在瀏覽導航欄添加所需按鈕
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
|
<!DOCTYPE html><html><head><meta charset="utf-8" /><title>DEMO</title><link rel="stylesheet" type="text/css" href="css/jquery-ui.min.css" /><link rel="stylesheet" type="text/css" href="css/jquery-ui.theme.min.css" /><link rel="stylesheet" type="text/css" href="css/ui.jqgrid-bootstrap-ui.css" /><link rel="stylesheet" type="text/css" href="css/ui.jqgrid.css" /></head><body><div class="main" id="main"><!--jqGrid所在--><table id="grid-table"></table><!--jqGrid 瀏覽導航欄所在--><div id="grid-pager"></div></div><script src="js/jquery-1.11.0.min.js" type="text/javascript" charset="utf-8"></script><script src="js/i18n/grid.locale-cn.js" type="text/javascript" charset="utf-8"></script><script src="js/jquery.jqGrid.min.js" type="text/javascript" charset="utf-8"></script><script type="text/javascript">//當 datatype 為"local" 時需填寫 var grid_data = [{id: "00001",type: "退貨出庫",pay: "1000",name: "abc",text: "ccc"}, {id: "00002",type: "退貨出庫",pay: "1000",name: "abc",text: "aaa"}, {id: "00003",type: "退貨出庫",pay: "1040.06",name: "abc",text: "ddd"}];var grid_selector = "#grid-table";var pager_selector = "#grid-pager";$(document).ready(function() {$("#grid-table").jqGrid({data: grid_data, //當 datatype 為"local" 時需填寫 datatype: "local", //數據來源,本地數據(local,json,jsonp,xml等)height: 150, //高度,表格高度。可為數值、百分比或'auto'//mtype:"GET",//提交方式colNames: ['出庫單號', '出庫類型', '總金額', '申請人(單位)', '備注'],colModel: [{name: 'id',index: 'id', //索引。其和后臺交互的參數為sidxkey: true, //當從服務器端返回的數據中沒有id時,將此作為唯一rowid使用只有一個列可以做這項設置。如果設置多于一個,那么只選取第一個,其他被忽略width: 100,editable: false,editoptions: {size: "20",maxlength: "30"}}, {name: 'type',index: 'type',width: 200, //寬度editable: true, //是否可編輯edittype: "select", //可以編輯的類型。可選值:text, textarea, select, checkbox, password, button, image and file.seditoptions: {value: "1:采購入庫;2:退用入庫"}}, {name: 'pay',index: 'pay',width: 60,sorttype: "double",editable: true}, {name: 'name',index: 'name',width: 150,editable: true,editoptions: {size: "20",maxlength: "30"}}, {name: 'text',index: 'text',width: 250,sortable: false,editable: true,edittype: "textarea",editoptions: {rows: "2",cols: "10"}}, ],viewrecords: true, //是否在瀏覽導航欄顯示記錄總數rowNum: 10, //每頁顯示記錄數rowList: [10, 20, 30], //用于改變顯示行數的下拉列表框的元素數組。pager: pager_selector, //分頁、按鈕所在的瀏覽導航欄altRows: true, //設置為交替行表格,默認為false//toppager: true,//是否在上面顯示瀏覽導航欄multiselect: true, //是否多選//multikey: "ctrlKey",//是否只能用Ctrl按鍵多選multiboxonly: true, //是否只能點擊復選框多選// subGrid : true, //sortname:'id',//默認的排序列名//sortorder:'asc',//默認的排序方式(asc升序,desc降序)caption: "采購退貨單列表", //表名autowidth: true //自動寬});//瀏覽導航欄添加功能部分代碼$(grid_selector).navGrid(pager_selector, {search: true, // 檢索add: true, //添加 (只有editable為true時才能顯示屬性)edit: true, //修改(只有editable為true時才能顯示屬性)del: true, //刪除refresh: true //刷新}, {}, // edit options{}, // add options{}, // delete options{multipleSearch: true} // search options - define multiple search);});</script></body></html> |
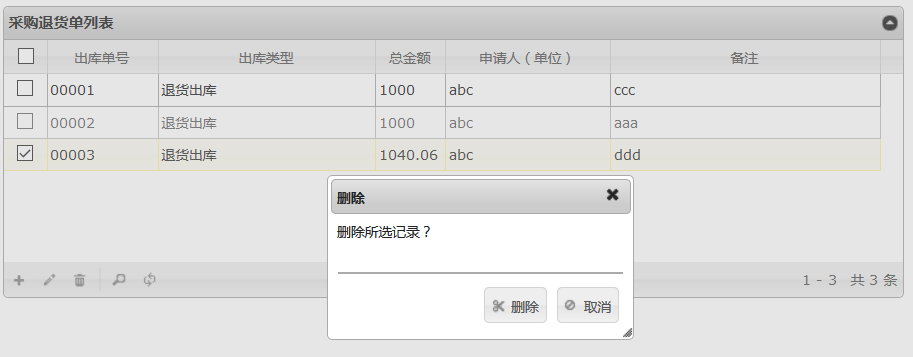
效果如下:

id的editable為false 所以不能被編輯




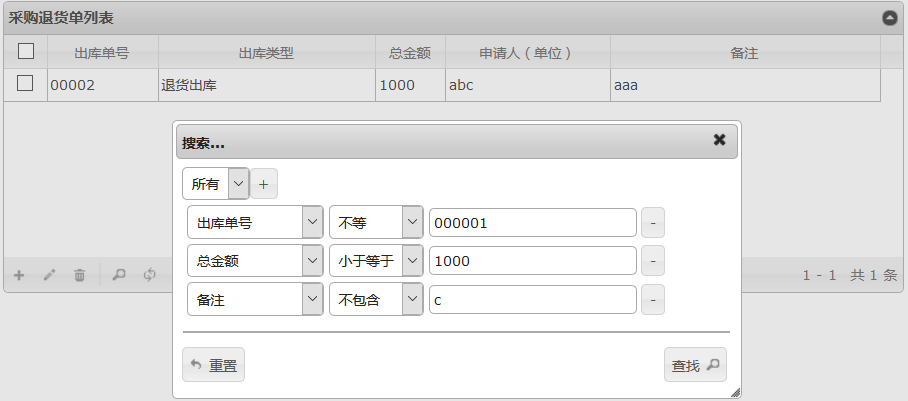
下面是具體的檢索選項
首先是 所有/任意 對應邏輯為AND/OR
然后一般檢索的包含選項有

本例中把pay的sorttype設置成了 “double”類型 (int型也是一樣,不過顯示時會省略小數,請注意)所以 選項變為

檢索是唯一能在不連接后臺時使用成功的功能 其他功能都會提示設置url
以上所述是jqGrid 學習筆記整理——進階篇(一 )。下篇jqGrid 學習筆記整理——進階篇(二),正式進入后臺設計階段,主要以最基本的MVC DAO包的設計模式 面向初學。












