一、字符類
概念: 將單獨的直接量字符放進方括號內就可以組合成字符類(character class)。
注:紅色表示不是特別清楚的
[...] ——表示字符類中任意一個字符都滿足
[^...]——除字符類中的任意一個字符都滿足
.——除換行符(\n)和Unicode終止符之外的任意字符(不知道有什么用?)
\w——(word)任何ASCII單字字符,==[a-zA-Z0-9]
\W——任何非ASCII單字字符,==[^a-zA-Z0-9]
\s ——(space)任何Unicode空白字符
\S——任何非Unicode空白字符
\d——任何ASCII數字,等價于[0-9]
\D——除了ASCII數字,==[^0-9]
[\b]——退格直接量(不知道有什么用?)
二、重復
重復還有:{n,m},{n,},{n},?,+,*不一一解釋
注:重復是匹配前一模式的一個或多個副本
三、非貪婪的重復(看是明白一點,做了實驗后不明白了!)
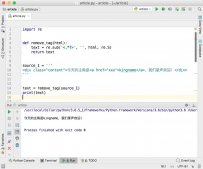
復制代碼 代碼如下:
var s = "aaaaabab";
var tanlan = /a*b/;
var landu = /a*?b/;
var t = s.match(tanlan); //本以為t:aaaaabab,l:aaaaab
var l = s.match(landu); //這兩個匹配出來的數組居然是一樣的
四、選擇、分組和引用
|:選擇
匹配符號從左到右的表達式(匹配一個后不會再往后走了)
var regChoose = /\d{2}|\w{4}/; //要么兩位小數,要么四個小寫字母,匹配第一個就不匹配第二個
():組合
作用一:將單獨的項目組合成子表達式
var regCombination = /(菜鳥吃蟲)+蟲吃菜/ //“菜鳥吃蟲”一定要出現一次或更多次
作用二:取出字串,以后匹配
- <input id="TextChoose" style="MARGIN-LEFT: 25px" value="fdsa24fdas24" /> <input onclick="IsNewline()" type="button" value="子串驗證" /></p>