上篇文章給大家介紹了MVC文件上傳支持批量上傳拖拽及預覽文件內容校驗功能
本篇內容主要解決.net core中文件上傳的問題 開發環境:ubuntu+vscode
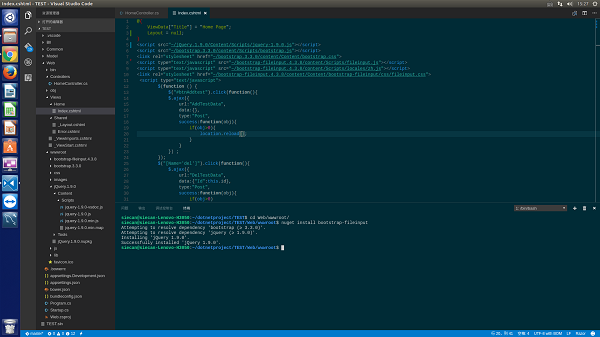
1.導入所需要的包:nuget install bootstrap-fileinput
注意:這里的導包需要在終端導入【需要在wwwroot文件夾下執行nuget命令】如下圖

如果發現沒有nuget命令,則需要通過apt-get 或者yum 給系統安裝nuge包管理工具,這個nuget和vscode中的插件不是一回事
2前臺頁面編寫:
index.cshtml:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
@{ ViewData["Title"] = "Home Page"; Layout = null;}<script src="~/jQuery.1.9.0/Content/Scripts/jquery-1.9.0.js"></script><script src="~/bootstrap.3.3.0/content/Scripts/bootstrap.js"></script><link rel="stylesheet" href="~/bootstrap.3.3.0/content/Content/bootstrap.css" rel="external nofollow" ><script type="text/javascript" src="~/bootstrap-fileinput.4.3.8/content/Scripts/fileinput.js"></script><script type="text/javascript" src="~/bootstrap-fileinput.4.3.8/content/Scripts/locales/zh.js"></script><link rel="stylesheet" href="~/bootstrap-fileinput.4.3.8/content/Content/bootstrap-fileinput/css/fileinput.css" rel="external nofollow" > <script type="text/javascript"> $(function () { var control = $("#txt_file"); var uploadrul = "/Home/UploadFile"; control.fileinput({ language: 'zh', //設置語言 uploadUrl: uploadrul, //上傳的地址 allowedFileExtensions: ['png'],//接收的文件后綴 showUpload: true, //顯示批量上傳按鈕 showCaption: false,//是否顯示標題 browseClass: "btn btn-primary", //按鈕樣式 dropZoneEnabled: true,//是否顯示拖拽區域 //minImageWidth: 50, //圖片的最小寬度 //minImageHeight: 50,//圖片的最小高度 //maxImageWidth: 1000,//圖片的最大寬度 //maxImageHeight: 1000,//圖片的最大高度 //maxFileSize: 0,//單位為kb,如果為0表示不限制文件大小 //minFileCount: 0, maxFileCount: 100, enctype: 'multipart/form-data', validateInitialCount: true, previewFileIcon: "<i class='glyphicon glyphicon-king'></i>", msgFilesTooMany: "選擇上傳的文件數量({n}) 超過允許的最大數值{m}!", }); //導入文件上傳完成之后的事件 $("#txt_file").on("fileuploaded", function (event, data, previewId, index) { }); }); </script></table> <div> <form> <div> <div class="modal-header"> <h4 class="modal-title" id="myModalLabel">請選擇xml文件</h4> </div> <div class="modal-body"> <input type="file" name="txt_file" id="txt_file" multiple class="file-loading" /> </div> </div> </form> </div> |
基本上和asp.net mvc下邊沒有區別,只有一個地方需要特別注意一下,外部的script和css文件的引用文件需要放到wwwroot文件中,而不是項目的根目錄下。
預覽圖:

3.主要的區別 ,后臺
代碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
public JsonResult UploadFile() { uploadResult result = new uploadResult(); try { var oFile = Request.Form.Files["txt_file"]; Stream sm=oFile.OpenReadStream(); result.fileName = oFile.FileName; if(!Directory.Exists(AppContext.BaseDirectory+"/Image/")) { Directory.CreateDirectory(AppContext.BaseDirectory+"/Image/"); } string filename=AppContext.BaseDirectory+"/Image/" + DateTime.Now.ToString("yyyymmddhhMMssss")+Guid.NewGuid().ToString() + ".png"; FileStream fs=new FileStream(filename,FileMode.Create); byte[] buffer =new byte[sm.Length]; sm.Read(buffer,0,buffer.Length); fs.Write(buffer,0,buffer.Length); fs.Dispose(); } catch(Exception ex) { result.error = ex.Message; } return Json(result); } public class uploadResult { public string fileName { get; set; } public string error { get; set; } } |
在netcore中無法再通過Request.Files對象來獲取從前臺傳遞的文件,這里需要使用Request.Form.Files來獲取來自客戶端提交的文件,接下來需要一個uploadResult結構體,給前臺返回json對象 這個結構中必須包含error字段,用來給前臺返回錯誤數據,詳情查看官方文檔-官網地址
附一張最終的上傳成功保存到本地的圖片:

以上所述是小編給大家介紹的.net core版 文件上傳/ 支持批量上傳拖拽及預覽功能(bootstrap fileinput上傳文件),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對服務器之家網站的支持!
原文鏈接:http://www.cnblogs.com/zzfstudy/p/6627143.html












