隨著 WordPress 一版一版的升級,功能越來越多,代碼量也越來越龐大,對 WordPress 速度慢的抱怨聲也越來越多。我自認(rèn)為自己的 WordPress 在速度上還算是比較快的,很久之前我也從 Gzip 緩存、數(shù)據(jù)庫優(yōu)化等方面分享過一些有助于 WordPress 提速的經(jīng)驗(yàn),其實(shí)速度上的優(yōu)化是無止境的,今天就再來分享一下從前端的角度出發(fā),通過壓縮合并 JavaScript 和 CSS 來讓 WordPress 加載更快。
壓縮 JavaScript 和 CSS,是為減少文件大小,節(jié)省流量開銷;合并 JavaScript 和 CSS,是為了減少請求數(shù)量,減輕服務(wù)器壓力。而這些枯燥又沒有技術(shù)含量的工作,我們以前通常會(huì)手動(dòng)處理,費(fèi)時(shí)又費(fèi)力。其實(shí)這些工作可以讓一些工具為我們代勞,比如說,今天我推薦的這個(gè)工具—— Minify。
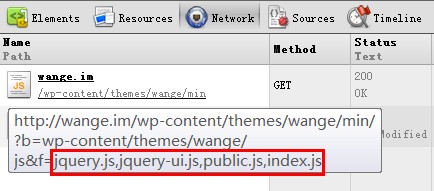
首先,先來看一下 Minify 在我的 WordPress 上使用的效果吧。
上圖是本站首頁的 JS 請求,從圖中可以看出,這一個(gè) JS 請求中,合并了 jquery.js,jquery-ui.js,public.js,index.js 這四個(gè) JavaScript 文件,同理,CSS 文件的合并壓縮形式也是如此。
那我們怎么使用 Minify 呢?Minify 是 Google Code 上的一個(gè)開源項(xiàng)目,我們可以前往這里圍觀。安裝方法如下:
1、下載 Minify 并把 min 文件夾上傳至你的主題文件夾下。
2、配置 Minify,編輯 config.php 文件,可依據(jù)注釋配置。(不配置也可使用 Minify)
3、修改引入的 JavaScript 和 CSS 的鏈接地址。比如:
之前我在首頁需要引入四個(gè) JavaScript 文件:
代碼如下:
<script src="http://m.ythuaji.com.cn/wp-content/themes/wange/js/jquery.js"></script>
<script src="http://m.ythuaji.com.cn/wp-content/themes/wange/js/jquery-ui.js"></script>
<script src="http://m.ythuaji.com.cn/wp-content/themes/wange/js/public.js"></script>
<script src="http://m.ythuaji.com.cn/wp-content/themes/wange/js/index.js"></script>
而現(xiàn)在,我只需引入這一個(gè) JavaScript 文件即可:
代碼如下:
<script src="http://m.ythuaji.com.cn/wp-content/themes/wange/min/?b=wp-content/themes/wange/js&f=jquery.js,jquery-ui.js,public.js,index.js"></script>
這樣一來,就可以簡單地完成了從服務(wù)器端在線合并壓縮 JavaScript 和 CSS 文件,可能你已經(jīng)看出來了,Minify 并不只是針對 WordPress 可用,只要你的服務(wù)器有 PHP5 的環(huán)境就可以使用,所以你也可以在其他項(xiàng)目中或工作中使用它,會(huì)減輕你的工作量,提高項(xiàng)目質(zhì)量。