微信小游戲入門案例——拼圖游戲,供大家參考,具體內(nèi)容如下
涉及內(nèi)容:canvas組件、小程序界面繪圖API
目錄結(jié)構(gòu):

pages\game\game.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
|
// pages/game/game.js// 方塊的初始位置var num = [ ['00', '01', '02'], ['10', '11', '12'], ['20', '21', '22']] // 方塊的寬度var w = 100 // 圖片的初始地址var url = '/images/pic01.jpg' Page({ /** * 頁面的初始數(shù)據(jù) */ data: { isWin: false }, /** * 自定義函數(shù)--隨機打亂方塊順序 */ shuffle: function() { // 先令所有方塊回歸初始位置 num = [ ['00', '01', '02'], ['10', '11', '12'], ['20', '21', '22'] ] // 記錄當(dāng)前空白方塊的行和列 var row = 2 var col = 2 // 隨機打亂方塊順序100次 for (var i = 0; i < 100; i++) { // 隨機生成一個方向:上0,下1,左2,右3 var direction = Math.round(Math.random() * 3) // 上:0 if (direction == 0) { // 空白方塊不能在最上面一行 if (row != 0) { // 交換位置 num[row][col] = num[row - 1][col] num[row - 1][col] = '22' // 更新空白方塊的行 row -= 1 } } // 下:1 if (direction == 1) { // 空白方塊不能在最下面一行 if (row != 2) { // 交換位置 num[row][col] = num[row + 1][col] num[row + 1][col] = '22' // 更新空白方塊的行 row += 1 } } // 左:2 if (direction == 2) { // 空白方塊不能在最左邊一列 if (col != 0) { // 交換位置 num[row][col] = num[row][col - 1] num[row][col - 1] = '22' // 更新空白方塊的列 col -= 1 } } // 右:3 if (direction == 3) { // 空白方塊不能在最右邊一列 if (col != 2) { // 交換位置 num[row][col] = num[row][col + 1] num[row][col + 1] = '22' // 更新空白方塊的列 col += 1 } } } }, /** * 自定義函數(shù)--繪制畫布內(nèi)容 */ drawCanvas: function() { let ctx = this.ctx // 清空畫布 ctx.clearRect(0, 0, 300, 300) // 使用雙重for循環(huán)語句繪制3x3拼圖 for (var i = 0; i < 3; i++) { for (var j = 0; j < 3; j++) { if (num[i][j] != '22') { // 獲取行和列 var row = parseInt(num[i][j] / 10) var col = num[i][j] % 10 // 繪制方塊 ctx.drawImage(url, col * w, row * w, w, w, j * w, i * w, w, w) } } } ctx.draw() }, /** * 自定義函數(shù)--監(jiān)聽點擊方塊事件 */ touchBox: function(e) { // 如果游戲已經(jīng)成功,不做任何操作 if (this.data.isWin) { // 終止本函數(shù) return } // 獲取被點擊方塊的坐標(biāo)x和y var x = e.changedTouches[0].x var y = e.changedTouches[0].y // console.log('x:'+x+',y:'+y) // 換算成行和列 var row = parseInt(y / w) var col = parseInt(x / w) // 如果點擊的不是空白位置 if (num[row][col] != '22') { // 嘗試移動方塊 this.moveBox(row, col) // 重新繪制畫布內(nèi)容 this.drawCanvas() // 判斷游戲是否成功 if (this.isWin()) { // 在畫面上繪制提示語句 let ctx = this.ctx // 繪制完整圖片 ctx.drawImage(url, 0, 0) // 繪制文字 ctx.setFillStyle('#e64340') ctx.setTextAlign('center') ctx.setFontSize(60) ctx.fillText('游戲成功', 150, 150) ctx.draw() } } }, /** * 自定義函數(shù)--移動被點擊的方塊 */ moveBox: function(i, j) { // 情況1:如果被點擊的方塊不在最上方,檢查可否上移 if (i > 0) { // 如果方塊的上方是空白 if (num[i - 1][j] == '22') { // 交換當(dāng)前被點擊的方塊和空白的位置 num[i - 1][j] = num[i][j] num[i][j] = '22' return } } // 情況2:如果被點擊的方塊不在最下方,檢查可否下移 if (i < 2) { // 如果方塊的下方是空白 if (num[i + 1][j] == '22') { // 交換當(dāng)前被點擊的方塊和空白的位置 num[i + 1][j] = num[i][j] num[i][j] = '22' return } } // 情況3:如果被點擊的方塊不在最左側(cè),檢查可否左移 if (j > 0) { // 如果方塊的左側(cè)是空白 if (num[i][j - 1] == '22') { // 交換當(dāng)前被點擊的方塊和空白的位置 num[i][j - 1] = num[i][j] num[i][j] = '22' return } } // 情況4:如果被點擊的方塊不在最右側(cè),檢查可否右移 if (j < 2) { // 如果方塊的右側(cè)是空白 if (num[i][j + 1] == '22') { // 交換當(dāng)前被點擊的方塊和空白的位置 num[i][j + 1] = num[i][j] num[i][j] = '22' return } } }, /** * 自定義函數(shù)--判斷游戲是否成功 */ isWin: function() { // 使用雙重for循環(huán)檢查整個數(shù)組 for (var i = 0; i < 3; i++) { for (var j = 0; j < 3; j++) { // 如果有方塊位置不對 if (num[i][j] != i * 10 + j) { // 返回假,游戲尚未成功 return false } } } // 游戲成功,更新狀態(tài) this.setData({ isWin: true }) // 返回真,游戲成功 return true }, /** * 自定義函數(shù)--重新開始游戲 */ restartGame: function() { // 更新游戲狀態(tài) this.setData({ isWin: false }) // 打亂方塊順序 this.shuffle() // 繪制畫布內(nèi)容 this.drawCanvas() }, /** * 生命周期函數(shù)--監(jiān)聽頁面加載 */ onLoad: function(options) { // console.log(options.level) // 更新圖片路徑地址 url = '/images/' + options.level // 更新提示圖的地址 this.setData({ url: url }) // 創(chuàng)建畫布上下文 this.ctx = wx.createCanvasContext("myCanvas") // 打亂方塊順序 this.shuffle() // 繪制畫布內(nèi)容 this.drawCanvas() }, /** * 生命周期函數(shù)--監(jiān)聽頁面初次渲染完成 */ onReady: function() { }, /** * 生命周期函數(shù)--監(jiān)聽頁面顯示 */ onShow: function() { }, /** * 生命周期函數(shù)--監(jiān)聽頁面隱藏 */ onHide: function() { }, /** * 生命周期函數(shù)--監(jiān)聽頁面卸載 */ onUnload: function() { }, /** * 頁面相關(guān)事件處理函數(shù)--監(jiān)聽用戶下拉動作 */ onPullDownRefresh: function() { }, /** * 頁面上拉觸底事件的處理函數(shù) */ onReachBottom: function() { }, /** * 用戶點擊右上角分享 */ onShareAppMessage: function() { }}) |
pages\game\game.wxml
|
1
2
3
4
5
6
7
8
|
<view class="container"> <view class="title"> 提示圖 </view> <image src="{{url}}"></image> <canvas canvas-id="myCanvas" bindtouchstart="touchBox"></canvas> <button type="warn" bindtap="restartGame">重新開始</button></view> |
pages\game\game.wxss
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
/* pages/game/game.wxss *//* 提示圖 */image{ width: 250rpx; height: 250rpx;} /* 游戲畫布區(qū)域 */canvas{ border: 1rpx solid; width: 300px; height: 300px;} |
pages\index\index.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
|
Page({ /** * 頁面的初始數(shù)據(jù) */ data: { levels:[ 'pic01.jpg', 'pic02.jpg', 'pic03.jpg', 'pic04.jpg', 'pic05.jpg', 'pic06.jpg', ] }, chooseLevel:function(e){ let level = e.currentTarget.dataset.level wx.navigateTo({ url: '../game/game?level='+level, }) }, /** * 生命周期函數(shù)--監(jiān)聽頁面加載 */ onLoad: function (options) { }, /** * 生命周期函數(shù)--監(jiān)聽頁面初次渲染完成 */ onReady: function () { }, /** * 生命周期函數(shù)--監(jiān)聽頁面顯示 */ onShow: function () { }, /** * 生命周期函數(shù)--監(jiān)聽頁面隱藏 */ onHide: function () { }, /** * 生命周期函數(shù)--監(jiān)聽頁面卸載 */ onUnload: function () { }, /** * 頁面相關(guān)事件處理函數(shù)--監(jiān)聽用戶下拉動作 */ onPullDownRefresh: function () { }, /** * 頁面上拉觸底事件的處理函數(shù) */ onReachBottom: function () { }, /** * 用戶點擊右上角分享 */ onShareAppMessage: function () { }}) |
pages\index\index.wxml
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<view class="container"> <view class="title"> 游戲選關(guān) </view> <view class="levelBox"> <view class="box" wx:for="{{levels}}" wx:key="levels{{index}}" bindtap="chooseLevel" data-level="{{item}}"> <image src="/images/{{item}}"></image> <text>第{{index+1}}關(guān)</text> </view> </view></view> |
pages\index\index.wxss
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
/**index.wxss**//* 關(guān)卡區(qū)域列表 */.levelBox{ width: 100%;} /* 單個關(guān)卡區(qū)域 */.box{ width: 50%; float: left; margin: 25rpx 0; display: flex; flex-direction: column; align-items: center;} /* 選關(guān)圖片 */image{ width: 260rpx; height: 260rpx;} |
app.json
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
{ "pages":[ "pages/index/index", "pages/game/game" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#E64340", "navigationBarTitleText": "拼圖游戲", "navigationBarTextStyle":"black" }, "style": "v2", "sitemapLocation": "sitemap.json"} |
app.wxss
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
/**app.wxss**//* 頁面容器樣式 */.container{ height: 100vh; color: #e64340; font-weight: bold; display: flex; flex-direction: column; align-items: center; justify-content: space-evenly;} /* 頂端標(biāo)題樣式 */.title{ font-size: 18pt;} |
app.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
App({ /** * 當(dāng)小程序初始化完成時,會觸發(fā) onLaunch(全局只觸發(fā)一次) */ onLaunch: function () { }, /** * 當(dāng)小程序啟動,或從后臺進(jìn)入前臺顯示,會觸發(fā) onShow */ onShow: function (options) { }, /** * 當(dāng)小程序從前臺進(jìn)入后臺,會觸發(fā) onHide */ onHide: function () { }, /** * 當(dāng)小程序發(fā)生腳本錯誤,或者 api 調(diào)用失敗時,會觸發(fā) onError 并帶上錯誤信息 */ onError: function (msg) { }}) |
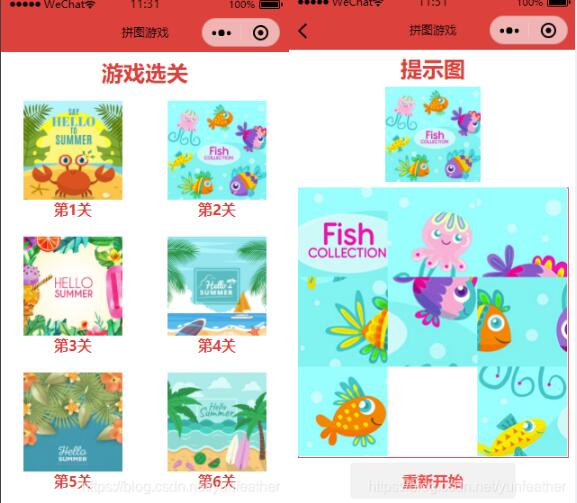
運行截圖:

為大家推薦現(xiàn)在關(guān)注度比較高的微信小程序教程一篇:《微信小程序開發(fā)教程》小編為大家精心整理的,希望喜歡。
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://blog.csdn.net/yunfeather/article/details/109177745













