kaptcha是一個(gè)簡(jiǎn)單好用的驗(yàn)證碼生成工具,通過(guò)配置,可以自己定義驗(yàn)證碼大小、顏色、顯示的字符等等。下面就來(lái)講一下如何使用kaptcha生成驗(yàn)證碼以及在服務(wù)器端取出驗(yàn)證碼進(jìn)行校驗(yàn)。
一、搭建測(cè)試環(huán)境
1.1、創(chuàng)建Web測(cè)試項(xiàng)目
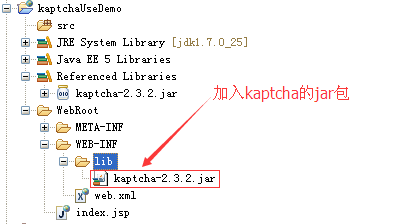
新建一個(gè)Web項(xiàng)目,并將kaptcha-2.3.2.jar放在項(xiàng)目的WEB-INF/lib目錄下,如下圖所示:

1.2、在web.xml文件配置生成驗(yàn)證碼的KaptchaServlet
KaptchaServlet的詳細(xì)配置如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
<?xml version="1.0" encoding="UTF-8"?><web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> <!-- kaptcha驗(yàn)證碼配置 --> <servlet> <!-- 生成圖片的Servlet --> <servlet-name>Kaptcha</servlet-name> <servlet-class>com.google.code.kaptcha.servlet.KaptchaServlet</servlet-class> <!-- 是否有邊框--> <init-param> <param-name>kaptcha.border</param-name> <param-value>no</param-value> </init-param> <!-- 字體顏色 --> <init-param> <param-name>kaptcha.textproducer.font.color</param-name> <param-value>red</param-value> </init-param> <!-- 圖片寬度 --> <init-param> <param-name>kaptcha.image.width</param-name> <param-value>135</param-value> </init-param> <!-- 使用哪些字符生成驗(yàn)證碼 --> <init-param> <param-name>kaptcha.textproducer.char.string</param-name> <param-value>ACDEFHKPRSTWX345679</param-value> </init-param> <!-- 圖片高度 --> <init-param> <param-name>kaptcha.image.height</param-name> <param-value>50</param-value> </init-param> <!-- 字體大小 --> <init-param> <param-name>kaptcha.textproducer.font.size</param-name> <param-value>43</param-value> </init-param> <!-- 干擾線的顏色 --> <init-param> <param-name>kaptcha.noise.color</param-name> <param-value>black</param-value> </init-param> <!-- 字符個(gè)數(shù) --> <init-param> <param-name>kaptcha.textproducer.char.length</param-name> <param-value>4</param-value> </init-param> <!-- 使用哪些字體 --> <init-param> <param-name>kaptcha.textproducer.font.names</param-name> <param-value>Arial</param-value> </init-param> </servlet> <!-- 映射的url --> <servlet-mapping> <servlet-name>Kaptcha</servlet-name> <url-pattern>/Kaptcha.jpg</url-pattern> </servlet-mapping></web-app> |
1.3、顯示生成的驗(yàn)證碼
在頁(yè)面index.jsp顯示驗(yàn)證碼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
<%@ page language="java" pageEncoding="UTF-8"%><!DOCTYPE HTML><html> <head> <title>顯示KaptchaServlet生成的驗(yàn)證碼</title> <script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.9.1.js"></script> <script type="text/javascript"> //點(diǎn)擊切換驗(yàn)證碼 function changeVerifyCode(){ $("#yzmImg").attr("src","Kaptcha.jpg?"+Math.floor(Math.random()*100)); } //提交 function doSubmit() { var verifyCodeValue = $("#verifyCode").val(); if(verifyCodeValue.replace(/\s/g,"") == "") { alert("請(qǐng)輸入驗(yàn)證碼"); }else { //提交前先異步檢查驗(yàn)證碼是否輸入正確 var verifyUrl = "${pageContext.request.contextPath}/servlet/VerifyServlet?verifyCode="+verifyCodeValue; $.ajax({ type:"GET", url:verifyUrl, success:function(returnData){ if(returnData!="Y") { alert("請(qǐng)輸入正確的驗(yàn)證碼!"); }else { //驗(yàn)證碼正確,進(jìn)行提交操作 alert("驗(yàn)證碼輸入正確,提交表單"); } }, error:function(e){ alert(e); } }); } } </script> </head> <body> <form> <table> <tr> <td> 請(qǐng)輸入驗(yàn)證碼: </td> <td> <input type="text" name="verifyCode" id="verifyCode"> <img src="Kaptcha.jpg" onclick="changeVerifyCode()" id="yzmImg" style="cursor: pointer;"> <a href="javascript:void(0)" onclick="changeVerifyCode()">看不清,換一張</a> </td> </tr> <tr> <td> </td> <td> <input type="button" value="提交" onclick="doSubmit()"> </td> </tr> </table> </form> </body></html> |
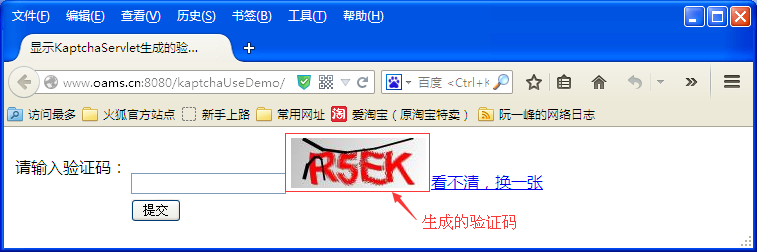
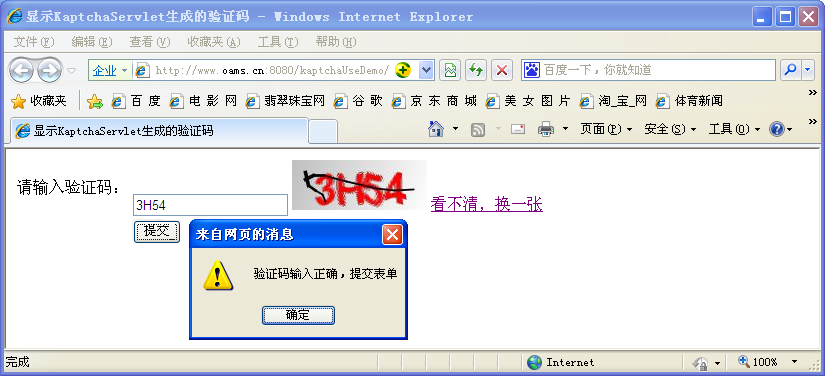
運(yùn)行效果如下圖所示:

1.4、在服務(wù)器端驗(yàn)證提交的驗(yàn)證碼
用戶(hù)在form表單中提交了驗(yàn)證碼之后,我們會(huì)在服務(wù)器端進(jìn)行驗(yàn)證,編寫(xiě)一個(gè)VerifyServlet,代碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
/** * */package me.gacl.web.controller;import java.io.IOException;import java.io.PrintWriter;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;public class VerifyServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html;charaset=utf-8"); response.setHeader("pragma", "no-cache"); response.setHeader("cache-control", "no-cache"); PrintWriter out = null; try { //響應(yīng)數(shù)據(jù) String resultData; //獲取傳過(guò)來(lái)的驗(yàn)證碼 String verifyCode = request.getParameter("verifyCode"); System.out.println("verifyCode----"+verifyCode); if(verifyCode=="") { resultData = "N"; }else { //獲取kaptcha生成存放在session中的驗(yàn)證碼 String kaptchaValue = (String) request.getSession().getAttribute(com.google.code.kaptcha.Constants.KAPTCHA_SESSION_KEY); //比較輸入的驗(yàn)證碼和實(shí)際生成的驗(yàn)證碼是否相同 if(kaptchaValue == null || kaptchaValue == ""||!verifyCode.equalsIgnoreCase(kaptchaValue)) { resultData = "N"; }else { resultData = "Y"; } } out = response.getWriter(); out.write(resultData); out.flush(); }catch(Exception e) { e.printStackTrace(); }finally { if(out != null) { out.close(); } } }} |
在web.xml中注冊(cè)VerifyServlet
|
1
2
3
4
5
6
7
8
9
|
<!-- 檢查驗(yàn)證碼是否輸入正確 --> <servlet> <servlet-name>VerifyServlet</servlet-name> <servlet-class>me.gacl.web.controller.VerifyServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>VerifyServlet</servlet-name> <url-pattern>/servlet/VerifyServlet</url-pattern> </servlet-mapping> |
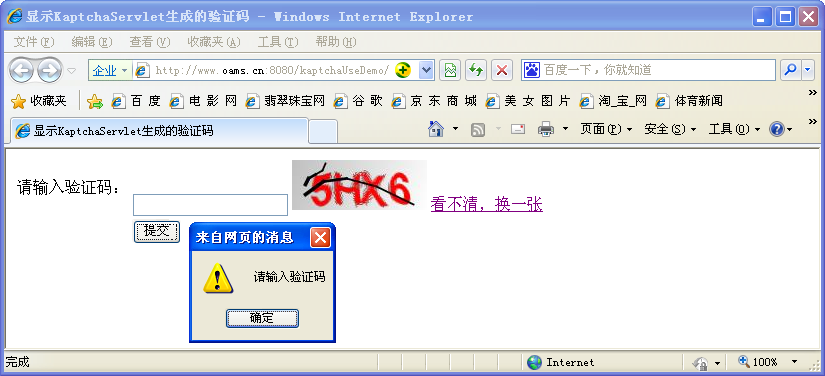
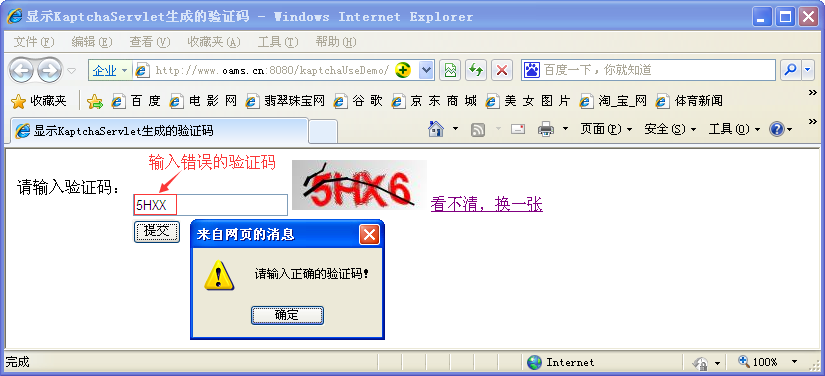
運(yùn)行結(jié)果如下:
1、驗(yàn)證碼不輸入

2、輸入錯(cuò)誤的驗(yàn)證碼

3、輸入正確的驗(yàn)證碼

使用kaptcha生成驗(yàn)證碼感覺(jué)挺不錯(cuò)的,非常好用和方便,希望大家可以熟練掌握。













