解決方案
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
function mergeImgs(list) { const imgDom = document.createElement('img') document.body.appendChild(imgDom) const canvas = document.createElement('canvas') canvas.width = 500 canvas.height = 500 * list.length const context = canvas.getContext('2d') list.map((item, index) => { const img = new Image() img.src = item // 跨域 img.crossOrigin = 'Anonymous' img.onload = () => { context.drawImage(img, 0, 500 * index, 500, 500) const base64 = canvas.toDataURL('image/png') imgDom.setAttribute('src', base64) // console.log(baseList) } })}const urlList = ['./img/timg%20(1).jpg', './img/timg.jpg']mergeImgs(urlList ) |
代碼稍微優化一下,改成公共方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
/** * 合并多張圖片,返回新的圖片 * @param {Array} list 圖片url數組 * @param {Number} cwith 畫布寬度 默認500 * @param {Number} cheight 畫布高度 默認500 */function mergeImgs(list, cwith = 500, cheight = 500) { return new Promise((resolve, reject) => { const baseList = [] const canvas = document.createElement('canvas') canvas.width = cwith canvas.height = cheight * list.length const context = canvas.getContext('2d') list.map((item, index) => { const img = new Image() img.src = item // 跨域 img.crossOrigin = 'Anonymous' img.onload = () => { context.drawImage(img, 0, cheight * index, cwith, cheight) const base64 = canvas.toDataURL('image/png') baseList.push(base64) if (baseList[list.length - 1]) { console.log(baseList) // 返回新的圖片 resolve(baseList[list.length - 1]) } } }) })}const urlList = ['./img/timg%20(1).jpg', './img/timg.jpg']mergeImgs(urlList ).then(base64 => { const imgDom = document.createElement('img') imgDom.src = base64 document.body.appendChild(imgDom)}) |
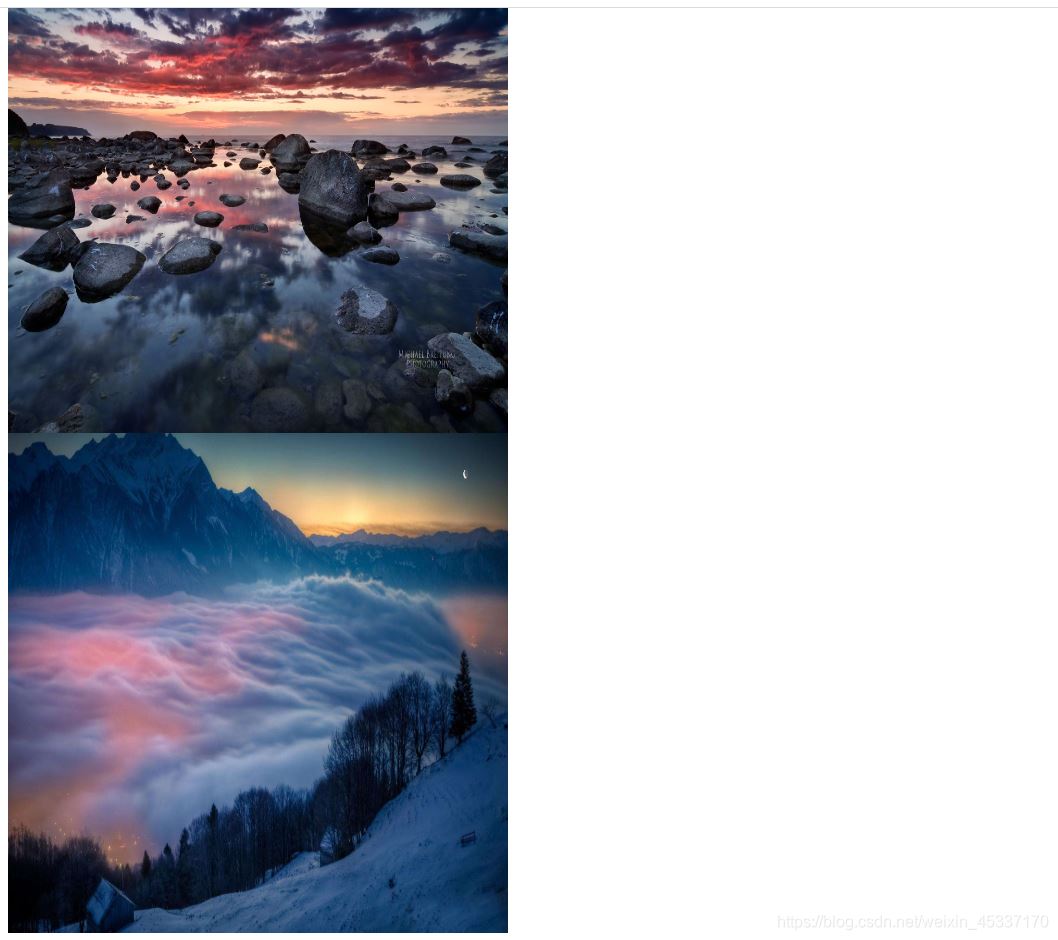
效果

到此這篇關于js使用Canvas將多張圖片合并成一張的實現代碼的文章就介紹到這了,更多相關js canvas圖片合并一張內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/weixin_45337170/article/details/115318940

















