修改Element中的el-table樣式,可以使用以下幾種方法:
1. row-style 行的 style 的回調方法,也可以使用一個固定的 Object 為所有行設置一樣的 Style。
2. cell-style 單元格的 style 的回調方法,也可以使用一個固定的 Object 為所有單元格設置一樣的 Style。
3. header-row-style 表頭行的 style 的回調方法,也可以使用一個固定的 Object 為所有表頭行設置一樣的 Style。
4. header-cell-style 表頭單元格的 style 的回調方法,也可以使用一個固定的 Object 為所有表頭單元格設置一樣的 Style。
示例代碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
|
<template> <div> <div style="width:700px;margin: 0 auto;"> <el-table :data="tableData" height="300" border stripe="true" :row-style="tableRowStyle" :header-cell-style="tableHeaderColor" style="width: 100%"> <el-table-column prop="tag" label="tag" width="150"> </el-table-column> <el-table-column prop="confidence" label="confidence" width="180"> </el-table-column> <el-table-column prop="category_tag_level" label="category_tag_level"> </el-table-column> </el-table> </div> </div></template><script> export default{ data () { return { tableData: [{ tag: '體育', confidence: '0.8213628173213', category_tag_level: '123' }, { tag: '體育', confidence: '0.8213628173213', category_tag_level: '123' }, { tag: '體育', confidence: '0.8213628173213', category_tag_level: '123' }, { tag: '體育', confidence: '0.8213628173213', category_tag_level: '123' }, { tag: '體育', confidence: '0.8213628173213', category_tag_level: '123' }, { tag: '體育', confidence: '0.8213628173213', category_tag_level: '123' }, { tag: '體育', confidence: '0.8213628173213', category_tag_level: '123' }] } }, methods:{ //設置表格行的樣式 tableRowStyle({row,rowIndex}){ return 'background-color:pink;font-size:15px;' }, //設置表頭行的樣式 tableHeaderColor({row,column,rowIndex,columnIndex}){ return 'background-color:lightblue;color:#fff;font-wight:500;font-size:20px;text-align:center' } } }</script><style></style> |
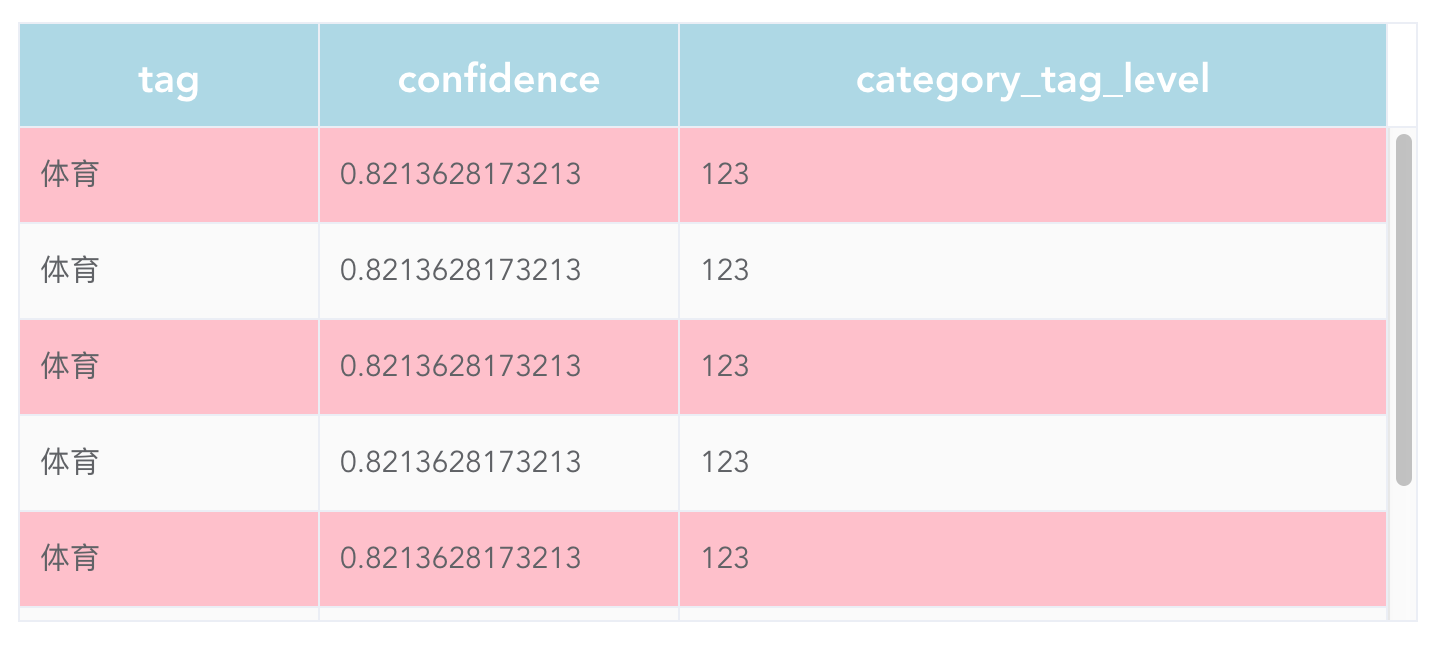
效果如下所示:

以上就是vue修改Element的el-table樣式的4種方法的詳細內容,更多關于vue修改Element的el-table樣式的資料請關注服務器之家其它相關文章!
原文鏈接:https://www.cnblogs.com/gg-qq/p/10844020.html













