本文實例為大家分享了iOS實現數獨小游戲的具體代碼,供大家參考,具體內容如下
一、界面設計
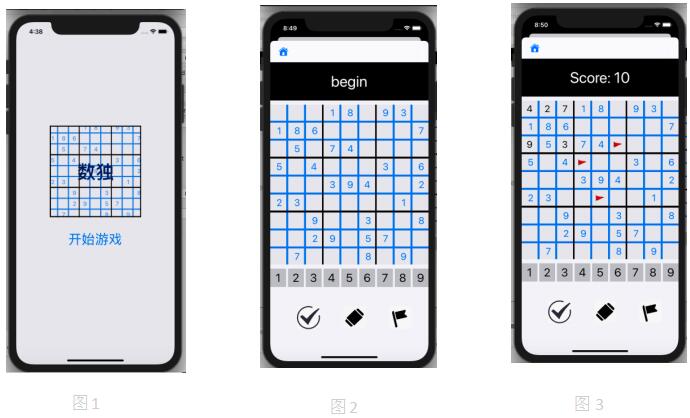
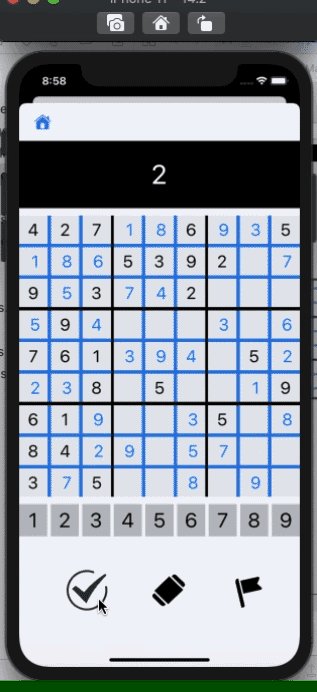
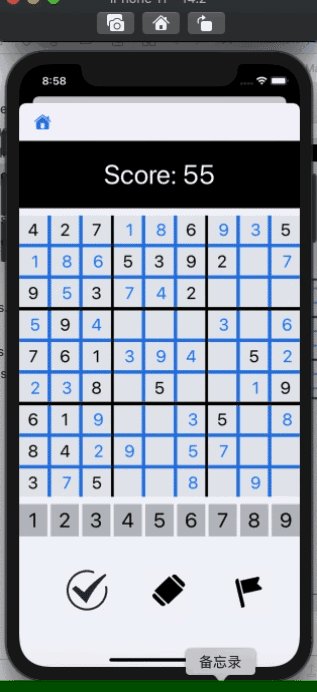
如下圖。圖1是用戶打開程序后的主頁面,點擊“開始游戲”后進入游戲頁面(圖2,圖3)。游戲界面上方是顯示條,顯示玩家當前選中的按鈕。當玩家想要在九宮格中填入數字時,只需點擊下方1-9的數字控件,顯示條上會自動顯示玩家當前選中的數字編號,再點擊玩家想要填入的位置,就可以填入控件了。
最下方三個按鈕分別是“提交”“橡皮擦”“標記”控件。當玩家點擊“提交”按鈕,系統會自動為玩家結算游戲分數;當玩家點擊“橡皮擦”時,可以擦除九宮格上指定位置的數字;當玩家點擊“標記”時,可以為九宮格上的格子添加一個小紅旗作為標記。游戲界面上方有一個導航條,點擊house圖標會回到主頁面。

二、實現
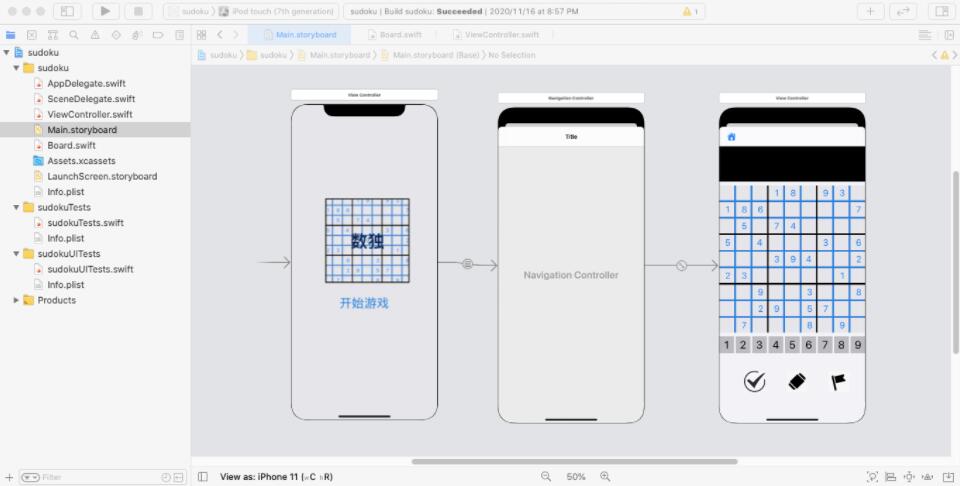
1. 先搭入口界面,包括一個image view和button,添加一個ViewController作為游戲界面,在入口界面和游戲界面之間添加segue,當點擊“開始游戲”時跳轉到游戲界面。
2.為游戲界面添加必要的控件,用9x9個button實現九宮格,添加9個數字按鈕和3個功能控件,為了便于用戶使用,需要添加一個顯示條。通過用戶按下button得知玩家想要在九宮上填入數字的位置坐標,button通過Tag識別。

3.關聯代碼。將九宮格,9個數字按鈕,以及3個功能控件與代碼關聯,同時新建一個Board類,Board類包含九宮格游戲進度和答案計算等。
//
// ViewController.swift
//
import UIKit
class ViewController: UIViewController {
var inputNumber: String = " "
var board = Board()
var oldx: Int = 0
var oldy: Int = 0
var oldValue: Int = 0
@IBOutlet weak var display: UILabel!
@IBAction func inNumber(_ sender: UIButton) {
if let num = sender.currentTitle{
switch num {
case "" :inputNumber = "" ;display.text = ""
case "1" :inputNumber = "1" ;display.text = "1"
case "2" :inputNumber = "2" ;display.text = "2"
case "3" :inputNumber = "3" ;display.text = "3"
case "4" :inputNumber = "4" ;display.text = "4"
case "5" :inputNumber = "5" ;display.text = "5"
case "6" :inputNumber = "6" ;display.text = "6"
case "7" :inputNumber = "7" ;display.text = "7"
case "8" :inputNumber = "8" ;display.text = "8"
case "9" :inputNumber = "9" ;display.text = "9"
default:
break
}
}
}
@IBAction func setNumber(_ sender: UIButton) {
let pushTag: Int = sender.tag
let hightTag: Int = pushTag / 10
let lowTag: Int = pushTag % 10
if board.question[hightTag - 1][lowTag - 1] == 0 {
sender.setTitle(inputNumber, for: UIControl.State.normal)
board.change(x: hightTag - 1, y: lowTag - 1, value: Int(inputNumber) ?? 0)
oldx = hightTag - 1
oldy = lowTag - 1
oldValue = Int(inputNumber) ?? 0
}
}
@IBAction func eraser(_ sender: UIButton) {
inputNumber = " "
display.text = "橡皮擦"
}
@IBAction func finish(_ sender: UIButton) {
if board.check() {
display.text = "You Win!"
} else {
display.text = "Score: (board.score)"
}
}
@IBAction func backHome(_ sender: UIBarButtonItem) {
dismiss(animated: true, completion: nil)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
display.text = "begin"
}
}
//
// Board.swift
//
import UIKit
class Board{
var score: Int = 0
var question: [[Int]] = [[0,0,0,1,8,0,9,3,0],
[1,8,6,0,0,0,0,0,7],
[0,5,0,7,4,0,0,0,0],
[5,0,4,0,0,0,3,0,6],
[0,0,0,3,9,4,0,0,2],
[2,3,0,0,0,0,0,1,0],
[0,0,9,0,0,3,0,0,8],
[0,0,2,9,0,5,7,0,0],
[0,7,0,0,0,8,0,9,0],]
var nowBoard: [[Int]] = [[0,0,0,1,8,0,9,3,0],
[1,8,6,0,0,0,0,0,7],
[0,5,0,7,4,0,0,0,0],
[5,0,4,0,0,0,3,0,6],
[0,0,0,3,9,4,0,0,2],
[2,3,0,0,0,0,0,1,0],
[0,0,9,0,0,3,0,0,8],
[0,0,2,9,0,5,7,0,0],
[0,7,0,0,0,8,0,9,0],]
var answer: [[Int]] = [[4,2,7,1,8,6,9,3,5],
[1,8,6,5,3,9,2,4,7],
[9,5,3,7,4,2,6,8,1],
[5,9,4,8,2,1,3,7,6],
[7,6,1,3,9,4,8,5,2],
[2,3,8,6,5,7,4,1,9],
[6,1,9,4,7,3,5,2,8],
[8,4,2,9,1,5,7,6,3],
[3,7,5,2,6,8,1,9,4],]
func getNum(x: Int, y: Int) -> Int {
return nowBoard[x][y]
}
func change(x: Int, y: Int, value: Int) {
nowBoard[x][y] = value
}
func check() -> Bool {
var countCorrect: Float = 0
var countEmpty: Float = 0
for i in 0...8{
for j in 0...8 {
if nowBoard[i][j] == answer[i][j] {
countCorrect += 1
}
if question[i][j] == 0 {
countEmpty += 1
}
}
}
//score = Int(((countQues - countCorrect) / countQues) * 100)
score = Int( ((countCorrect + countEmpty - 81) / countEmpty) * 100 )
if nowBoard == answer {
score = 100
return true
} else {
return false
}
}
}
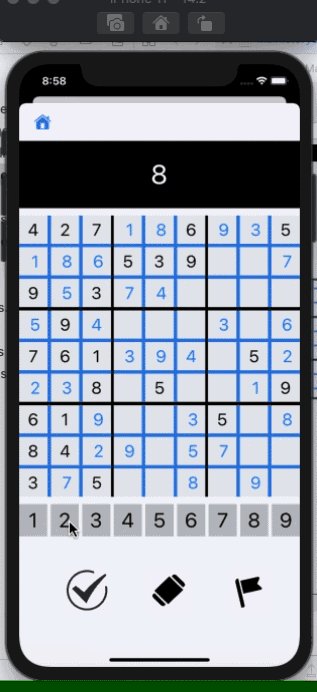
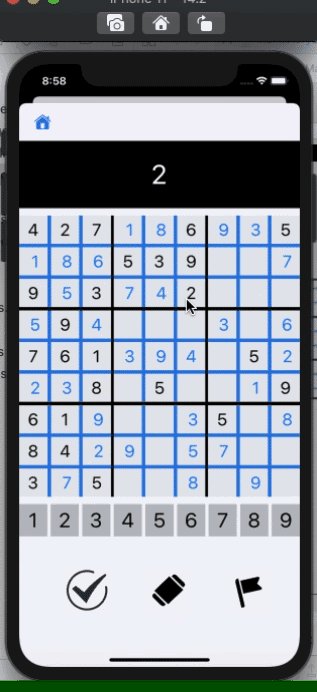
三、試運行(附GIF)


四、評價
優點:程序簡單,代碼量小,無復雜算法。
缺點:游戲盤面相對固定,未實現數獨盤面的隨機生成、自動生成數獨的解、以及不同難度生成。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/a26013/article/details/121088864
















