前言
由于 JS 的弱類型、寬松的編寫規范、以及開發工具的弱雞支持,我們在維護前人的代碼時,經常會出現不知道某一個方法或字段命名來自于哪里,一定要在全局搜索以后慢慢篩查才能找到
同樣我們在使用接口返回的對象字段時,也不知其類型幾何,意思幾何
甚至在我們使用掛載到 vue 全局對象上的方法時,純粹靠猜,尤其是當函數可以接收多種類型的時候,很痛苦
先說目的:我們希望一切資源皆可索引到其定義或來源,可以有代碼補全,在vscode內ctr+鼠標左鍵皆可導航到,提高效率,用的爽
具體配置信息
配置全局jsconfig.json
我們習慣在wepback內配置相關路徑別名,為了讓vscode識別,我們需要做如下配置
{
"compilerOptions": {
"target": "ES6",
"module": "commonjs",
"allowSyntheticDefaultImports": true,
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
},
"exclude": ["node_modules", "dist"],
"include": ["src/**/*", "global.d.ts"]
}
安裝插件vue-helper
安裝該插件是為了解決vscode-intelligence不識別.vue文件,進而無法導航的問題
不過依然存在bug,如果import x變量名不和file-name相同,則無法識別。
終極解決方案是對 .vue文件進行js托管
export { default } from "./index.vue"
vscode可以一步完美導航到具體頁面
討厭寫重復代碼?定義個 snippet
"export default": {
"scope": "javascript,typescript",
"prefix": "expd",
"body": ["export {default} from "./index.vue${1}";"]
},
"export default as": {
"scope": "javascript,typescript",
"prefix": "expdas",
"body": ["export {default as ${2}} from "./index.vue${1}";"]
},
為掛在到Vue上的方法或屬性添加類型聲明
根目錄下新建global.d.ts, 并添加至jsconfig.json: include
// global.d.ts
import Vue from "vue"
type FnVoid = (...ags: any[]) => void
declare module "*.vue" {
export default Vue
}
declare module "vue/types/vue" {
interface Vue {
$$title: (title: string) => void
$$login: FnVoid
// ......
}
}
寫正確的注釋
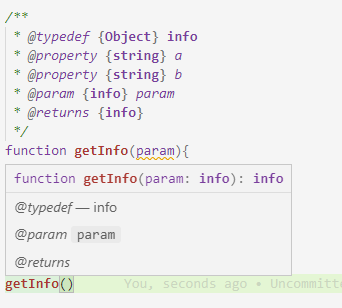
vscode現今對 jsdoc語法的支持愈發完善,在代碼編寫代碼階段可以給我們強大的代碼提示、代碼補全以及代碼檢查
比如我們可以在注釋內定義變量,針對列表返回的接口,且不需要定義 model 對象來承接數據的話,自定義變量就很有用了

甚至于還支持import語法

不過,不依附于方法之上的注釋變量是不可用的
比如我新建一個文件,并寫入以下注釋
/**
* @typedef {Object} person
* @property {string} name
* @property {number} age
*/
在代碼內是無法引用的
/**@type import("./test").person */
我覺得都已經到了抽象對象多處復用的地步了,為什么不直接在model層下新建對象呢
估計vscode也是基于此考慮的
另外對象如果是通過計算得來的,vscode 代碼提示功能也無法識別
如下代碼是不能針對對象屬性進行提示的
我們在編寫代碼中盡量避免這種寫法
const func = () => {
return ["a", "b", "c"].reduce((pre, cur) => {
pre[cur] = "hello " + cur
return pre
}, {})
}
let obj = func()
Advanced
如果我們想在代碼中對事件定義添加提示怎么辦呢?
比如我注冊了一個事件
test.on("handleInputClicked", () => {})
很遺憾,目前在jsdoc上還做不到
可喜的是,在最新發布的ts4.1.beta上增加了對類型模板字符串的支持
基于此,我們甚至可以實現對 vuex 的支持

具體的文檔參見TypeScript 4.1 類型模板字符串實現 Vuex 的 store.commit 和 store.dispatch 類型判斷
By小云菜:http://www.cnblogs.com/phillyx/
github:http://github.com/phillyx
總結
到此這篇關于不用typsescript如何使用類型增強功能的文章就介紹到這了,更多相關typsescript類型增強功能內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://www.cnblogs.com/phillyx/p/14481516.html
















