大家好,這里是大家的林語冰。
JS 社區掀起了運行時狂潮:Jarred Sumner孵化的 Bun 1.0 官宣了。話雖如此,還是有一大坨道友很好奇:Bun 的本質是什么鬼物?為什么每個人都將其與百煉成鋼的 Node 相提并論?Bun 只是另一種曇花一現的過眼云煙,還是會重新定義這場游戲?在本文中,讓我們深入 Bun,瞄一下其功能,并了解它與成熟的 Node 的異同點。
Bun是什么鬼物?
Bun 是一款適用于 JS/TS App 的超快速一體化工具包。Bun 的魅力在于它能夠簡化開發流程,比以往更絲滑高效。這并非不可能事件,因為 Bun 不僅僅是運行時,它還是包管理器/打包器/測試運行器。請想象一下,JS 開發有了一把瑞士軍刀;此乃 Bun 饋贈與君之福利。
Bun 解決了什么問題?
Node 于 2009 年橫空出世。雖然但是,與一大坨技術一樣,隨著技術的發展,其復雜性也與日俱增。請將其想象成一座城市。隨著城市的擴張,交通擁堵可能會成為一個問題。
Bun 旨在成為緩解這種擁堵的新基建,讓一切運行得更絲滑。這絕非反復造輪子,而是對其優化,確保我們在獲得速度和簡單性的同時,不會喪失 JS 獨特和強大的本質。
Bun 被設計為比 Node 更快、更精簡、更現代的競品,所以讓我們仔細瞄一下其比較。但首先讓我們按下不表。
Node vs Deno vs Bun
在討論 JS 運行時的進化史時,很難無視 Deno。“Node 之父”Ryan Dahl推出了 Deno 作為一個新的運行時,旨在解決在 Node 中發現的某些挑戰和遺憾。
Deno 是 JS/TS 的安全運行時。它直接解決了 Node 的一大坨短板。舉個栗子,Deno 原生支持 TS,無需外部工具。與 Node 不同,Node 的腳本默認具有廣泛的權限,Deno 采用安全第一的方法,要求開發者顯式授予潛在敏感操作的權限,比如文件系統訪問或網絡連接。
雖然 Deno 提供了一個引人注目的 Node 競品,但它還沒有達到 Node 的廣泛采用程度。因此,本文主要將 Bun 與成熟的 Node 對比。
入門
有了 Bun,我們可以使用bun init -y命令構建一個空項目。我們生成了若干文件,并在index.ts中添加一行console.log('Hello, Bun!'')。在終端中運行命令bun index.ts,即可看到打印了'Hello, Bun!'。
JS 運行時
JS 運行時是一個提供使用和運行 JS 程序所需的所有組件的環境。
Node 和 Bun 都是運行時。Node 主要使用 C++ 編寫,而 Bun 則使用一種名為Zig的低級通用編程語言編寫。但這只是冰山一角。讓我們仔細瞄一下 Bun 單獨作為運行時的其他差異。
JS 引擎
JS 引擎是一種將我們編寫的 JS 代碼轉換為機器碼的程序,使計算機能夠執行特定任務。
Node 使用為 Chrome 瀏覽器提供支持的谷歌 V8 引擎,而 Bun 使用 JSC(JavaScriptCore),這是蘋果為 Safari 瀏覽器開發的開源 JS 引擎。
V8 和 JSC 有不同的架構和優化策略。JSC 優先考慮更快的啟動時間和減少內存占用,以及稍慢的執行時間。另一方面,V8 優先考慮快速執行,并進行更多運行時優化,這可能會導致更多的內存占用。
這使得 Bun 速度更快,啟動速度比 Node 快 4 倍。
 圖片
圖片
總結:Bun 的運行速度比 Deno 快 2.19 倍,比 Node 快 4.81 倍。
轉譯器
雖然 Node 是一個強大的 JS 運行時,但它本身并不支持 TS。要在 Node 環境中執行 TS,需要外部依賴。一種常見方案是使用構建步驟將 TS 轉換為 JS,然后運行生成的 JS 代碼。這是使用tsx包的基本設置:
- 安裝
pnpm add -D typescript tsx- 在package.json中,您可以設置腳本來簡化流程。
{
"scripts": {
"dev": "tsx hello-bun.ts"
}
}- 執行
使用上述腳本,您可以輕松運行 TS 文件:
pnpm dev相比之下,Bun 提供了一種更精簡的方法。它自帶集成到運行時的 JS 轉譯器。這允許您直接運行.js/.ts/.jsx/.tsx文件。Bun 的內置轉譯器將這些文件無縫轉換為普通 JS,無需額外步驟即可立即執行。
bun hello-bun.ts運行 TS 文件時,速度差異會被放大,因為 Node 在運行前需要一個轉譯步驟。
 圖片
圖片
ESM 和 CJS 兼容性
模塊系統允許開發者將代碼組織成可復用片段。在 JS 中,兩個主要的模塊系統是 CJS(CommonJS)和 ESM(ES 模塊)。CJS 源自 Node,使用require/module.exports處理同步模塊,十分適合服務器端操作。
ES6 引入的 ESM 采用import/export語句,提供更加靜態和異步的方案,并針對瀏覽器和現代構建工具進行了優化。讓我們訴諸 CJS 使用colors,訴諸 ESM 使用chalk,這兩個流行的包用于向控制臺添加彩色輸出,并更好地理解模塊系統。
Node 傳統上與 CJS 模塊系統相關聯。這是一個經典用法:
// Node 中的 CJS(index.js)
const colors = require('colors')
console.log(colors.green('Hello, Bun!'))對于 Node 中的 ESM,您可以二選一:
- 您需要在package.json中包含"type": "module"。
- 使用.mjs擴展名。
// Node 中的 ESM(index.mjs)
import chalk from 'chalk'
console.log(chalk.blue('Hello, Bun!'))從 CJS 過渡到 ESM 是一個復雜的過程。在 ESM 推出后,Node 花了 5 年時間才在沒有實驗標志的情況下支持它。盡管如此,CJS 在生態系統中依然人氣爆棚。
Bun 通過支持兩者而無需任何特殊配置,簡化了模塊系統。Bun 的亮點功能是,它能夠在同一文件中同時支持import/require(),這在 Node 中是不可能事件:
// Bun 中的混合模塊(index.js)
import chalk from 'chalk'
const colors = require('colors')
console.log(chalk.magenta('Hello from chalk!'))
console.log(colors.cyan('Hello from colors!'))Web APIs
Web API是瀏覽器筑基的 App 的組成部分,提供用于 Web 交互的工具,比如fetch/WebSocket。雖然這些已經成為瀏覽器標準,但它們對 Node 等服務器端環境的支持卻不一致。
在 Node 的早期版本中,瀏覽器中常用的 Web 標準 API 本身并不支持。開發者必須依賴node-fetch等第三方包來拷貝此功能。雖然但是,從 Node 18 開始,對fetchAPI 提供了實驗性支持,可能消除了這些包的需求。
Bun 通過為這些 Web 標準 API 提供內置支持來簡化這一過程。開發者可以直接使用穩定的fetch/Request/Response/WebSocket等類似瀏覽器的 API,無需任何額外的包。此外,Bun 對這些 Web API 的原生實現,確保它們比第三方備胎更快、更可靠。
下面是一個兼容 Node(v18 及更高版本)和 Bun 的示例。雖然它在 Node 中是實驗性的,但同款功能在 Bun 中是穩定的:
// Node(v18 及更高版本)的實驗性 fetch,以及 Bun 內置的 fetch
async function fetchUserData() {
const response = await fetch('https://jsonplaceholder.typicode.com/users/1')
const user = await response.json()
console.log(user.name)
}
fetchUserData() // Leanne Graham熱重載
熱重載是一項功能,可在代碼更改時自動刷新或實時重新加載 App 的某些部分,提高開發者的工作效率,而無需完全重新啟動。
在 Node 的生態系統中,您有一大坨選擇來實現熱重載。一種流行的工具是nodemon,它會硬重啟整個過程:
nodemon index.js或者,從 Node 18 開始,引入了一個實驗性的--watch標志:
node --watch index.js這兩種方法的目的都是在代碼更改時提供 App 的實時重新加載。雖然但是,它們的行為可能一龍一豬,尤其是在某些環境或場景下。
舉個栗子,nodemon可能會導致中斷,比如斷開 HTTP 和 WebSocket 連接,而--watch標志處于實驗階段,可能無法提供全套功能。
Bun 的熱重載更進一步。通過使用--hot標志運行 Bun,可以啟用熱重載:
bun --hot index.ts與可能需要重新啟動整個進程的 Node 方法不同,Bun 會就地重新加載代碼,而不會終止舊進程。這可確保 HTTP 和 WebSocket 連接保持不間斷,并保留 App 狀態,提供更絲滑的 DX(開發體驗)。
Node 兼容性
當過渡到新的運行時或環境時,兼容性通常是開發者最關心的問題。Bun 通過將自己定位為 Node 的同款競品來解決此問題。這意味著,現有的 Node App 和 npm 包無需任何修改即可與 Bun 無縫集成。確保這種兼容性的關鍵功能包括但不限于:
- 支持內置 Node 模塊,比如fs/path/net。
- 識別全局變量,比如__dirname/process。
- 遵守 Node 模塊解析算法,包括熟悉的node_modules結構。
Bun 仍在茁壯成長。它專為增強開發工作流程而定制,十分適合資源有限的環境(比如 serverless 函數)。Bun 背后的團隊正在努力實現全面的 Node 兼容性以及與流行框架的更好集成。
雖然 Bun 確保兼容 Node,但它不止于此。Bun 附帶高度優化的標準庫 API,可以滿足開發者的剛需。
Bun APIs
- Bun.file()
延遲加載文件并訪問各種格式的內容。此方法比 Node 對應的方法快 10 倍。
// Bun (index.ts)
const file = Bun.file('package.json')
await file.text()
// Node.js (index.mjs)
const fs = require('fs/promises')
const fileContents = await fs.readFile('package.json', 'utf-8')- Bun.write()
用于將數據(從字符串到 Blob)寫入磁盤的多功能 API。它的寫入速度比 Node 快 3 倍。
// Bun (index.ts)
await Bun.write('index.html', '<html/>')
// Node.js (index.mjs)
const fs = require('fs/promises')
await fs.writeFile('index.html', '<html/>')- Bun.serve()
使用 Web 標準 API 設置 HTTP 服務器或 WebSocket 服務器。它每秒處理的請求比 Node 多 4 倍,處理的 WebSocket 消息比 Node 的ws包多 5 倍。這種后端功能讓人想起開發者在 Node 中使用 Express 的方式,但還具有 Bun 性能優化的額外優勢。
// Bun (index.ts)
Bun.serve({
port: 3000,
fetch(request) {
return new Response('Hello from Bun!')
}
})
// Node.js (index.mjs)
import http from 'http'
const server = http.createServer((req, res) => {
res.writeHead(200, { 'Content-Type': 'text/plain' })
res.end('Hello from Node.js!')
})
server.listen(3000)Bun 還內置了對 sqlite 和密碼的支持。
包管理器
Bun 不僅僅是一個運行時;它還是一個高級工具包,其中包括但不限于功能強大的包管理器。如果您發現自己在依賴安裝過程中耐心等待,Bun 提供了一種令人耳目一新的更快競品。即使您不使用 Bun 作為運行時,其內置的包管理器也可以加快您的開發工作流程。
瞄一下該表格,將 Bun 命令與 Node 的包管理器npm比較:
Bun | npm | 目的 |
|
| 安裝 |
|
| 將新依賴添加到項目中 |
|
| 添加新的開發依賴 |
|
| 從項目中刪除依賴 |
|
| 將指定包更新到最新版本 |
|
| 從 |
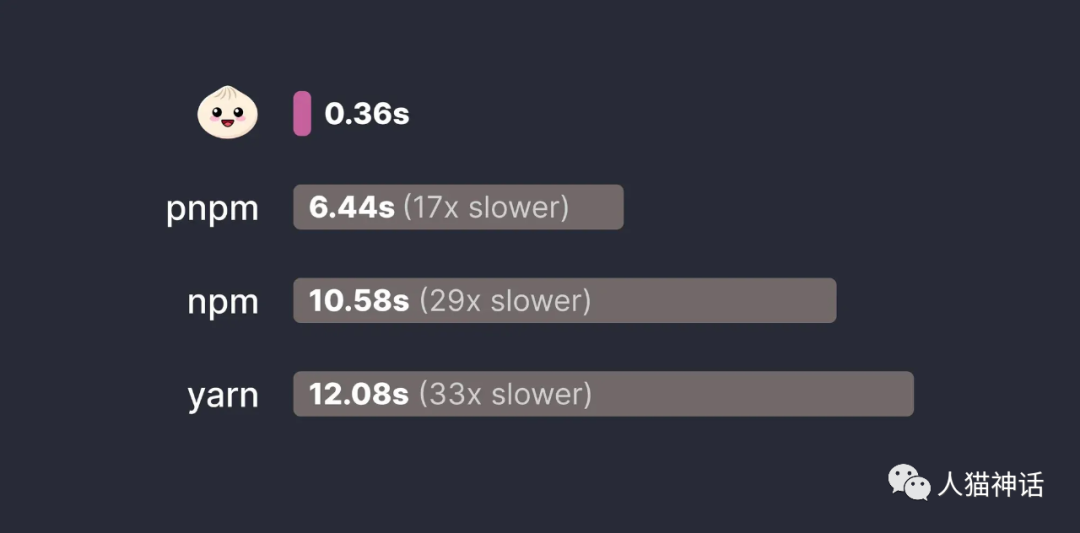
乍一看,Bun 的命令似曾相識,但體驗卻非同尋常。Bun 擁有比 npm 快幾個數量級的安裝速度。它利用全局模塊緩存來實現這一點,消除從 npm 注冊表的冗余下載。此外,Bun 采用每個操作系統可用的最快系統調用,確保最佳性能。
以下是從緩存安裝入門 Remix 項目依賴的速度比較,Bun vs npm:
 圖片
圖片
bunCLI 包含一個兼容 Node 的包管理器,旨在以更快的速度替代npm/yarn/pnpm。
此外,bun run <command>只需要 7ms,而npm run <command>則需要 176ms。雖然 Node 的 npm 多年來一直是 JS 包管理的標準,但 Bun 確實是一個速度強大的引擎,并提供了一個引人注目的競品。
打包器
打包是獲取多個 JS 文件,并將它們合并到一個或多個優化包中的過程。此過程還可能涉及轉換,比如將 TS 轉換為 JS,或者壓縮代碼減小體積。
在 Node 的生態系統中,打包通常由第三方工具而不是 Node 本身處理。Node 世界中某些人氣爆棚的打包器包括但不限于 Webpack、Rollup 和 Vite,提供了代碼分割、樹搖優化和熱模塊替換等功能。
另一方面,Bun 不僅僅是一個運行時和包管理器,而且它本身也是一個打包器。它旨在打包各種平臺的 JS/TS 代碼,包括瀏覽器中的前端 App(Vue/React App)和 Node。
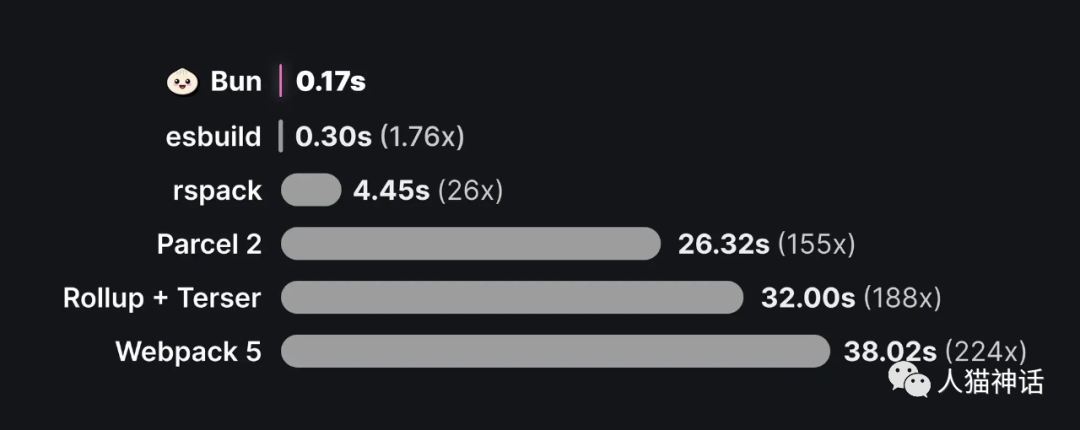
要使用 Bun 打包,您可以使用一個簡單的命令:
bun build ./index.ts --outdir ./build此命令打包index.ts文件,并將結果輸出到./build目錄中。打包過程非常快,Bun 比 esbuild 快 1.75 倍,并且直接對 Parcel 和 Webpack 等其他打包器“降維打擊”。
 圖片
圖片
Bun 的一個天秀功能是它引入了 JS 宏。這允許在打包期間執行 JS 函數,并將結果直接內聯到最終打包中。這種機制為打包提供了全新的視角。
瞄一下此栗子,其中在打包過程中利用 Bun 的 JS 宏來獲取用戶名。該宏不是運行時 API 調用,而是在打包時獲取數據,將結果直接內聯到最終輸出中:
// users.ts
export async function getUsername() {
const response = await fetch('https://jsonplaceholder.typicode.com/users/1')
const user = await response.json()
return user.name
}
// index.ts
import { getUsername } from './users.ts' with { type: 'macro' }
const username = await getUsername()
// build/index.js
var user = await 'Leanne Graham'
console.log(user)雖然 Node 擁有成熟的打包工具,但 Bun 提供了一種可集成的、更快的、新穎的競品,可以重塑打包格局。
測試運行器
測試是軟件開發的一個重要方面,它確保代碼如期運行,并在落地生產之前捕獲潛在問題。除了作為運行時、包管理器和打包器之外,Bun 也是一個測試運行器。
雖然 Node 開發者傳統上依賴 Vitest/Jest 來滿足測試需求,但 Bun 引入了一個內置的測試運行器,它承諾了速度、兼容性和一系列滿足現代開發工作流程的功能。
Bun 的測試運行器bun:test被設計為完全兼容 Jest,Jest 是一個以“expect”風格的 API 聞名的測試框架。這種兼容性確保熟悉 Jest 的開發者可以無縫銜接到 Bun,而無需經歷陡峭的學習曲線。
import { test, expect } from 'bun:test'
test('2 + 2', () => {
expect(2 + 2).toBe(4)
})使用bun test命令執行測試易如反掌。此外,Bun 的運行時支持開箱即用的 TS/JSX,無需額外的配置或插件。
從 Vitest/Jest 遷移
Bun 對兼容性的承諾體現在對 Jest 全局導入的支持。舉個栗子,從@jest/globals或vitest導入將在內部重新映射到bun:test。這意味著,現有的測試套件可以在 Bun 上運行,無需任何代碼修改。
// index.test.ts
import { test } from '@jest/globals'
describe('test suite', () => {
test('addition', () => {
expect(1 + 1).toBe(2)
})
})性能基準
Bun 的測試運行器不僅涉及兼容性;還涉及速度。在針對 Zod 測試套件的基準測試中,Bun 比 Jest 快 13 倍,比 Vitest 快 8 倍。Bun 的匹配器進一步凸顯了這種速度優勢,它是在快速原生代碼中實現的。舉個栗子,Bun 中的expect().toEqual()比 Jest 快 100 倍,比 Vitest 快 10 倍。
無論您是想遷移現有測試還是啟動新項目,Bun 都可以提供符合現代開發需求的強大測試環境。
完結撒花
Node 古往今來一直是 JS 世界的基石,設定基準并引領開發者。雖然但是,Bun 正以一位不容小覷的挑戰者身份粉墨登場,破而后立。
雖然 Bun 還處于早期發展階段,但它名噪一時毋庸置疑。目前,它針對 MacOS 和 Linux 進行了優化,雖然 Windows 的支持正在進行中,但某些功能即將推出。憑借它提供的一切,Bun 無疑是您應該考慮探索的工具包。
免責聲明
本文屬于是語冰的直男翻譯了屬于是,略有刪改,僅供粉絲參考,英文原味版請傳送Bun vs Node.js: Everything you need to know[1]。


















