首先你要有node和npm的環境,沒得話先下載。
https://nodejs.org/en/
然后下載less

cnpm install less -g
npm install less -g
cnpm用的是淘寶鏡像 -g全局下載
上面的那個地址你先復制好,我的是這個: C:Users18309AppDataRoaming pmlessc
然后看著這個圖弄:

把上面的路徑復制過來后面再加上.cmd
C:Users18309AppDataRoaming pmlessc.cmd
我的是這個,然后重啟。
新建一個less文件

寫點東西,比如我的這個:
body{
width: 100px;
height: 100px;
div{
color: red;
}
}
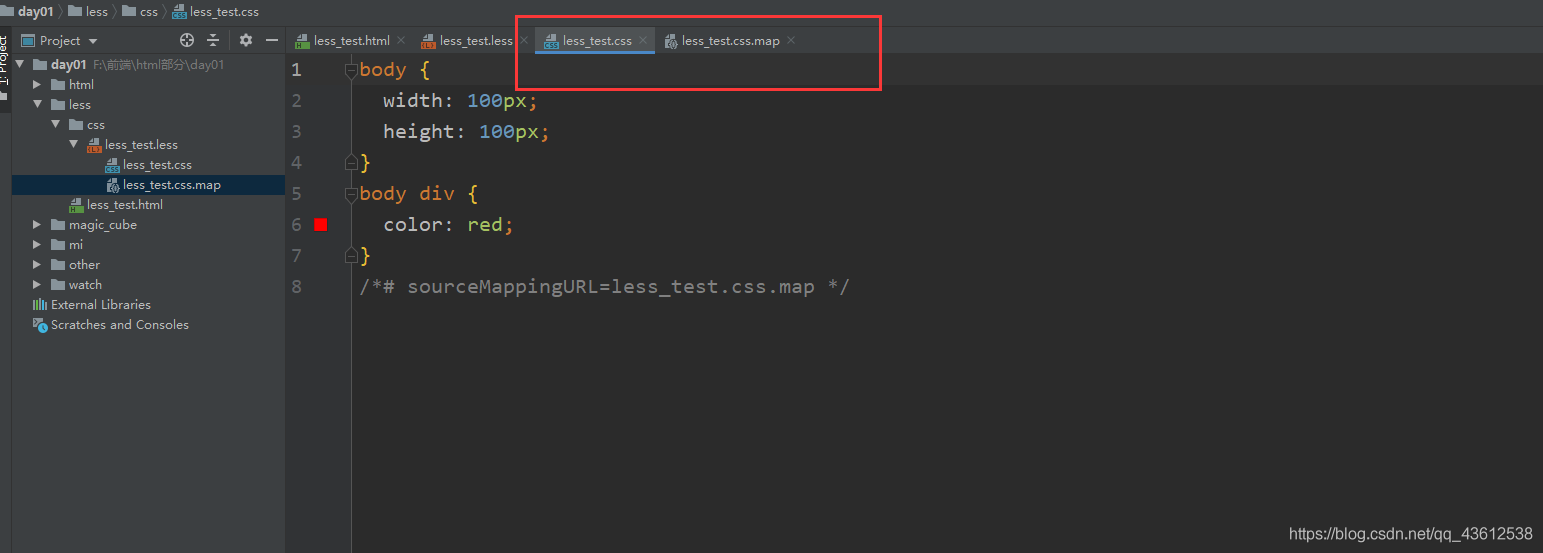
然后你會發現多出來2個文件,

到此這篇關于在webstorm中配置less的方法詳解的文章就介紹到這了,更多相關webstorm配置less內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/qq_43612538/article/details/108782578













