本文實例為大家分享了微信小程序實現點贊業務的具體代碼,供大家參考,具體內容如下
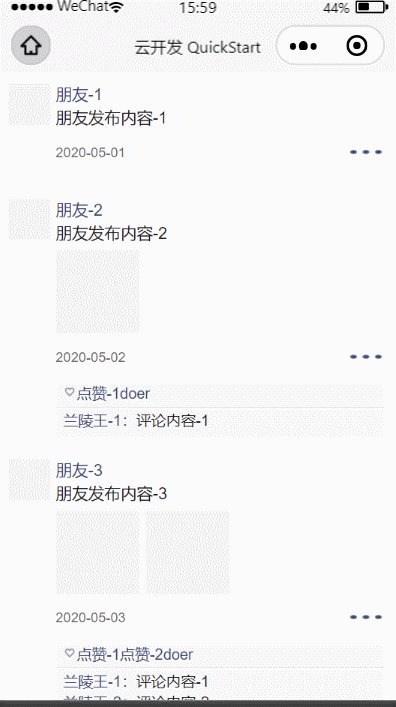
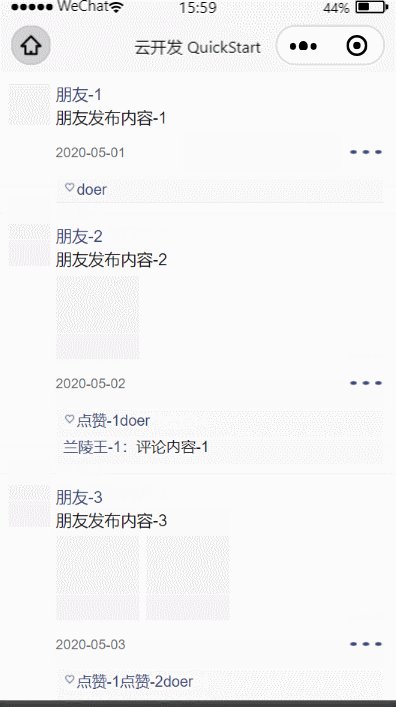
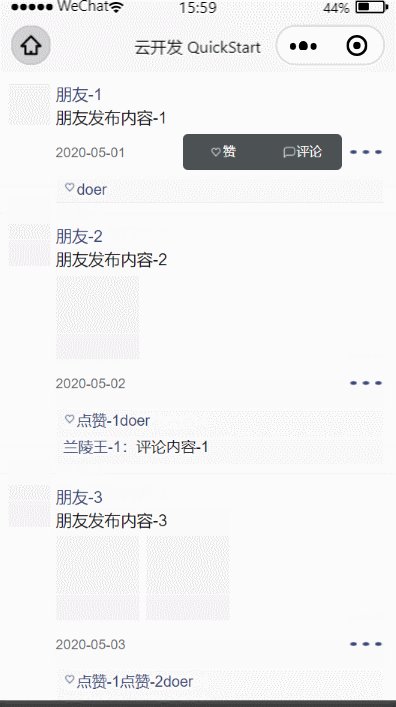
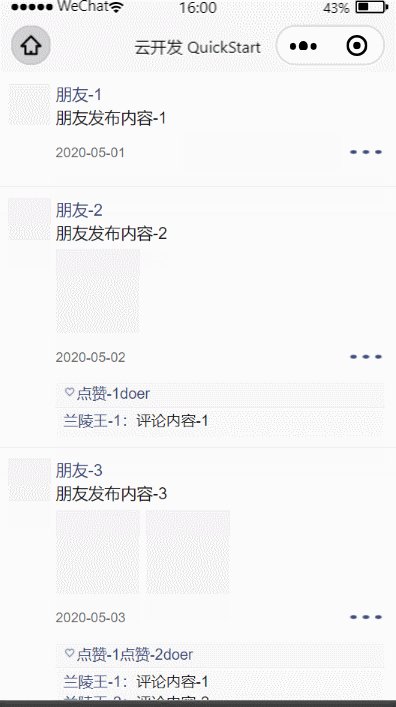
一、效果

二、實現
1.邏輯
1.從登錄界面時,用戶數據已經緩存到本地,在onload中從本地獲取用戶信息保存在data.userInfo中
2.判斷用戶的_openid是否在loveList返回的列表中,如果是取消贊,如果不是點贊加入昵稱到loveList中
3.下面用的是nickName判斷,后期優化成使用_openid判斷




2.wxml
<!--
wx:index = "index":列表循環后所有位置都可以訪問索引
-->
<view class="item" wx:for="{{list}}" wx:index = "index">
<view class="left">
<image class="avatar"></image>
</view>
<view class="right">
<view class="nickname">{{item.nickName}}</view>
<view class="content">{{item.content}}</view>
<view class="image-list">
<image class="image" wx:for="{{item.imageList}}"></image>
</view>
<view class="time-area">
<view class="time">{{item.time}}</view>
<view>
<!--
data-index="{{index}}"
1.設置后在回調函數中currentTarget.dataset中顯示
-->
<image class="operation-button" src="../../images/caozuo.png" catchtap="showOperationPannel" data-index="{{index}}"></image>
<!-- 判斷當前索引和面盤索引是否一致 -->
<view class="operation-pannel" wx:if="{{showOperationPannelIndex == index}}">
<!-- 設置索引和點擊函數 -->
<view class="tab" catchtap="clickLove" data-index="{{index}}">
<image class="image" src="../../images/love-white.png"></image>
<text>贊</text>
</view>
<view class="tab">
<image class="image" src="../../images/comment-white.png"></image>
<text>評論</text>
</view>
</view>
</view>
</view>
<view class="love-comment">
<!--
item.loveList=重復
item.loveList
<view class="love" wx:if="{{item.loveList.length > 0}}">
<image class="love-icon" src="../../images/love-blue.png"></image>
<text class="love-nickname" wx:for="{{item.loveList}}">老夫子 蘭陵王</text>
</view>
-->
<view class="love" wx:if="{{item.loveList.length > 0}}">
<image class="love-icon" src="../../images/love-blue.png"></image>
<!-- love和整個循環的item不沖突 -->
<text class="love-nickname" wx:for-items="{{item.loveList}}"
wx:for-item = "love"
>{{love.nickName}}</text>
</view>
<view class="comment" wx:if="{{item.commentList.length > 0}}">
<view wx:for-items="{{item.commentList}}"
wx:for-item = "comment">
<text class="comment-nickname">{{comment.nickName}}</text>
<text class="comment-content">{{comment.content}}</text>
</view>
</view>
</view>
</view>
</view>
3.js
// pages/circle/list.js
var that;
Page({
/**
* 頁面的初始數據
*/
data: {
userInfo:null,
list:[],
// 當前點擊操作面板的索引,每條朋友圈一個面板
showOperationPannelIndex:-1,
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
that = this;
for (var i = 1; i < 10; i++) {
// 定義一個對象存儲數據
var circleData = {};
circleData.nickName = "朋友-" + i;
circleData.content = "朋友發布內容-" + i;
circleData.time = "2020-05-0" + i;
//圖片列表
var imageList = [];
// 點贊列表
var loveList = [];
// 評論列表
var commentList = [];
// 這三個數組賦值給circleData
circleData.imageList = imageList;
circleData.loveList = loveList;
circleData.commentList = commentList;
// 給3個數組賦值
for (var j = 1; j < i; j++) {
// 圖片路徑,占位
imageList.push(j);
// loveList,定義loveData對象
var loveData = {};
loveData.nickName = "點贊-" + j;
// 點贊數組加入loveList
loveList.push(loveData);
// 評論數據
var commentData = {};
commentData.nickName = "蘭陵王-" + j + ":";
commentData.content = "評論內容-" + j;
// 加入數據
commentList.push(commentData);
}
that.data.list.push(circleData);
}
// 重新渲染
that.setData({
list: that.data.list
})
//獲取用戶信息
wx.getStorage({
key: "userInfo",
success(res){
//轉換成對象
console.log("getStorage success:",JSON.parse(res.data));
that.setData({
userInfo:JSON.parse(res.data)
})
}
})
},
//控制操作面板展示
showOperationPannel(e){
console.log("showOperationPannel",e);
// 獲取點擊的索引
var index = e.currentTarget.dataset.index;
// 如果正在展示,則關閉
if(that.data.showOperationPannelIndex == index){
that.setData({
// 索引從0開始
showOperationPannelIndex:-1
})
}
else{
that.setData({
// 設置成當前點擊的索引
showOperationPannelIndex:index
})
}
},
// 點贊功能
clickLove(e){
console.log(e);
var index = e.currentTarget.dataset.index;
// 將這條數據取出
var circleData = that.data.list[index];
var loveList = circleData.loveList;
var isHaveLove = false;
for(var i = 0; i < loveList.length; i++){
if(that.data.userInfo.nickName == loveList[i].nickName){
isHaveLove = true;
// 移除點贊
loveList.splice(i,1);
break;
}
}
if(!isHaveLove){
loveList.push({nickName:that.data.userInfo.nickName});
}
that.setData({
list:that.data.list,
// 關閉點贊評論面板
showOperationPannelIndex:-1
})
},
})
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/Sir514/article/details/113758363















