高壓水銀柱 g.setColor(Color.RED); g.fill3DRect(BLOOD_X, ZORELINE_Y - highPressHeight, BLOOD_WIDTH, highPressHeight, true); // 低壓高壓水銀柱 g.setColor(Color.ORANGE); g.fill3DRect(BLOOD_X, startLow, BLOOD_WIDTH, lowPressHeight, true); // 畫底部水銀圓球 g.setColor(Color.RED); g.fillOval(CANVAS_WIDTH / 2 - 30, ZORELINE_Y - 5, 60, 60); // 右側0刻度線起始刻度與坐標(刻度線縱坐標以line_y漸變) int rightStartDegree = 0; int line_y = ZORELINE_Y; for (; line_y > BLOOD_Y; line_y -= 2) { // 2個像素點為一個最小分度 1度 g.setColor(Color.BLACK); g.drawLine(ZORELINE_X, line_y, ZORELINE_X + LINE_LENGTH, line_y); // 每隔10最小分度個畫10度刻度線 if (line_y % 20 == 10) { g.setColor(Color.BLUE); g.drawLine(ZORELINE_X, line_y, ZORELINE_X + LINE_LENGTH * 2, line_y); g.drawString(rightStartDegree + "", ZORELINE_X + LINE_LENGTH * 3, line_y + 4); rightStartDegree += 10; } } // 左側0刻度線起始刻度與坐標(刻度線縱坐標以line_y漸變) int leftStartDegree = 0; int leftLine_y = ZORELINE_Y; for (; leftLine_y > BLOOD_Y; leftLine_y -= 6) { // 6個像素點為一個最小分度 1度 g.setColor(Color.BLACK); g.drawLine(BLOOD_X, leftLine_y, BLOOD_X - LINE_LENGTH, leftLine_y); // 每隔10最小分度個畫10度刻度線 if (leftLine_y % 20 == 10) { g.setColor(Color.BLUE); g.drawLine(BLOOD_X, leftLine_y, BLOOD_X - LINE_LENGTH * 2, leftLine_y); g.drawString(leftStartDegree + "", BLOOD_X - LINE_LENGTH * 4, leftLine_y + 4); leftStartDegree += 10; } } } /** * 雙緩沖技術:復雜的計算速度慢于屏幕顯示,用緩沖解決屏幕閃爍問題 */ @Override public void update(Graphics g) { if (iBuffer == null) { iBuffer = createImage(this.getSize().width, this.getSize().height); } Graphics gBuffer = iBuffer.getGraphics(); gBuffer.setColor(getBackground()); gBuffer.fillRect(0, 0, this.getSize().width, this.getSize().height); paint(gBuffer); gBuffer.dispose(); g.drawImage(iBuffer, 0, 0, this); } } public static void main(String[] args) { // 設置界面的外觀,為系統外觀 try { UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName()); } catch (Exception e) { e.printStackTrace(); } new Blood(); }} |
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/oFanJunBin/article/details/20289097















