單頁面應(yīng)用特征
「假設(shè):」 在一個 web 頁面中,有1個按鈕,點(diǎn)擊可跳轉(zhuǎn)到站內(nèi)其他頁面。
「多頁面應(yīng)用:」 點(diǎn)擊按鈕,會從新加載一個html資源,刷新整個頁面;
「單頁面應(yīng)用:」 點(diǎn)擊按鈕,沒有新的html請求,只發(fā)生局部刷新,能營造出一種接近原生的體驗(yàn),如絲般順滑。
SPA 單頁面應(yīng)用為什么可以幾乎無刷新呢?因?yàn)樗腟P——single-page。在第一次進(jìn)入應(yīng)用時,即返回了唯一的html頁面和它的公共靜態(tài)資源,后續(xù)的所謂“跳轉(zhuǎn)”,都不再從服務(wù)端拿html文件,只是DOM的替換操作,是模(jia)擬(zhuang)的。
那么js又是怎么捕捉到組件切換的時機(jī),并且無刷新變更瀏覽器url呢?靠hash和HTML5History。
hash 路由
特征
- 類似www.xiaoming.html#bar 就是哈希路由,當(dāng) # 后面的哈希值發(fā)生變化時,不會向服務(wù)器請求數(shù)據(jù),可以通過 hashchange 事件來監(jiān)聽到 URL 的變化,從而進(jìn)行DOM操作來模擬頁面跳轉(zhuǎn)
- 不需要服務(wù)端配合
- 對 SEO 不友好
原理

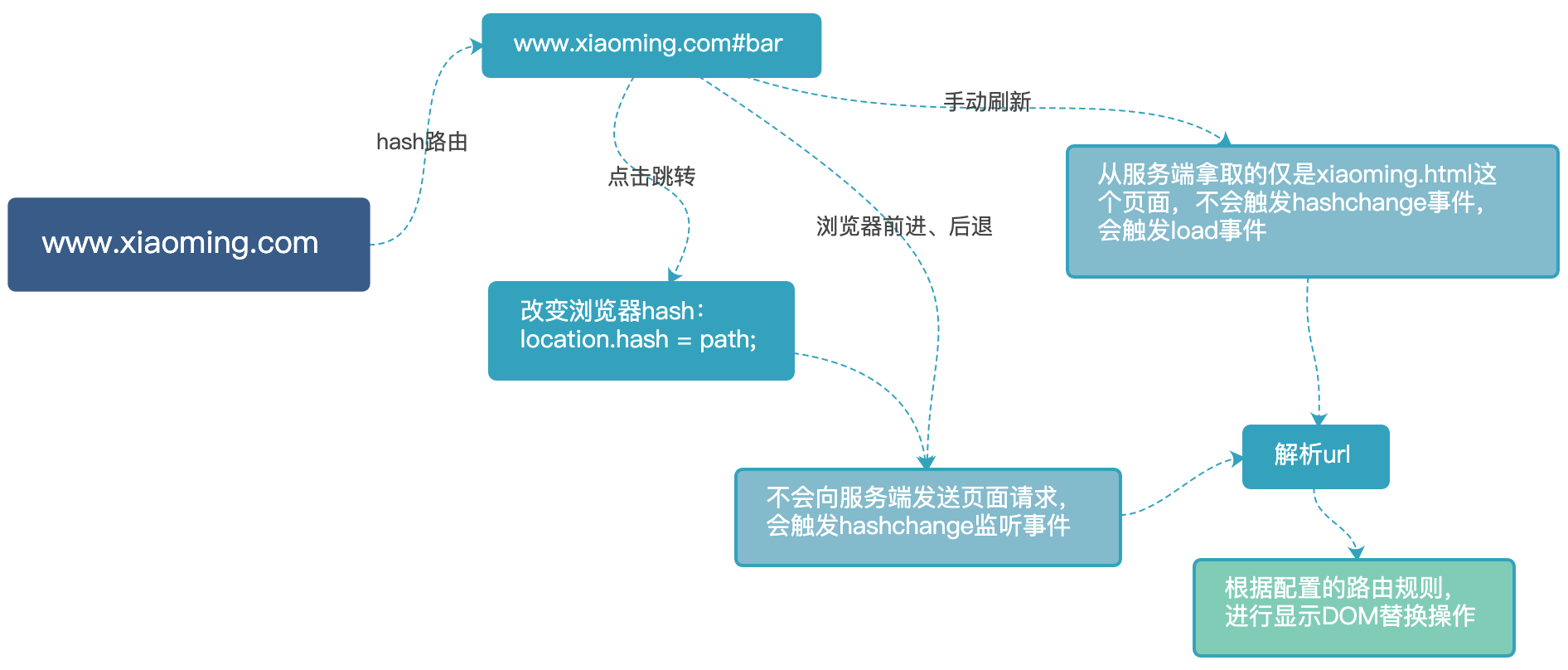
hash
HTML5History 路由
特征
- History 模式是 HTML5 新推出的功能,比之 hash 路由的方式直觀,長成類似這個樣子www.xiaoming.html/bar ,模擬頁面跳轉(zhuǎn)是通過 history.pushState(state, title, url) 來更新瀏覽器路由,路由變化時監(jiān)聽 popstate 事件來操作DOM
- 需要后端配合,進(jìn)行重定向
- 對 SEO 相對友好
原理

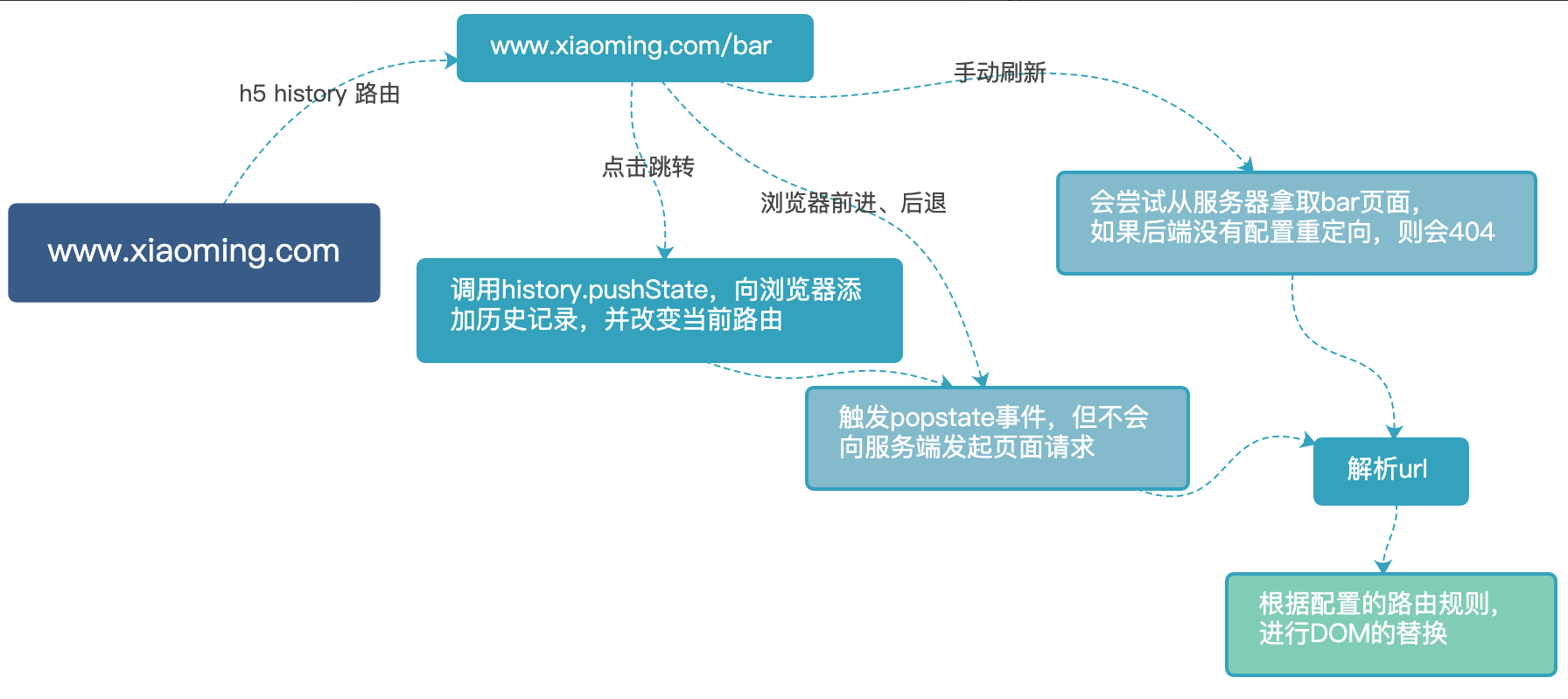
HTML5History
vue-router 源碼解讀
以 Vue 的路由vue-router為例,我們一起來擼一把它的源碼。
Tips:因?yàn)椋酒闹攸c(diǎn)在于講解單頁面路由的兩種模式,所以,下面只列舉了一些關(guān)鍵代碼,主要講解:
- 注冊插件
- VueRouter的構(gòu)造函數(shù),區(qū)分路由模式
- 全局注冊組件
- hash / HTML5History模式的 push 和監(jiān)聽方法
- transitionTo 方法
注冊插件
首先,作為一個插件,要有暴露一個install方法的自覺,給Vue爸爸去 use。
源碼的install.js文件中,定義了注冊安裝插件的方法install,給每個組件的鉤子函數(shù)混入方法,并在beforeCreate鉤子執(zhí)行時初始化路由:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
Vue.mixin({ beforeCreate () { if (isDef(this.$options.router)) { this._routerRoot = this this._router = this.$options.router this._router.init(this) Vue.util.defineReactive(this, '_route', this._router.history.current) } else { this._routerRoot = (this.$parent && this.$parent._routerRoot) || this } registerInstance(this, this) }, // 全文中以...來表示省略的方法 ...}); |
區(qū)分mode
然后,我們從index.js找到整個插件的基類 VueRouter,不難看出,它是在constructor中,根據(jù)不同mode 采用不同路由實(shí)例的。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
...import {install} from './install';import {HashHistory} from './history/hash';import {HTML5History} from './history/html5';...export default class VueRouter { static install: () => void; constructor (options: RouterOptions = {}) { if (this.fallback) { mode = 'hash' } if (!inBrowser) { mode = 'abstract' } this.mode = mode switch (mode) { case 'history': this.history = new HTML5History(this, options.base) break case 'hash': this.history = new HashHistory(this, options.base, this.fallback) break case 'abstract': this.history = new AbstractHistory(this, options.base) break default: if (process.env.NODE_ENV !== 'production') { assert(false, `invalid mode: ${mode}`) } } }} |
全局注冊router-link組件
這個時候,我們也許會問:使用 vue-router 時, 常見的<router-link/>、 <router-view/>又是在哪里引入的呢?
回到install.js文件,它引入并全局注冊了 router-view、router-link組件:
|
1
2
3
4
5
|
import View from './components/view';import Link from './components/link';...Vue.component('RouterView', View);Vue.component('RouterLink', Link); |
在 ./components/link.js 中,<router-link/>組件上默認(rèn)綁定了click事件,點(diǎn)擊觸發(fā)handler方法進(jìn)行相應(yīng)的路由操作。
|
1
2
3
4
5
6
7
8
9
|
const handler = e => { if (guardEvent(e)) { if (this.replace) { router.replace(location, noop) } else { router.push(location, noop) } }}; |
就像最開始提到的,VueRouter構(gòu)造函數(shù)中對不同mode初始化了不同模式的 History 實(shí)例,因而router.replace、router.push的方式也不盡相同。接下來,我們分別扒拉下這兩個模式的源碼。
hash模式
history/hash.js 文件中,定義了HashHistory 類,這貨繼承自 history/base.js 的 History 基類。
它的prototype上定義了push方法:在支持 HTML5History 模式的瀏覽器環(huán)境中(supportsPushState為 true),調(diào)用history.pushState來改變?yōu)g覽器地址;其他瀏覽器環(huán)境中,則會直接用location.hash = path 來替換成新的 hash 地址。
其實(shí),最開始讀到這里是有些疑問的,既然已經(jīng)是 hash 模式為何還要判斷supportsPushState?原來,是為了支持scrollBehavior,history.pushState可以傳參key過去,這樣每個url歷史都有一個key,用 key 保存了每個路由的位置信息。
同時,原型上綁定的setupListeners 方法,負(fù)責(zé)監(jiān)聽 hash 變更的時機(jī):在支持 HTML5History 模式的瀏覽器環(huán)境中,監(jiān)聽popstate事件;而其他瀏覽器中,則監(jiān)聽hashchange。監(jiān)聽到變化后,觸發(fā)handleRoutingEvent 方法,調(diào)用父類的transitionTo跳轉(zhuǎn)邏輯,進(jìn)行 DOM 的替換操作。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
|
import { pushState, replaceState, supportsPushState } from '../util/push-state'...export class HashHistory extends History { setupListeners () { ... const handleRoutingEvent = () => { const current = this.current if (!ensureSlash()) { return } // transitionTo調(diào)用的父類History下的跳轉(zhuǎn)方法,跳轉(zhuǎn)后路徑會進(jìn)行hash化 this.transitionTo(getHash(), route => { if (supportsScroll) { handleScroll(this.router, route, current, true) } if (!supportsPushState) { replaceHash(route.fullPath) } }) } const eventType = supportsPushState ? 'popstate' : 'hashchange' window.addEventListener( eventType, handleRoutingEvent ) this.listeners.push(() => { window.removeEventListener(eventType, handleRoutingEvent) }) } push (location: RawLocation, onComplete?: Function, onAbort?: Function) { const { current: fromRoute } = this this.transitionTo( location, route => { pushHash(route.fullPath) handleScroll(this.router, route, fromRoute, false) onComplete && onComplete(route) }, onAbort ) }}...// 處理傳入path成hash形式的URLfunction getUrl (path) { const href = window.location.href const i = href.indexOf('#') const base = i >= 0 ? href.slice(0, i) : href return `${base}#${path}`}...// 替換hashfunction pushHash (path) { if (supportsPushState) { pushState(getUrl(path)) } else { window.location.hash = path }}// util/push-state.js文件中的方法export const supportsPushState = inBrowser && (function () { const ua = window.navigator.userAgent if ( (ua.indexOf('Android 2.') !== -1 || ua.indexOf('Android 4.0') !== -1) && ua.indexOf('Mobile Safari') !== -1 && ua.indexOf('Chrome') === -1 && ua.indexOf('Windows Phone') === -1 ) { return false } return window.history && typeof window.history.pushState === 'function' })() |
HTML5History模式
類似的,HTML5History 類定義在 history/html5.js 中。
定義push原型方法,調(diào)用history.pusheState修改瀏覽器的路徑。
與此同時,原型setupListeners 方法對popstate進(jìn)行了事件監(jiān)聽,適時做 DOM 替換。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
import {pushState, replaceState, supportsPushState} from '../util/push-state';...export class HTML5History extends History { setupListeners () { const handleRoutingEvent = () => { const current = this.current; const location = getLocation(this.base); if (this.current === START && location === this._startLocation) { return } this.transitionTo(location, route => { if (supportsScroll) { handleScroll(router, route, current, true) } }) } window.addEventListener('popstate', handleRoutingEvent) this.listeners.push(() => { window.removeEventListener('popstate', handleRoutingEvent) }) } push (location: RawLocation, onComplete?: Function, onAbort?: Function) { const { current: fromRoute } = this this.transitionTo(location, route => { pushState(cleanPath(this.base + route.fullPath)) handleScroll(this.router, route, fromRoute, false) onComplete && onComplete(route) }, onAbort) }}...// util/push-state.js文件中的方法export function pushState (url?: string, replace?: boolean) { saveScrollPosition() const history = window.history try { if (replace) { const stateCopy = extend({}, history.state) stateCopy.key = getStateKey() history.replaceState(stateCopy, '', url) } else { history.pushState({ key: setStateKey(genStateKey()) }, '', url) } } catch (e) { window.location[replace ? 'replace' : 'assign'](url) }} |
transitionTo 處理路由變更邏輯
上面提到的兩種路由模式,都在監(jiān)聽時觸發(fā)了this.transitionTo,這到底是個啥呢?它其實(shí)是定義在 history/base.js 基類上的原型方法,用來處理路由的變更邏輯。
先通過const route = this.router.match(location, this.current)對傳入的值與當(dāng)前值進(jìn)行對比,返回相應(yīng)的路由對象;接著判斷新路由是否與當(dāng)前路由相同,相同的話直接返回;不相同,則在this.confirmTransition中執(zhí)行回調(diào)更新路由對象,并對視圖相關(guān)DOM進(jìn)行替換操作。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
export class History { ... transitionTo ( location: RawLocation, onComplete?: Function, onAbort?: Function ) { const route = this.router.match(location, this.current) this.confirmTransition( route, () => { const prev = this.current this.updateRoute(route) onComplete && onComplete(route) this.ensureURL() this.router.afterHooks.forEach(hook => { hook && hook(route, prev) }) if (!this.ready) { this.ready = true this.readyCbs.forEach(cb => { cb(route) }) } }, err => { if (onAbort) { onAbort(err) } if (err && !this.ready) { this.ready = true // https://github.com/vuejs/vue-router/issues/3225 if (!isRouterError(err, NavigationFailureType.redirected)) { this.readyErrorCbs.forEach(cb => { cb(err) }) } else { this.readyCbs.forEach(cb => { cb(route) }) } } } ) } ...} |
最后
好啦,以上就是單頁面路由的一些小知識,希望我們能一起從入門到永不放棄~~
到此這篇關(guān)于10分鐘徹底搞懂微信小程序單頁面應(yīng)用路由的文章就介紹到這了,更多相關(guān)小程序單頁面應(yīng)用路由內(nèi)容請搜索服務(wù)器之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持服務(wù)器之家!
原文鏈接:https://juejin.cn/post/6855129006552514568