一、階段總結
該項目偏向前端更多一點,后端 API 服務是已經搭建好了的,我們只需要用既可以,(但是作為一個 全棧開發人員,它的數據庫的表設計,Restful API 的設計是我們要著重學習的!!!)
這個vue 項目是從 2020 4月開始,一直開發直至 5月23日 部署上線,也算是我的第二個 vue 的實戰項目(其實是熟悉 elementUI 的使用),在開發過程中使用 Vue cil4 腳手架進行開發,使用碼云作為 Git 管理倉庫, 目前已經基本開發完畢,在服務器上也能夠正常運行 (nginx 配置整整用了我兩天)
項目倉庫:vue_shop
項目地址:運行地址
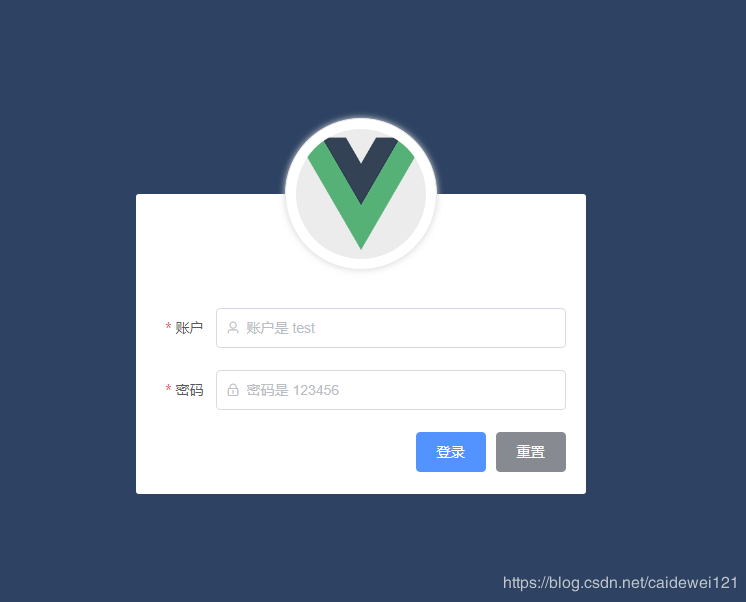
測試賬號:test
測試密碼:123456
鑒于可能會出現一些危險的操作,這個測試賬號只提供了查詢的功能,修改,刪除操作就通過權限管理禁用了。(小服務器,沒啥值錢的東西,求大佬放過)
二、項目技術棧
2.1 前端
前端采用 vue cli4 腳手架搭建框架,大體使用 elementUI 美化項目結構,所以需要安裝 elementUI 插件

其次是環境依賴 (有開發依賴,有運行依賴),有的功能是有現成的輪子的,直接那來用就好了,比如:
富文本編輯器

加載進度條

圖表展示功能

第三方 http 庫

2.2 后端
后端是已經寫好了的,采用 express 搭建的 API 服務,返回的數據是 JSON 格式的數據,所以用起來還是比較舒服的,我們只需要導入數據庫,并配置一下數據庫信息,就可以跑起來了。也有對應的 API 文檔
后端 API 文檔:傳送門
2.3 數據庫
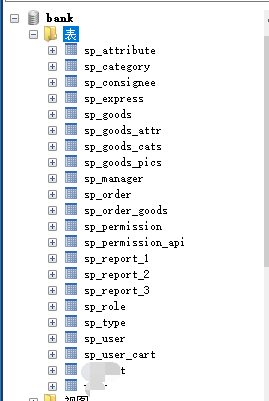
數據庫采用 MySQL 5.7存儲,我們只需要將項目的 sql 文件導入即可,數據庫的表如下

三、項目概要
3.1 開發流程
開發流程以及記錄在另一博客上了:傳送門(感謝 My-Belief的分享)
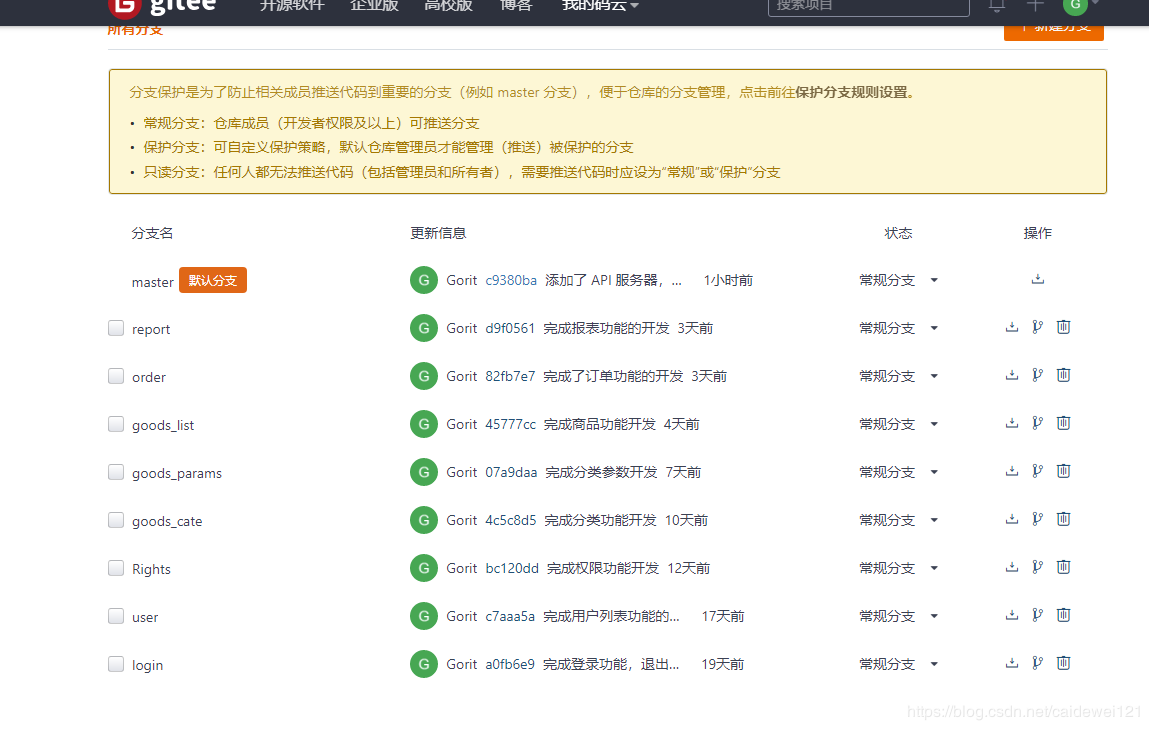
因為使用版本控制工具 Git 來管理工程,所以每開發一個新模塊,就會提交一個新分支:倉庫地址

3.2 項目預覽
登錄界面

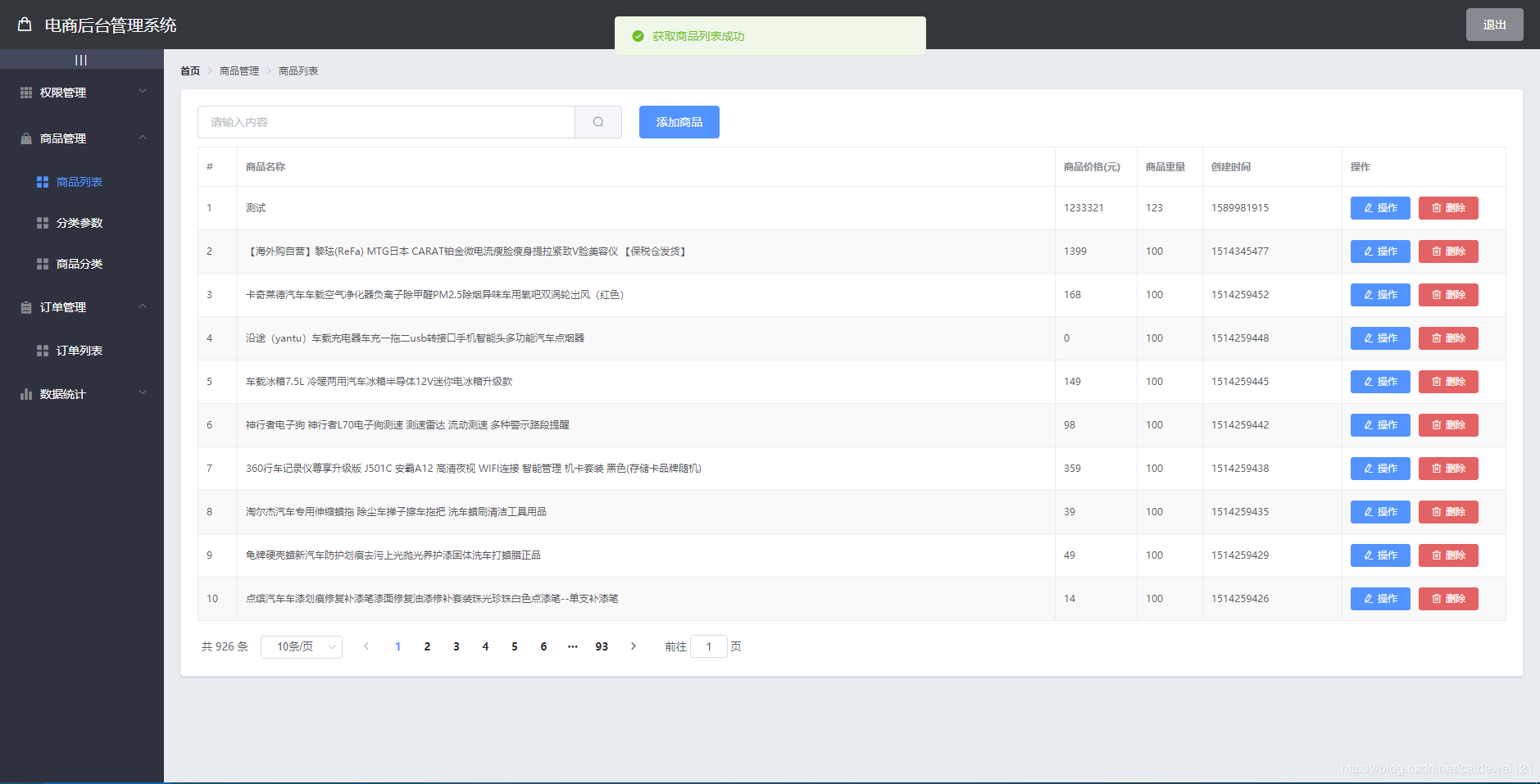
項目首頁

項目模塊展示

框架真香
使用 node 的 pm2 管理項目


使用 node 快速關閉一個端口的服務
全局安裝: npm install -g xl_close_port關閉某一個端口 ( 8081 )xl_close_port -p 8080四、學習資源
嗶哩嗶哩上有這個資源:B站視頻
到此這篇關于Vue 電商后臺管理項目階段性總結的文章就介紹到這了,更多相關Vue 電商后臺管理項目內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/caidewei121/article/details/106310571













