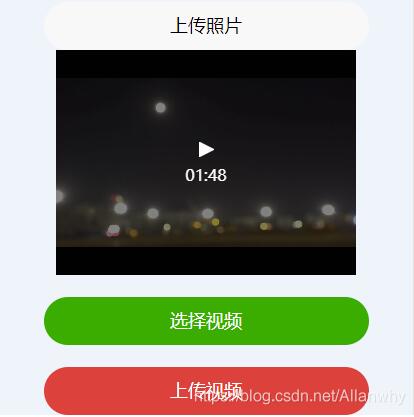
本文實(shí)例為大家分享了小程序?qū)崿F(xiàn)上傳視頻功能的具體代碼,供大家參考,具體內(nèi)容如下
.js文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
|
// miniprogram/pages/message/messageForm/messageForm.jsPage({ /** * 頁面的初始數(shù)據(jù) */ data: { webServer: 'https://xxxx.xxx.com', src: '', webviewshow: 'hide', webviewurl: '', gid: "", uid: '', duration: '', height: '', size: '', width: '', ThumbPath: false, videoshow: 'hide' }, /** * 生命周期函數(shù)--監(jiān)聽頁面加載 */ onLoad: function (options) { this.setData({ gid: options.gid, uid: options.uid }) }, chooseVideo: function () { var that = this wx.chooseVideo({ success: function (res) { that.setData({ src: res.tempFilePath, }) } }) }, getLocalVideo: function () { var that = this; var session_key = wx.getStorageSync('session_key'); wx.chooseVideo({ maxDuration: 10, success: function (res1) { // 這個就是最終拍攝視頻的臨時路徑了 that.setData({ src: res1.tempFilePath, duration: res1.duration, height: res1.height, size: res1.size, width: res1.width, videoshow: 'thumb' }) wx.showToast({ title: '選擇成功', icon: 'succes', duration: 2000, mask: true }) }, fail: function () { console.error("獲取本地視頻時出錯"); } }) }, uploadvideo: function () { var that = this; wx.showLoading({ title: '上傳中', }) var src = this.data.src; if (src) { that.setData({ ThumbPath: true }) } wx.uploadFile({ url: that.data.webServer + 'xxxxxx',//服務(wù)器接 formData: { 'uid': that.data.uid, 'gid': that.data.gid, 'duration': that.data.duration, 'height': that.data.height, 'size': that.data.size, 'width': that.data.width }, method: 'POST',//這句話好像可以不用 filePath: src, header: { 'content-type': 'multipart/form-data' }, name: 'files',//服務(wù)器定義的Key值 success: function (e) { wx.hideLoading(); if (typeof e.data != 'object') { e.data = e.data.replace(/\ufeff/g, "");//重點(diǎn) var data = JSON.parse(e.data); if (data.status == 1) { wx.showToast({ title: '上傳成功', icon: 'succes', duration: 1000, mask: true }) setTimeout(function () { that.backHtml(); }, 1000) } else if (data.status == 2) { wx.showToast({ title: '文件過大', icon: 'succes', duration: 1000, mask: true }) } } }, fail: function () { wx.showToast({ title: '上傳失敗', icon: 'succes', duration: 1000, mask: true }) } }) }, backHtml: function () { var that = this; wx.reLaunch({ url: '/pages/index/index?gid=' + this.data.gid }) }, /** * 生命周期函數(shù)--監(jiān)聽頁面初次渲染完成 */ onReady: function () { }, /** * 生命周期函數(shù)--監(jiān)聽頁面顯示 */ onShow: function () { }, /** * 生命周期函數(shù)--監(jiān)聽頁面隱藏 */ onHide: function () { }, /** * 生命周期函數(shù)--監(jiān)聽頁面卸載 */ onUnload: function () { }, /** * 頁面相關(guān)事件處理函數(shù)--監(jiān)聽用戶下拉動作 */ onPullDownRefresh: function () { }, /** * 頁面上拉觸底事件的處理函數(shù) */ onReachBottom: function () { }, /** * 用戶點(diǎn)擊右上角分享 */ onShareAppMessage: function () { }}) |
.wxml
|
1
2
3
4
5
6
7
8
|
<view class='contbox'> <view class='thumbbox'> <video class="{{videoshow}}" src="{{src}}"></video> </view> <!-- 提交 --> <button bindtap='getLocalVideo' class="btn2" type="primary" form-type='submit'>選擇視頻</button> <button type="default" class="btn2" bindtap="chooseVideo" bindtap='uploadvideo' type="warn" form-type='reset'>上傳視頻</button></view> |
.wxss
|
1
2
3
4
5
|
.thumbbox { display: flex; justify-content: center; align-items: center;} |

以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://blog.csdn.net/Allanwhy/article/details/98215896













