第一步 全局安裝TypeScript
使用 npm 安裝
|
1
|
npm install -g typescript |
使用cnpm 安裝
|
1
|
cnpm install -g typescript |
使用yarn安裝
|
1
|
yarn global add typescript |
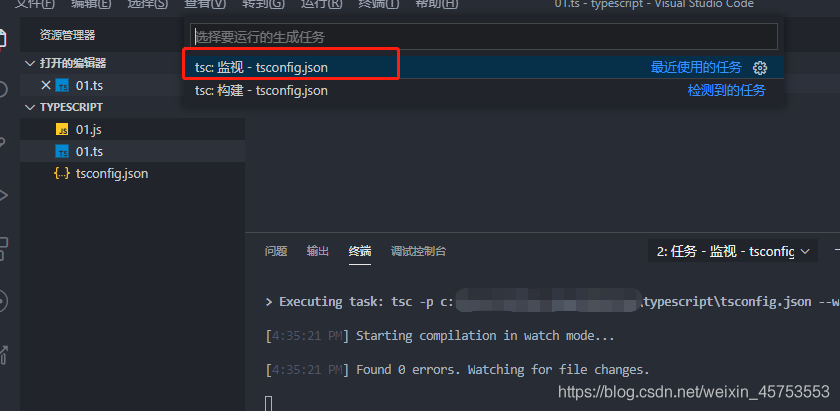
第二步 初始化TypeScript

在vscode里面 終端 >> 運(yùn)行生成任務(wù) >> tsc:監(jiān)視tsconfig.json

接下來就可以開始我們的typescript旅程了~
TypeScript 的 基本數(shù)據(jù)類型
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
|
// 布爾類型 boolean 數(shù)字類型 number 字符串類型 string 數(shù)組類型 array 元組類型 tuple 枚舉類型 enum 任意類型 any void 類型 never 類型// 布爾類型let flag:boolean = trueconsole.log(flag) //true // 數(shù)字類型 let num:number = 11234console.log(num) // 112 // 字符串類型 let str:string = 'str str str~'let str1:string = `hello this is string ${ num }` // 同樣支持模版字符串console.log(str) // str str str~// 數(shù)組類型// type1 可以在元素類型后面接上[],表示此類型元素組成的一個(gè)數(shù)組let list:number[] = [1,2,3]let list1:string[] = ['a','b','c']// type2 使用數(shù)組泛型, Array<元素類型>let list3:Array<number> = [1,2,3]let list4:Array<string> = ['a','b','c']//元組類型 Tuple元組類型允許表示一個(gè)已知元素?cái)?shù)量和類型的數(shù)組,各個(gè)元素的類型可以不一樣、let x:[ string, number ]let y:[ number, string ]x = [ 1, 'a' ] // errorx = [ 'a', 1 ] // true y = [ 1,'a' ] // true// 當(dāng)訪問一個(gè)越界的元素,會(huì)使用聯(lián)合類型替代:x[3] = 'yuejie' // success 字符串支持 ( string | number ) 類型x[4] = true // error 布爾不是 ( string | number ) 類型// 枚舉 enum Color { blue, red, orange }enum Flag { success = 1, error = 2 }enum Color1 { blue, red = 4, orange, green }let c:Color = Color.red // 0let result:Flag = Flag.success // 1let d:Color1 = Color1.orange // 5 let e:Color1 = Color1.blue // 0// 任意類型 Any// 躲避強(qiáng)類型語(yǔ)言檢測(cè),不知道用戶動(dòng)態(tài)輸入的什么值的時(shí)候。可以使用any類型進(jìn)行標(biāo)記let notSure:any = 4notSure = 'this is any' // oknotSure = true // oklet list0:any[] = [1,true,'free']list0[2] = 1 //ok 不指定類型 // Void 類型// 表示沒有任何類型。當(dāng)一個(gè)函數(shù)沒有返回值的時(shí)候,通常會(huì)見到其返回值類型是 voidfunction user():void { console.log( 'this is void' ) } // 沒有返回值function user1 ():number { return 123 } // 返回的是number 類型let user2:void = undefined | null // 沒啥用只能配沒啥用的undefined 和 null // Null 和 Undefined 不解釋了let u: undefined = undefined;let n: null = null;// Never never類型表示的是那些永不存在的值的類型。never類型是那些總是會(huì)拋出異常或根本就不會(huì)有返回值的函數(shù)表達(dá)式或箭頭函數(shù)表達(dá)式的返回值類型let neve:neverneve = 123 // error// 返回never的函數(shù)必須存在無法達(dá)到的終點(diǎn)neve = (() => { throw new Error('err') })() // successfunction loop(): never { while (true) { }}// PS 今天的教程暫時(shí)到此為止,后續(xù)更新object類型 |
到此這篇關(guān)于TypeScript 安裝使用及基本數(shù)據(jù)類型的文章就介紹到這了,更多相關(guān)TypeScript 基本數(shù)據(jù)類型內(nèi)容請(qǐng)搜索服務(wù)器之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持服務(wù)器之家!
原文鏈接:https://blog.csdn.net/weixin_45753553/article/details/114838887