拖延癥晚期的我原本計(jì)劃趁著周末寫個(gè)年終總結(jié),但是一直沒有什么思路,想來想去也沒想到要寫啥就胡亂寫了這么一個(gè)小東西。
一直比較癡迷游戲行業(yè),可能我不太適合做前端,應(yīng)該去學(xué)C++....

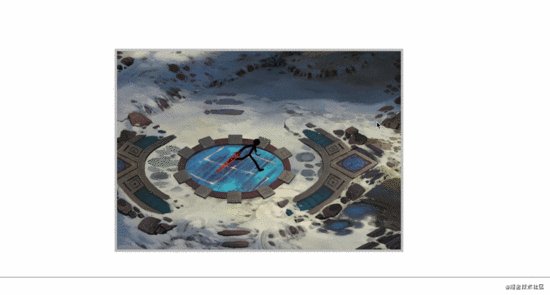
首先當(dāng)然是選擇一張背景圖,作為整個(gè)場(chǎng)景中的地圖,而且要大要高清。布局到頁面中。

然后通過可視區(qū)值展示這張圖片的一小部分。我這里用的是寬600,高420的,超出直接隱藏掉。
width: 600px; height: 420px;

這樣一個(gè)簡(jiǎn)單的場(chǎng)景就寫好了,接著我們需要在這個(gè)場(chǎng)景中加入我們的人物。也就是游戲中的角色。不過游戲貼圖實(shí)在是太難了,我也沒有時(shí)間自己去設(shè)計(jì),所以直接在網(wǎng)上找了火柴人的gif好像是DNF的技能圖,通過PS的處理,截取其中的幾個(gè)重要?jiǎng)幼鳎尤氲牡巾撁嬷小?/p>

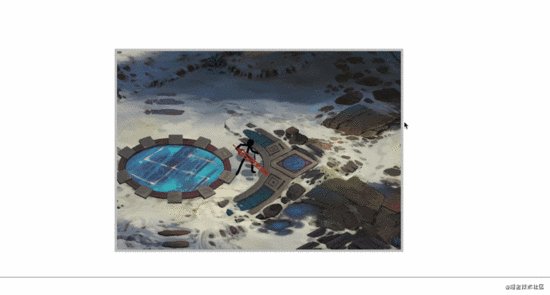
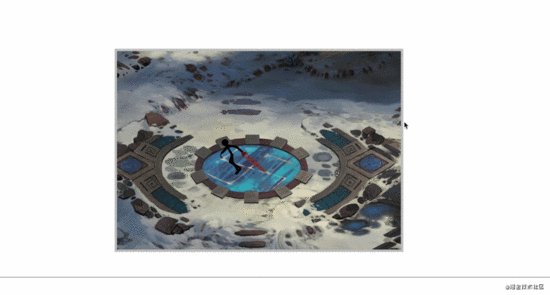
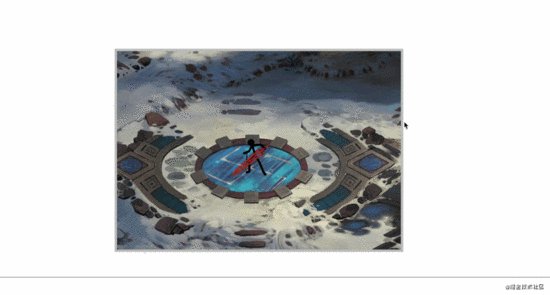
現(xiàn)在角色有了,地圖也有了,我們應(yīng)該讓人物動(dòng)起來了,我的做法是讓人物固定在窗口的中心位置,當(dāng)人物移動(dòng)的時(shí)候通過移動(dòng)背景來讓人物看起來有動(dòng)的效果。
所以我這里在監(jiān)聽鍵盤事件的時(shí)候做了兩件事,第一是更換人物的貼圖,讓人物有動(dòng)起來的姿勢(shì),第二是改變背景圖的位置,看起來確實(shí)就是在跑。

import Scene from "./components/Scene";
import Games from "./components/Games";
import Person from "./components/Person";
const direct = { // 有效按鍵
87: "up",
65: "left",
83: "down",
68: "right",
74: "j",
75: "k",
76: "l",
13: "enter",
27: "esc"
}
const keys = []; // 當(dāng)前按鍵
// 初始化窗口
const App = new Games();
const client = App.getEle();
// 初始化場(chǎng)景, 場(chǎng)景要放在窗口中
const scene = new Scene(bgi, client);
// 初始化人物,人物也要放在窗口中
const person = new Person({
name: "隱冬",
level: 1,
}, client)
// 監(jiān)聽按鍵
window.addEventListener("keydown", (e) => {
const key = direct[e.keyCode];
if (!keys.includes(key) && key) { // 有效按鍵
keys.push(key);
scene.move(keys); // 執(zhí)行場(chǎng)景變換
person.action(keys); // 切換人物動(dòng)作
}
})
// 監(jiān)聽按鍵
window.addEventListener("keyup", (e) => {
const key = direct[e.keyCode];
const idx = keys.indexOf(key);
if (idx >= 0 && key) { // 有效按鍵
keys.splice(idx, 1);
scene.move(keys); // 執(zhí)行場(chǎng)景變換
person.action(keys); // 切換人物動(dòng)作
}
})

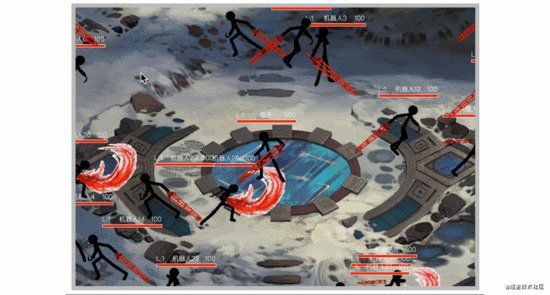
然后這里加入血槽等級(jí),人物名稱,血量值。

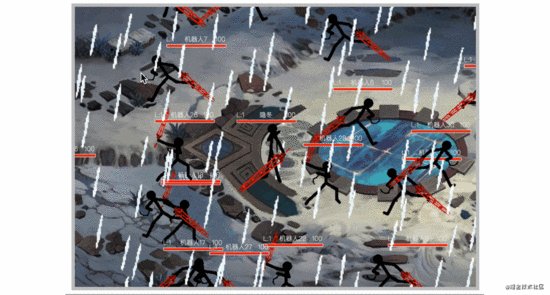
人物這里是一個(gè)class類,可以通過實(shí)例化的方式創(chuàng)建很多個(gè)人物,然后讓他們滿屏幕的亂跑,我這里通過實(shí)例化的時(shí)候判斷人物是否是機(jī)器人,通過隨機(jī)數(shù)的方式定義人物自己的動(dòng)作。

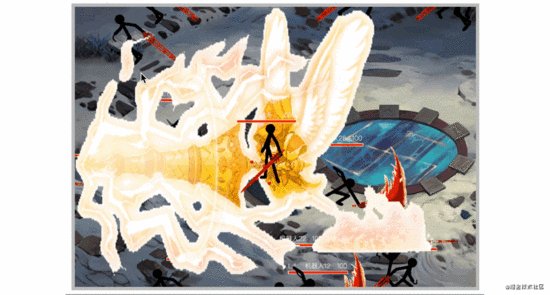
技能就比較難看了,也是網(wǎng)上隨便找的效果圖,看淡了,有就行要求別那么高。

打斗也很簡(jiǎn)單,就是角色在放技能的時(shí)候計(jì)算周邊其他的角色的距離,從而判定是否擊中,然后讓血量降低。公告系統(tǒng),這些都有寫,不過定時(shí)器太多造成了內(nèi)存泄露我還得想想怎么優(yōu)化一下。

github地址分享給大家,感興趣的同學(xué)可以自己寫寫,還挺有意思的,真的是越寫越停不下來,我這是什么毛病。
到此這篇關(guān)于如何利用JavaScript編寫一個(gè)格斗小游戲的文章就介紹到這了,更多相關(guān)JavaScript寫格斗小游戲內(nèi)容請(qǐng)搜索服務(wù)器之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持服務(wù)器之家!
原文鏈接:https:// juejin.cn/post/69112149 78859008008













