最近開始學習NestJs這個框架。學習成本比其他框架相對高了很多。
其注冊配置相對復雜一開始學起來有點摸不著哪跟哪;但這也是相比其他框架更規范嚴謹的體現。保證了大型項目的穩定健壯的使用!
在學習node基礎框架Express和Koa的時候。對數據庫的操作一直都是以編寫SQL語句實現。需要什么編寫什么。這樣顯得非常死板也不靈活。后來了解到NestJs是OOP思想編程(NestJs可以使用TypeScript也是OOP思想)才知道原來對數據庫的操作可以用對象形式體現。在數據庫中每一個表(Schema)都可以看作Nest框架中的一個對象。這樣在對數據庫操作就顯得非常靈活
例如:(這是隨便一個表的結構)

它可以看做成NestJs中的一個對象

這樣一來對數據庫中每個表的操作就顯得非常簡單了。
這里我們拿鏈接mongoDB操作來舉例
根據官方文檔使用mongoose
首先是安裝所需依賴
npm install --save @nestjs/mongoose mongoose
可以加個淘寶鏡像:
–registry=https://registry.npm.taobao.org
這個已經打的很熟練了用起來很方便。下載速度會相對快很多
安裝完成后我們到app.module.ts中添加配置
app.module.ts

在imports:[]中添加相應配置
MongooseModule.forRoot(‘mongodb://localhost/test')
//后面是MongoDB的位置(根據需要而定)
對應添加相應依賴
import { Module } from ‘@nestjs/common';
import { MongooseModule } from ‘@nestjs/mongoose';
這個時候保存后在控制臺就可以看到
DeprecationWarning: current URL string parser is deprecated, and will be removed in a future version. To use the new parser, pass option { useNewUrlParser: true } to MongoClient.connect
這么類似的一句話。就說明鏈接成功了
接著對模型注入(Schema)
在你相應的模塊文件夾里創建schema文件夾。創建xx.schema.ts
例如我的是users/schemas/users.schema.ts
import * as mongoose from 'mongoose'
export const UserSchema = new mongoose.Schema(
{
id: Number,
name: String,
introduction: String,
headurl: String,
bigurl: String,
username: String,
password: String,
},
{ collection: 'musicers', versionKey: false },
)
對應的是上圖的表結構(collection:可以看作MongoDB中的一個表。)
接下來在相對應的users.module.ts模塊進行配置添加
import { Module } from '@nestjs/common';
import { MongooseModule, getModelToken } from '@nestjs/mongoose';
import { UsersController } from './users.controller';
import { UsersService } from './services/users.service';
import { UserSchema } from './schemas/users.schemas';
@Module({
imports: [
//這里添加配置。對應引入模塊(注意里面的括號結構別給坑了。這里我卡了半天)
MongooseModule.forFeature([
{ name: 'User', schema: UserSchema }
])
],
controllers: [UsersController],
providers: [
UsersService,
],
})
export class UsersModule {}
這么配置好后。我們就可以在service端操作了
service端 => users/users.service.ts
咋們就拿一個查找來測試
import { Model } from 'mongoose';
import { Injectable } from '@nestjs/common';
import { InjectModel } from '@nestjs/mongoose';
import { User } from '../interface/users.interface';
import { IUserService } from '../interface/user-service.interface';
@Injectable()
export class UsersService implements IUserService {
constructor(@InjectModel('User') private readonly userModel: Model<User>) {}
private static users:User[] = [ ]
async findAll():Promise<User[]>{
//return UsersService.users
return await this.userModel.find({})
//( 這里我們測試查找全部 )
}
}
controller端 => users/users.controller.ts
@Controller('users')
export class UsersController {
constructor(private readonly userservice: UsersService) { }
@Get('getall')
// @UseGuards(AuthGuard('jwt'))
async findAll():Promise<User[]> {
return await this.userservice.findAll()
}
}
我們開一個接口出來
這里的3001是在main.ts中自定的。根據自己情況更改
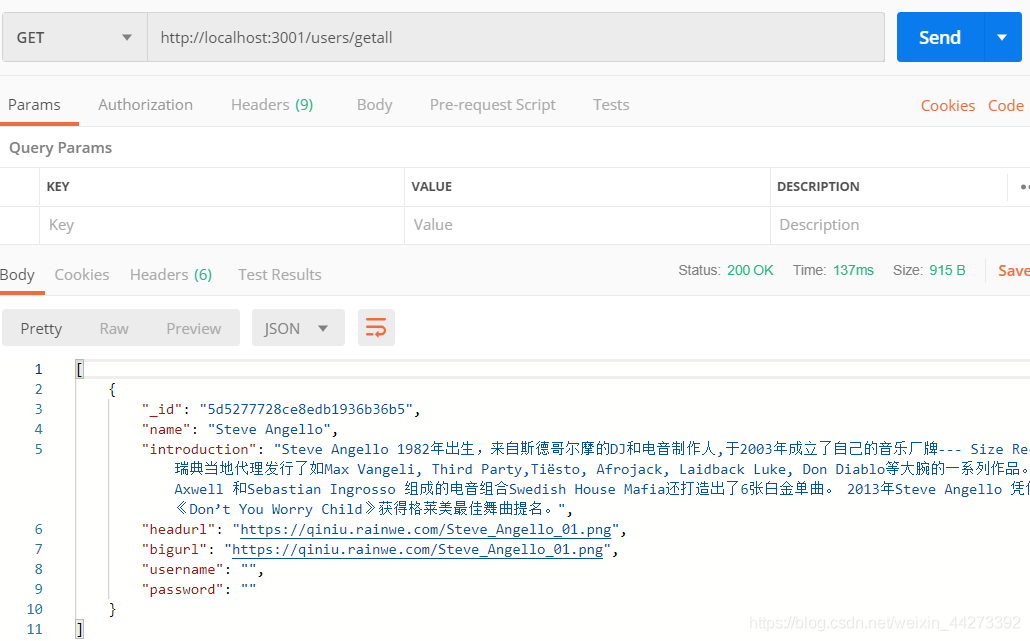
然后我們可以訪問
http://localhost:3001/users/getall

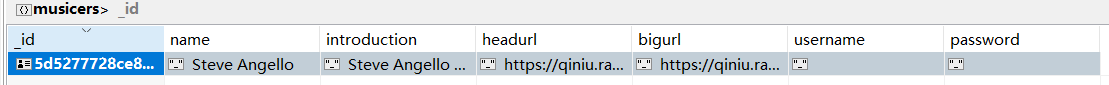
得到了結果

輸出完成。其他操作也是根據類似的步驟進行
到此這篇關于NestJs使用Mongoose對MongoDB操作的方法的文章就介紹到這了,更多相關NestJs操作MongoDB內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/weixin_44273392/article/details/99445469