JavaScript制作一個(gè)簡(jiǎn)單的提示框插件
下面是制作的提示框插件文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
|
window.myPlugin = window.myPlugin || {};window.myPlugin.showMsg = (function () { var mongolia, //蒙層 promptBox, //提示框 closeSpan, //關(guān)閉按鈕 titleSpan, //提示標(biāo)題 contextSpan, //提示信息 okBtn, //確定按鈕 cancelBtn, //取消按鈕 isRegEvent, //是否注冊(cè)事件 option; //傳入的參數(shù) /** * 初始化蒙層 */ function initMongolia() { if (!mongolia) { //沒(méi)有蒙層則初始化 //蒙層:覆蓋整個(gè)窗口,半透明的黑色 mongolia = document.createElement("div"); mongolia.style.position = "fixed"; mongolia.style.width = mongolia.style.height = "100%"; mongolia.style.left = mongolia.style.top = 0; mongolia.style.background = "rgba(0,0,0,.5)"; document.body.appendChild(mongolia); } mongolia.style.display = "block"; //展示蒙層 } /** * 初始化提示框 */ function initPromptBox() { //提示框:寬高300,位置居中 if (!promptBox) { promptBox = document.createElement("div"); promptBox.style.width = promptBox.style.height = "300px"; promptBox.style.background = "#fff"; promptBox.style.fontSize = "14px"; promptBox.style.position = "absolute"; promptBox.style.top = promptBox.style.left = "50%"; promptBox.style.marginLeft = promptBox.style.marginTop = "-150px"; promptBox.style["data-myplugin-id"] = "promptBox"; initPromptContext(); mongolia.appendChild(promptBox); titleSpan = document.querySelector("[data-myplugin-id='title']"); //提示標(biāo)題 contextSpan = document.querySelector("[data-myplugin-id='message']"); //提示信息 closeSpan = document.querySelector("[data-myplugin-id='close']"); //關(guān)閉按鈕 okBtn = document.querySelector("[data-myplugin-id='ok']"); //確定按鈕 cancelBtn = document.querySelector("[data-myplugin-id='cancel']"); //取消按鈕 } okBtn.innerText = option.okText || "確定"; cancelBtn.innerText = option.cancelText || "取消"; titleSpan.innerText = option.title || "提示"; contextSpan.innerText = option.context || ""; } /** * 初始化提示框中的內(nèi)容 */ function initPromptContext() { //內(nèi)容包含:標(biāo)題,關(guān)閉按鈕,提示信息,確定按鈕,取消按鈕 //創(chuàng)建標(biāo)題,關(guān)閉按鈕 var div = document.createElement("div"); div.innerHTML = `<span style="float:left;" data-myplugin-id="title"></span> <span style="float:right;cursor:pointer;" data-myplugin-id="close">X</span>`; div.style.height = "50px"; div.style.padding = "10px 20px"; div.style.background = "#eee"; div.style.boxSizing = "border-box"; promptBox.appendChild(div); //創(chuàng)建提示信息 div = document.createElement("div"); div.innerHTML = `<span data-myplugin-id="message"></span>`; div.style.height = "200px"; div.style.padding = "10px 20px"; div.style.boxSizing = "border-box"; promptBox.appendChild(div); //創(chuàng)建確定按鈕,取消按鈕 div = document.createElement("div"); div.innerHTML = `<button style="float:right;margin:10px;cursor:pointer;" data-myplugin-id="cancel"></button><button style="float:right;margin:10px;cursor:pointer;" data-myplugin-id="ok"></button>`; div.style.height = "50px"; div.style.padding = "10px 20px"; div.style.boxSizing = "border-box"; promptBox.appendChild(div); } //注冊(cè)事件 function regEvent() { if (!isRegEvent) { //未注冊(cè)事件 //1.點(diǎn)擊關(guān)閉,點(diǎn)擊蒙層,點(diǎn)擊取消按鈕 closeSpan.onclick = mongolia.onclick = function () { mongolia.style.display = "none"; //隱藏蒙層 }; okBtn.onclick = function () { option && option.okFunction && option.okFunction(); mongolia.style.display = "none"; //隱藏蒙層 } cancelBtn.onclick = function () { option && option.cancelFunction && option.cancelFunction(); mongolia.style.display = "none"; //隱藏蒙層 } //2.拖動(dòng)提示框事件 window.onmousedown = function (e) { var target = getTarget(e.target); //是否包含目標(biāo)元素 if (target) { var style = window.getComputedStyle(target); var left = parseInt(style.left); var top = parseInt(style.top); var disX = parseInt(e.pageX) - left; var disY = parseInt(e.pageY) - top; window.onmousemove = function (e) { var newLeft = parseInt(e.pageX) - disX; var newTop = parseInt(e.pageY) - disY; promptBox.style.left = newLeft + "px"; promptBox.style.top = newTop + "px"; }; window.onmouseup = window.onmouseleave = function () { window.onmousemove = null; } } }; function getTarget(target) { while (target) { if (target.tagName === "DIV" && target.style["data-myplugin-id"] === "promptBox") { return target; } else { target = target.parentElement; } } return false; } } } /** * @param {object} opts * opts.title : 提示標(biāo)題 * opts.context : 提示信息 * opts.cancelText:取消按鈕內(nèi)容 * opts.okText:確定按鈕內(nèi)容 * opts.cancelText:取消按鈕內(nèi)容 * opts.okFunction:確定按鈕的回調(diào)函數(shù) * opts.cancelFunction:取消按鈕的回調(diào)函數(shù) */ function showMsg(opts) { if (typeof opts === "string") { option = { context: opts } } else { option = opts || {}; } initMongolia(); initPromptBox(); regEvent(); } return showMsg;}());myPlugin.js |
引入并使用myPlugin.js文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <script src="./js/myPlugin.js"></script> <script> window.myPlugin.showMsg({ title: "信息", context: "確定刪除嗎", okText: "OK", cancelText: "Cancel", okFunction: function(){ console.log("點(diǎn)擊OK按鈕"); }, cancelFunction:function(){ console.log("點(diǎn)擊Cancel按鈕"); } }); </script></body></html>index.html |
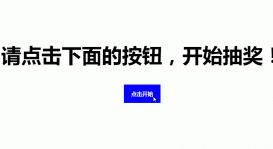
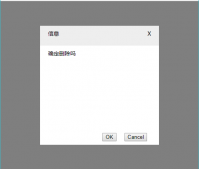
效果展示:

以上就是js制作提示框插件的詳細(xì)內(nèi)容,更多關(guān)于js 制作提示框的資料請(qǐng)關(guān)注服務(wù)器之家其它相關(guān)文章!
原文鏈接:https://www.cnblogs.com/lanshanxiao/p/12820288.html