本文實例為大家分享了JavaScript實現顏色查看器的具體代碼,供大家參考,具體內容如下
實現效果
- 方框中初始為白色
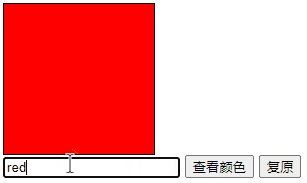
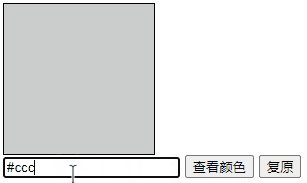
- 輸入框中輸入顏色代碼,點擊查看顏色,在上方即可出現對應顏色
- 點擊復原,復原到初始的白色,同時清空輸入框的內容

實現代碼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="UTF-8" /> <title>顏色查看器</title> <style> #color { width: 150px; height: 150px; background-color: #fff; border: 1px solid #000; } </style> </head> <body> <div id="color"></div> <input id="inp" type="text" placeholder="請輸入顏色代碼..." /> <button id="trans">查看顏色</button> <button id="rst">復原</button> </body> <script> let trans = document.getElementById('trans'); let color = document.getElementById('color'); let inp = document.getElementById('inp'); let rst = document.getElementById('rst'); trans.addEventListener('click', () => { color.style.backgroundColor = inp.value; }); rst.addEventListener('click', () => { color.style.backgroundColor = '#fff'; inp.value = ''; }); </script></html> |
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/Jack_lzx/article/details/115606023















