在這篇文章中,你會看到5個幫助您加速網頁響應時間的簡單而有效的技術的相關討論。
1. 使用yslow概覽與測量網站加載時間
在決定什么出問題之前,知道網站的加載時間是第一步。它也能讓你知道你是否需要為網站加速進行更改。
在我們開始之前,如果你還沒有安裝yslow, 請安裝。他是mozilla firefox的一個擴展,你可從下面的鏈接找到它:
https://addons.mozilla.org/en-us/firefox/addon/5369

第一,讓我們瀏覽six revisions網站,我們都使用相同的例子進行測試(僅需要在新的標簽或者瀏覽器窗口中打開)。
在瀏覽器的右下角的插件欄(如圖1)。當網頁完成加載以后,你會看到”yslow”和數字。數字代表瀏覽器加載網站所花費的時間 (以秒計)。我們希望這個數字保持盡可能低的水平。

圖 1: yslow圖標和顯示網頁加載時間的里程表
多數情況下,導致網頁加載時間長的一個或者一組原因如下:
1、太多的http請求
2、非壓縮的 (或未經縮小的) javascript文件
3、no expiration headers for靜態圖片文件
我們一會將要討論這些。
為了fimilarize自己網站加載時間的表現,瀏覽了一些網站。看看google,facebook,和一些你喜歡的博客與網站。你會注意到網站 利用越多的圖片與js網頁的響應時間越久。
yslow的使用特點
除了測量它網頁加載的速度, yslow為您提供一些深入了解,如你可以為提高自己的網站性能做些什么,以及網站的負載性能的不足。
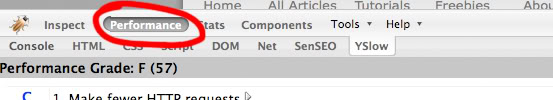
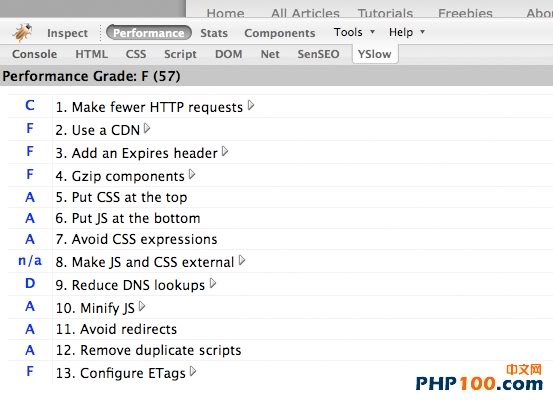
下面的圖片是 ‘性能’ 標簽 (如圖 2)。 但你點擊它,它會分級展示每個影響到加載時間與整體性能的領域的細節。

圖 2: 性能標簽
在這個領域,最主觀的選擇是使用cdn (內容分發網絡).cdn針對大型網站非常有效果。他們所作的事情是跨越遍及各個地區的服務器傳播網站內容。當物理服務器越是接近用戶加載一個網站,一個頁面的速度越快速。因此本質上來說,使用cdn是從服務器上將內容分發到最接近的訪問的頁面用戶旁。

圖 3: 性能標簽使用字母(a, b, c, d, f) 表示等級以及當前等級(1-100)。
等級領域:讓我們貫穿每個等級因素,下面是每個等級領域的簡短秒速,以及如何解決這些問題,實現最佳的性能。
減少http請求:當網頁從服務器獲取文件的時候,便有http請求產生。范圍包括腳本,css文件,圖片以及 asynchroneous客戶端/服務端請求 (ajax和其他變化的技術)。這是提高性能的關鍵處,但是只需費點體力便能很容易解決。例如,盡可能的合并腳本,css,以及圖像,在用戶的機器上緩存文件常常有幫助。
添加期限頭部: 80% 的頁面加載時間都于下載腳本,圖片以及css有關。 多數情況下,這些元素在用戶的機器中不會發生改變,你可以通過在.htaccess中添加代碼緩存在用戶本地機器中(我們會在文章的后面對如何操作進行討論)。
gzip 部件: gziping或者壓縮js文件,圖片,html文檔,css文檔等等。用戶可以下載較小的文件版本,增加網頁的加載速度。 這樣可以降低服務器的消耗,但是解壓縮部件也可能導致頁面響應變慢,這取決于用戶的瀏覽器。
把css放在頂端: 把css文件放在網站的頂端,可以是網站盡可能同時加載其他部件,如圖像和文字。
把js放在底端: 把css放在文檔的頭部,僅需要在關閉<boby>前插入js.在這些腳本在后臺加載的同時,用戶先得到看似完整的頁面。
避免使用css表達式: 我從來沒有使用過css 表達式(被稱之為動態特性), 這僅是ie專有的一個增加編程概念(如控制/有條件的結構)的css特性,截止到ie8,三叉戟布局引擎(在ie中使用的)不再提供支持。在某種程度上,我會基于不同的條件使用php腳本加載不同的css樣式規則,例如一個隨機數,一天的時間,或者瀏覽器。
外部調用js與css: 將js和css文件放在外部文件中,瀏覽器緩存他們要比每次調用擁有更快的頁面加載速度。
減少dns查找: 只要用戶在瀏覽器的地址欄中鍵入域名,瀏覽器總會執行dns查找ip地址,網站擁越多的入口位置,必要的dns查找也會越多。盡可能的保持較低的水平,平 均60-100毫秒進行一次dns查詢。
縮小js: 不同于一般的gzip壓縮,縮小js文檔是去除不必要的空格,減少文件的總尺寸,較小的頁面可以獲得更快的加載速度,你可以使用 jsmin來縮小javascript.
避免重定向:無論是服務器端頭重定向,js重定向,或者html元素重定向。你的網站都會加載空白的頁面的頭, 然后再加載新的一頁,用戶為了獲得需要的頁面花費越來越多的時間,所以要不惜一切代價避免這種情況。
去除重復的腳本: 瀏覽器加載相同的腳本會增加頁面的加載時間,這是非常簡單的數學問題,更多的文件等于更多的加載時間。仔細檢查你的網站,確保你沒有調用兩次或三次jquery或者其他的腳本。

圖 4: 部件標簽。
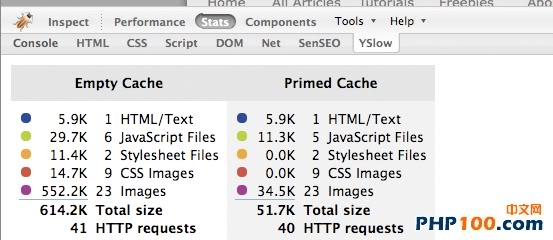
部件標簽(如圖 4)可以洞察增加網站加載速度的效果。在這里,你可以看到當前文檔加載需要的時間,如果這些文件被壓縮,響應的時間,以及假如他們緩存在用戶的機器中和什么時候緩存過期。這是對網站很好的考核,衡量其性能 與速度優化情況。最后,統計資料標簽(如圖 4),它向我們展示了所有的 http請求,同時下載的文檔,以及緩存的文件。empty cache顯示了瀏覽器需要下載的呈現頁面的文件。primed cache是另一方面,顯示了已經存在于用戶瀏覽器緩存中的文件列表,從而節省了瀏覽器不必再次下載文件的請求。

圖 5: stats tab.
2. 使用css精靈減少http請求
css sprites 可以通過合并你的css背景圖片,減少頁面向服務的http請求,輕松的降低頁面的加載時間。
許多教程只是教你如何使用css精靈制作導航,我要說的是使用它制作整個網站的用戶界面。
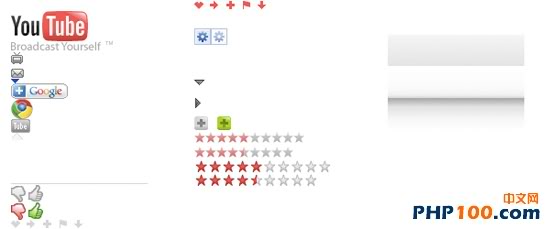
首先,讓我們快速瀏覽一下youtube,看一看他們是如何使用css sprites的(如圖 6)。 你不能在這里看到youtube的css sprite:
master-vfl87445.png

圖 6: youtube的 “主要的” css sprite.
這是怎么做到的,使用css,youtube設定了一個將這張圖片作為背景(如上圖)的類, 然后其他元素只需要通過css的背景位置屬性background-position設定相應的類來使 用這些圖片。
讓我們來試試,我們打算使用youtube圖片來制作一個實例。
在以下示例中,我們使youtube標志顯示在屏幕上。使用相同的使用相同的sprite類與相同的圖標,制作一個簡單的翻轉圖標。
<style>
.sprite {
background:url(http://s.ytimg.com/yt/img/master-vfl87445.png);
}
#logo {
width:100px;
height:45px;
background-position:0 0;
}
</style>
<div id="logo"> </div>
現在我們所作的是通過單一的http請求滿足所有的靜態網站需求。這樣可以大大降低網頁加載時間。
當你使用sprites制作懸停翻轉效果時,圖片更替看起來間隔時間非常短。不同于翻轉狀態時加載文件,留下大量的空白直到該文件完全被加載。
<style>
.sprite {
background:url(http://s.ytimg.com/yt/img/master-vfl87445.png);
}
#logo {
width:100px;
height:45px;
background-position:0 0;
}
#button {
background-position:0 -355px;
padding:5px 8px;
}
#button:hover{
background-position:-25px -355px;
}
</style>
<div id="logo"> </div>
<a href="#" id="button"></a>
3. 先加載css最后加載javascript
某些站點,你根本無法避開所有的擾亂了你功能的http請求。
在這方面,以下幾個建議:
在body上的<head>標簽里加載css 在</body>標簽閉合前加載javascript .
會發生什事情呢?網頁在用戶的機器上加載顯示,因此他們的眼睛就開始掃描所提供的內容,這個時候javascript正好迎頭趕上在后臺進行加載。
提示:如果您不想移動javascript標記,你認為它會搞糟網站的方式工作,我建議使用defer 屬性。
4. 使用子域名并發下載
并行下載,當你增加文件下載。如果你有打開網頁在頁腳的狀態欄,你會發現加載其他網站的時候,會同時對static.domain.com和 c1.domain.com進行請求。
這是一個非常棒的優化負載性能的方法。雖然只是簡單的使用子域名,內容在同一個服務器上,但是瀏覽器是當作獨立的服務器進行對待。
進行這樣的設定:
1、在服務器上創建3個子域名
2、把圖片放在在每個子域名的一個文件夾內
3、在新建的子域名中替換網站圖片的位置路徑
現在使用javascript文件,不會超過兩個并發。
5. adding an expires header
一些網站非常豐富,即使使用上述的技術后,性能似乎還可以增加更多。
一個用戶訪問你的網站,產生一些必要的頁面,圖片,腳本等htt請求。
當你使用了expires header,你可以在用戶的本地機器對這些元素進行緩存,不僅提高了他們的訪問速度,也節省了你的帶寬。 expires header可以在所有的圖片,腳本與css上使用。
只需要在你的網站根目錄.htaccess文件中加入一行代碼就可以輕松做到。(假如你沒有,可以用文本編輯器創建一個,存為.htaccess, 然后上傳到根目錄中。)
下面的.htaccess.為ico,.pfd,.flv (flash類型文件),.jpg,.png等設置了2010到期的遙遠的期限。
<filesmatch "\.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$">
header set expires "thu, 15 apr 2010 20:00:00 gmt"
</filesmatch>