這里我們一起來學習前端組件化的知識,而組件化在前端架構里面是最重要的一個部分。
講到前端架構,其實前端架構中最熱門的就有兩個話題,一個就是組件化,另一個就是架構模式。組件化的概念是從開始研究如何擴展 HTML 標簽開始的,最后延伸出來的一套前端架構體系。而它最重要的作用就是提高前端代碼的復用性。
架構模式就是大家特別熟悉的 MVC, MVVM 等設計模式,這個話題主要關心的就是前端跟數據邏輯層之間的交互。
所以說,前端架構當中,組件化可以說是重中之重。在實際工程當中,其實組件化往往會比架構模式要更重要一些。因為組件化直接決定了一個前端團隊代碼的復用率,而一個好的組件化體系是可以幫助一個前端團隊提升他們代碼的復用率,從而也提升了團隊的整體效率。
因為復用率提高了,大家重復編寫的代碼量就會降低,效率就會提高,從而團隊中的成員的心理和心智負擔就會少很多。
所以學習組件化可以是說是非常重要的
這里我們先從了解什么是組件化和一個組件的基本組成部分開始。
組件的基本概念
組件都會區分為模塊和對象,組件是與 UI 強相關的,所以某種意義上我們可以認為組件是特殊的模塊或者是特殊的對象。
組件化既是
對象也是模塊
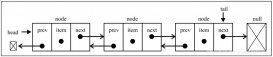
組件化的特點是可以使用樹形結構來進行組合,并且有一定的模版化的配置能力。這個就是我們組件的一個基本概念。
對象與組件的區別
首先我們來看對象,它有三大要素:
- 屬性 —— Properties
- 方法 —— Methods
- 繼承關系 —— Inherit
在 JavaScript 中的普通對象可以用它的屬性,方法和繼承關系來描述。而這里面的繼承,在 JavaScript 中是使用原型繼承的。
這里說的 “普通對象” 不包含復雜的函數對象或者是其他的特殊對象,而在 JavaScript 當中,屬性和方法是一體的。
相對比組件,組件里面包含的語義要素會更豐富一點,組件中的要素有:
- 屬性 —— Properties
- 方法 —— Methods
- 繼承 —— Inherit
- 特性 —— Attribute
- 配置與狀態 —— Config & State
- 事件 —— Event
- 生命周期 —— Lifecycle
- 子組件 —— Children
Properties 和 Attribute 在英語的含義中是有很大的區別的,但是往往都會翻譯成 “屬性”。 如果遇到兩個單詞都出現的時候,就會把 Attribute 翻譯為 “特性”,把 Properties 翻譯成 “屬性”。這兩個要素要怎么區分呢?這里在文章的后面會和大家一起詳細了解。
接下來就是組件的 Config,它就是對組件的一種配置。我們經常會在一個構造函數創建一個對象的時候用到 Config ,我們傳入這個構造函數的參數就叫 “Config(配置 )”。
同時組件也會有 state(狀態)。當用戶去操作或者是一些方法被調用的時候,一個 state 就會發生變化。這種就是組件的狀態,是會隨著一些行為而改變的。而 state 和 properties、attributes、config 都有可能是相識或者相同的。
event 就是 “事件” 的意識,而一個事件是組件往外傳遞的。我們的組件主要是用來描述 UI 這樣的東西,基本上它都會有這種事件來實現它的某種類型的交互。
每一個組件都會有生命周期 lifecycle,這個一會兒在文章的后面會詳細的展開學習。
組件的 children 是非常重要的一部分,children 也是組件當中一個必要的條件,因為沒有 children 組件就不可能形成樹形結構,那么描述界面的能力就會差很多。
之前有一些比較流行的拖拽系統,我們可以把一些寫好的 UI 組件拖到頁面上,從而建立我們的系統界面。但是后面發現除了可以拖拽在某些區域之外,還需要一些自動排序,組件嵌套組件的功能需求。這個時候組件與組件之間沒有樹形結構就不好使了。
最后組件在對象的基礎上添加了很多語義相關的概念,也是這樣使得組件變成了一種非常適合描述 UI 的概念。
組件 Component
我們用一張圖來更深入的了解組件。

組件最直接產生變化的來源就是用戶的輸入和操作,比如說當一個用戶在我們的選擇框組件中選中了一個選項時,這個時候我們的狀態 state,甚至是我們的子組件 children 都會發生變化。
圖中右邊的這幾種情況就是組件的開發者與組件的關系。其中一種就是開發者使用了組件的標記代碼 Markup Code,來對組件產生影響。其實,也就是開發者通過組件特性 Attribute 來更改組件的一些特征或者是特性。
Attribute 是一種聲明型的語言,也是
標記型代碼 Markup Code。而 Markup Code 也不一定是我們的 HTML 這種 XML 類的語言。在標記語言的大生態中,其實有非常多的語言可以用來描述一個界面的結構。但是最主流的就是基于 XML 體系的。在我們 Web 領域里面最常見的就是 XML 。而 JSX 也可以理解為一種嵌入在編程語言里面的 XML 結構。
開發者除了可以用 Attribute,也可以用 Property 來影響組件。這個組件本身是有 Property(屬性) 的,當開發者去修改一個組件的屬性時,這個組件就會發生變化。而這個就是與對象中的 屬性 Property 是一樣的概念。
Attribute 和 Property 是不是一樣的呢?有的時候是,有的時候也不是,這個完全取決于組件體系的設計者。組件的實現者或者是設計者可以讓
attribute和property統一。甚至我們把state、config、attribute、property四者都全部統一也是可以的。
然后就是 方法 method,它是用于描述一個復雜的過程,但是在 JavaScript 當中的 Property 是允許有 get 和 set 這樣的方法的,所以最終 method 和 property 兩者的作用也是差不多的。
那么這里我們可以確定一個概念,使用組件的開發者會使用到 method 和 property,這些組件的要素。但是如果一個開發組件的開發者需要傳遞一個消息給到使用組件的程序員,這個時候就需要用到 事件 event。當一個組件內部因為某種行為或者事件觸發到了變化時,組件就會給使用者發送 event 消息。所以這里的 event 的方向就是反過來的,從組件往外傳輸的。
通過這張圖我們就可以清楚知道組件的各個要素的作用,以及他們的信息流轉方向。
特性 Attribute
在所有組件的要素中,最復雜的無非就是 Attribute 和 Property。
我們從 Attribute 這個英文單詞的理解上,更多是在強調描述性。比如,說我們描述一個人,頭發很多、長相很帥、皮膚很白,這些都是屬于 Attribute,也可以說是某一樣東西的特性和特征方面的描述。
而 Property 跟多的是一種從屬關系。比如我們在開發中經常會發現一個對象,它有一個 Property 是另外一個對象,那么大概率它們之間是有一個從屬關系的,子對象是從屬于父對象。但是這里也有一種特殊情況,如果我們是弱引用的話,一個對象引用了另外一個對象,這樣就是完全是另一個概念了。
上面講的就是這兩個詞在英文中的區別,但是在實際運用場景里面他們也是有區別的。
因為 Property 是從屬關系的,所以經常會在我們面向對象里面使用。而 Attribute 最初就是在我們 XML 里面中使用。它們有些時候是相同的,有些時候又是不同的。
Attribute 對比 Property
這里我們用一些例子來看看 Attribute 和 Property 的區別。我們可以看看它們在 HTML 當中不等效的場景。
Attribute:
|
1
2
3
4
5
|
<my-component attribute="v" /><script> myComponent.getAttribute('a') myComponent.setAttribute('a', value)</script> |
- HTML 中的 Attribute 是可以通過 HTML 屬性去設置的
- 同時也可以通過 JavaScript 去設置的
Property:
|
1
|
myComponent.a = 'value'; |
- 這里就是定義某一個元素的 a = ‘value'
- 這個就不是 attribute 了,而是 property
很多同學都認為這只是兩種不同的寫法,其實它們的行為是有區別的。
Class 屬性
|
1
2
3
4
5
|
<div class="class1 class2"></div><script> var div = document.getElementByTagName('div'); div.className // 輸出就是 class1 class2 </script> |
早年 JavaScript 的 Class 是一個關鍵字,所以早期 class 作為關鍵詞是不允許做為屬性名的。但是現在這個已經被改過來了,關鍵字也是可以做屬性名的。
為了讓這個關鍵字可以這么用,HTML 里面就做了一個妥協的設計。在 HTML 中屬性仍然叫做 class 但是在 DOM 對象中的 property 就變成了 className。但是兩者還是一個互相反射的關系的,這個神奇的關系會經常讓大家掉一些坑里面。
比如說在 React 里面,我們寫 className它自動就把 Class 給設置了。
Style 屬性
現在 JavaScript 語言中,已經沒有 class 和 className 兩者不一致的問題了。我們是可以使用 div.class 這樣的寫法的。但是 HTML 中就還是不支持 class 這個名字的,這個也就是一些歷史包袱導致的問題。
有些時候 Attribute 是一個字符串,而在 Property 中就是一個字符串語義化之后的對象。最典型的就是 Style 。
|
1
2
3
4
5
|
<div class="class1 class2" style="color:blue"></div><script> var div = document.getElementByTagName('div'); div.style // 這里就是一個對象</script> |
在 HTML 里面的 Style 屬性他是一個字符串,同時我們可以使用 getAttribute 和 setAttribute 去取得和設置這個屬性。但是如果我們用這個 Style 屬性,我們就會得到一個 key 和 vaule 的結構。
Href 屬性
在 HTML 中 href 的 attribute 和 property 的意思就是非常相似的。但是它的 property 是經過 resolve 過的 url。
比如我們的 href 的值輸入的是 “//m.taobao.com”。這個時候前面的 http 或者是 https 協議是根據當前的頁面做的,所以這里的 href 就需要編譯一遍才能響應當前頁面的協議。
做過 http 到 https 改造的同學應該都知道,在讓我們的網站使用 https 協議的時候,我們需要把所有寫死的 http 或者 https 的 url 都要改成使用 // 。
所以在我們 href 里面寫了什么就出來什么的,就是 attribute。如果是經過 resolve 的就是我們的 property 了。
|
1
2
3
4
5
6
7
8
9
10
|
<a href="//m.taobao.com" rel="external nofollow" ></a><script> var a = document.getElementByTagName('a'); // 這個獲得的結果就是 "http://m.taobao.com", 這個 url 是 resolve 過的結果 // 所以這個是 Property a.href; // 而這個獲得的是 "//m.taobao.com", 跟 HTML 代碼中完全一致 // 所以這個是 Attribute a.getAttribute('href');</script> |
在上面的代碼中我們也可以看到,我們可以同時訪問 property 和 attribute。它們的語義雖然非常的接近,但是它們不是一樣的東西。
不過如果我們更改了任何一方,都會讓另外一方發生改變。這個是需要我們去注意的現象。
Input 和 value
這個是最神奇的一對,而 value 也是特別的坑。
我們很多都以為 property 和 attribute 中的 value 都是完全等效的。其實不是的,這個 attribute 中的 input 的 value 相當于一個 value 的默認值。不論是用戶在 input 中輸入了值,還是開發者使用 JavaScript 對 input 的 value 進行賦值,這個 input 的 attribute 是不會跟著變的。
而在 input 的顯示上是會優先顯示 property,所以 attribute 中的 value 值就相當于一個默認值而已。這就是一個非常著名的坑,早期同學們有使用過 JQuery 的話,我們會覺得里面的 prop 和 attr 是一樣的,沒想到在 value 這里就會踩坑。
所以后來 JQuery 庫就出了一個叫 val 的方法,這樣我們就不需要去想 attribute 還是 property 的 value,直接用它提供的 val 取值即可。
這里一方面是一起增強一下 HTML 的 property 和 attribute 的知識。另一方面就是讓我們認識到,就算是非常頂級的計算機專家設計的標簽系統,也出現兩個差不多的屬性不等效的問題。那么如果讓我們去設計一個標簽系統,我們會讓 property 和 attribute 等效還是不等效呢? 等學習完整個組件化的知識后,我們一起來回答一下這個問題。
如何設計組件狀態
這里我們來分析一下,property、attribute、state、config 在組件設計中都有什么區別。
這里 Winer 老師給我們整理了一個表格,分成了四個場景:
- Markup set —— 用標簽去設置
- JavaScript Set —— 使用 JavaScript 代碼去設置
- JavaScript Change —— 使用 JavaScript 代碼去改變
- User Input Change —— 終端用戶的輸入而改變
| Markup set | JavaScript set | JavaSscript Change | User Input Change | |
|---|---|---|---|---|
| ? | ? | ? | ? | property |
| ? | ? | ? | ? | attribute |
| ? | ? | ? | ? | state |
| ? | ? | ? | ? | config |
那么我們一個一個來講述一下:
- Property
? 它是不能夠被 markup 這種靜態的聲明語言去設置的
? 但是它是可以被 JavaScript 設置和改變的
? 大部分情況下 property 是不應該由用戶的輸入去改變的,但是小數情況下,可能是來源于我們的業務邏輯,才有可能會接受用戶輸入的改變
- Attribute
? 用戶的輸入就不一定會改變它,與 Property 同理
? 是可以由 markup,JavaScript 去設置的,同時也是可以被 JavaScript 所改變的
- State
? 狀態是會由組件內部去改變的,它不會從組件的外部進行改變。如果我們想設計一個組件是從外部去改變組件的狀態的話,那么我們組件內部的 state 就失控了。因為我們不知道組件外部什么時候會改變我們組件的 state,導致我們 state 的一致性無法保證。
? 但是作為一個組件的設計者和實踐者,我們一定要保證用戶輸入是能改變我們組件的 state 的。比如說用戶點擊了一個 tab,然后點中的 tab 就會被激活,這種交互一般都會用 state 去控制的。
- Config
? Config 在組件中是一個一次性生效的東西,它只會在我們組件構造的時候觸發。所以它是不可更改的。也是因為它的不可更改性,所以我們通常會把 config 留給全局。通常每個頁面都會有一份 config,然后拿著這個在頁面內去使用。
組件生命周期 Lifecycle
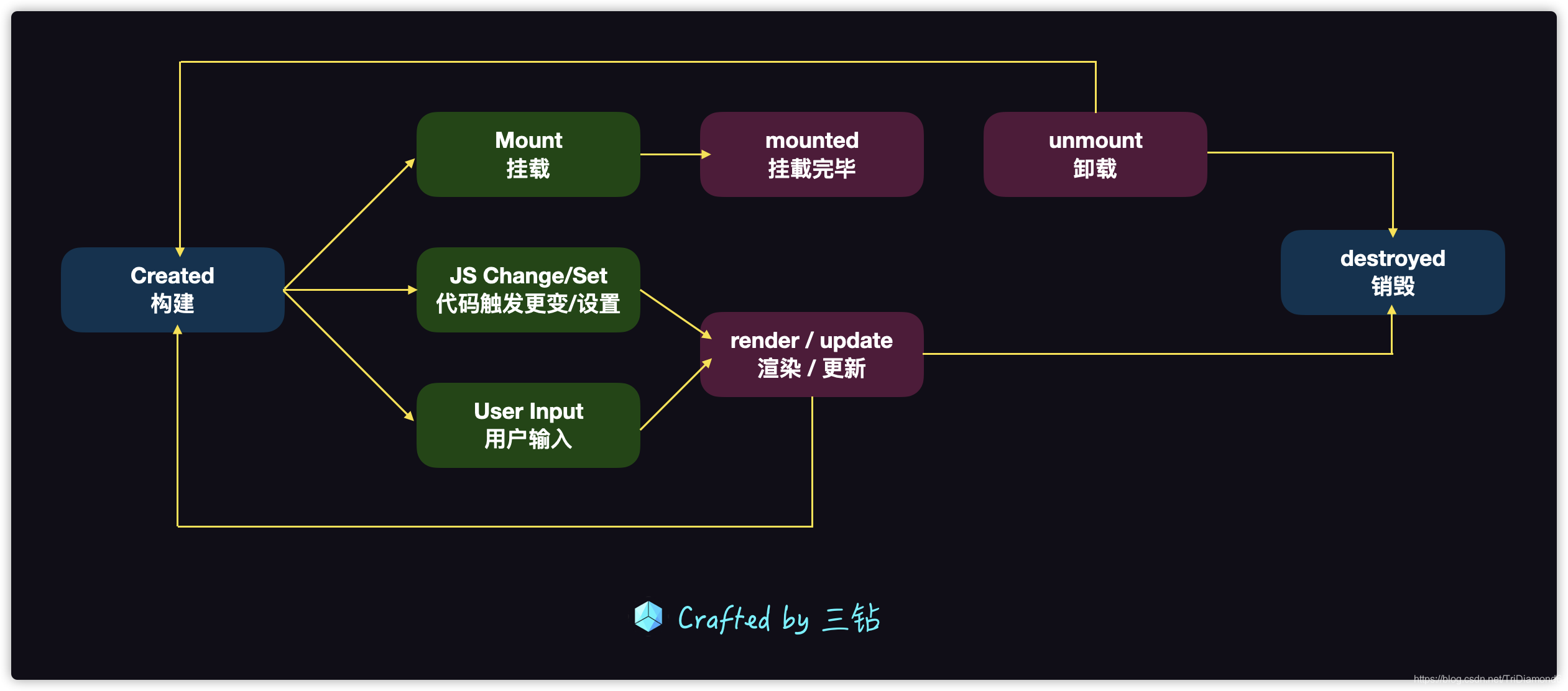
講到生命周期,我們最容易想到的會有兩個,一個是 created 一個是 destroy。世界萬物的生命必定會有 出生 和 死亡,這兩個生命周期。
那么在這兩個開始與結束之間有什么生命周期呢?我們就需要想一下,一個組件在構造到銷毀之間都會發生什么事情。
一個組件有一個非常重要的事情,就是它被創建之后,它有沒有被顯示出來。這里就涉及生命周期中的 mount,也就是組件有沒有被掛載到 “屏幕的這棵樹上”。這個生命周期我們可以在 React 和 Vue 里面看到,我們經常會使用這個生命周期,在組件被掛載后做一些相應的初始化操作。
有掛載那必然就會有卸載,所以組件中的 mount 和 unmount 是一組生命周期。而這個掛載與卸載的整個生命周期是可以反復的發生的,我們可以掛上去然后卸下來,然后再掛上去,這樣反復又反復的走這個生命周期。
所以在 unmount 之后,我們是可以回到 created 構建組件的這個生命周期的狀態。
那么組件還會在什么時候發生狀態更變呢?這里我們就有兩種情況:
- 程序員使用代碼去改變或者設置這個組件的狀態
- 用戶輸入時影響了組件的狀態
比如說我們用戶點了一下按鈕或者 Tab,這個時候就會觸發這個組件的狀態更變。同時也會產生一個組件的生命周期,而這個生命周期就是 Render 渲染或者 Update 更新。
所有這些生命周期加在一起就是我們一個組件完整的生命周期。我們看到的所謂 willMount、didMount 無非就是這個生命周期之中更細節的位置。下面我給大家附上一張完整的生命周期的圖。

Children
最后我們來講一下 Children (子組件)的概念。Children 是構建組件樹最重要的一個組件特性,并且在使用中其實有兩種類型的 Children:
- Content 型 Children —— 我們有幾個 Children,但是最終就能顯示出來幾個 Children。這種類型的 Children,它的組件樹是非常簡單的。
-
Template 型 Children —— 這個時候整個 Children 它充當了一個模版的作用。比如說我們設計一個
list,但是最后的結果不一定就與我們 Children 代碼中寫的一致。因為我們 List 肯定是用于多個列表數據的,所以 list 的表示數量是與我們傳入組件的 data 數據所相關的。如果我們有 100 個實際的 children 時,我們的 list 模版就會被復制 100 份。
在設計我們的組件樹的 children 的時候,一定要考慮到這兩種不同的場景。比如我們在 React中,它沒有 template 型的 children,但是它的 children 可以傳函數,然后這個函數可以返回一個 children。這個時候它就充當了一個模版型 children 的作用了。那么在 Vue 里面當我們去做一些無盡的滾動列表的時候,這個對 Vue 的模版型 children 就有一定的要求。
結束語
這里我們就學習完了整個組件的概念和知識了,下一篇文章我們就會一起來設計和搭建一個組件系統,并且了解到它的各方各面的實踐知識。我們還會用一些典型的組件和典型的功能來讓大家對組件的實現有一定的了解。

我們在這里互相監督,互相鼓勵,互相努力走上人生學習之路,讓學習改變我們生活!
學習的路上,很枯燥,很寂寞,但是希望這樣可以給我們彼此帶來多一點陪伴,多一點鼓勵。我們一起加油吧!
到此這篇關于前端組件化基礎知識的文章就介紹到這了,更多相關前端組件化,前端基礎知識,前端知識內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://tridiamond.blog.csdn.net/article/details/112023664