EasyUI中DataGrid以表格形式展示數據,并提供了豐富的選擇、排序、分組和編輯數據的功能支持。DataGrid的設計用于縮短開發時間,并且使開發人員不需要具備特定的知識。它是輕量級的且功能豐富。單元格合并、多列標題、凍結列和頁腳只是其中的一小部分功能。
1. 回顧一下第4節內容
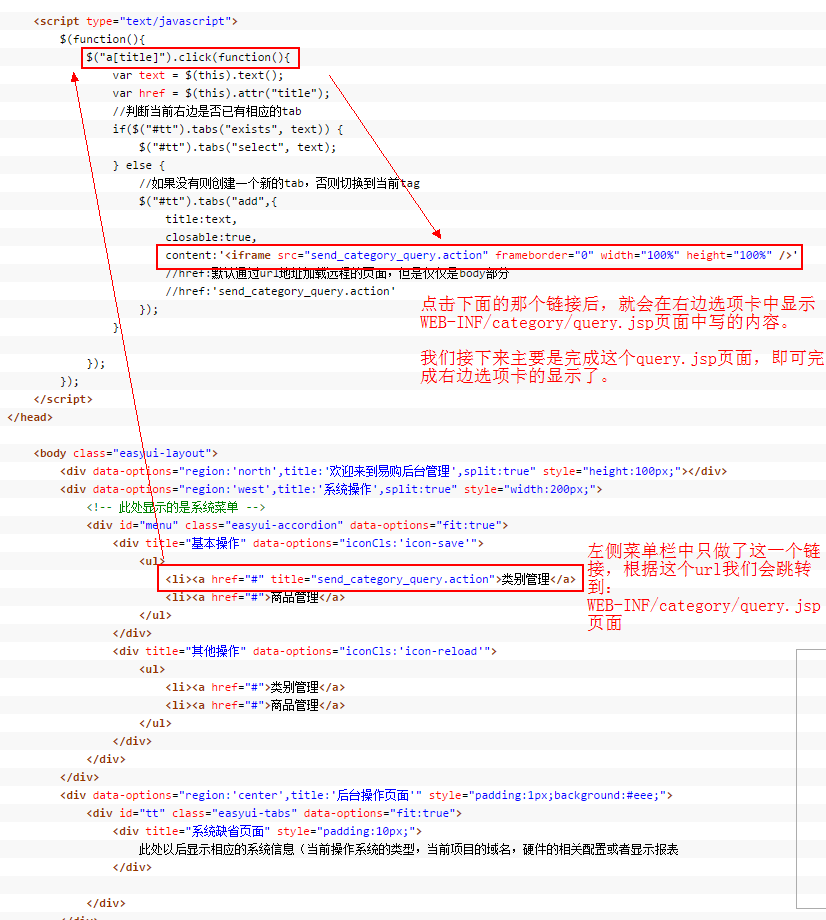
在第4節中,我們使用EasyUI搭建好了左側菜單欄,并且通過點擊菜單選項在右邊彈出對應的選項卡。這節我們來使用DataGrid把右邊的選項卡部分做好。先看一下第4節中最后的aindex.jsp文件(也可參見第4節中的內容):

2. 創建DataGrid控件的幾種方式
DataGrid顯示數據是json格式的,所以我們首先要把從后臺獲取到的數據打包成Jason格式,然后傳到前臺來讓DataGrid來顯示,這一節我們先不從后臺獲取數據,先自己準備一個.json文件,里面有ison格式的數據,然后我們來讓DataGird顯示,先把顯示功能做好,再請求后臺數據。
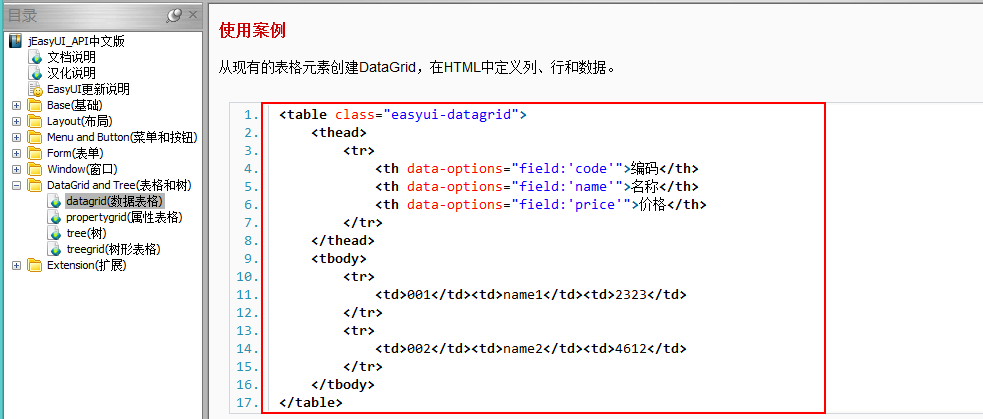
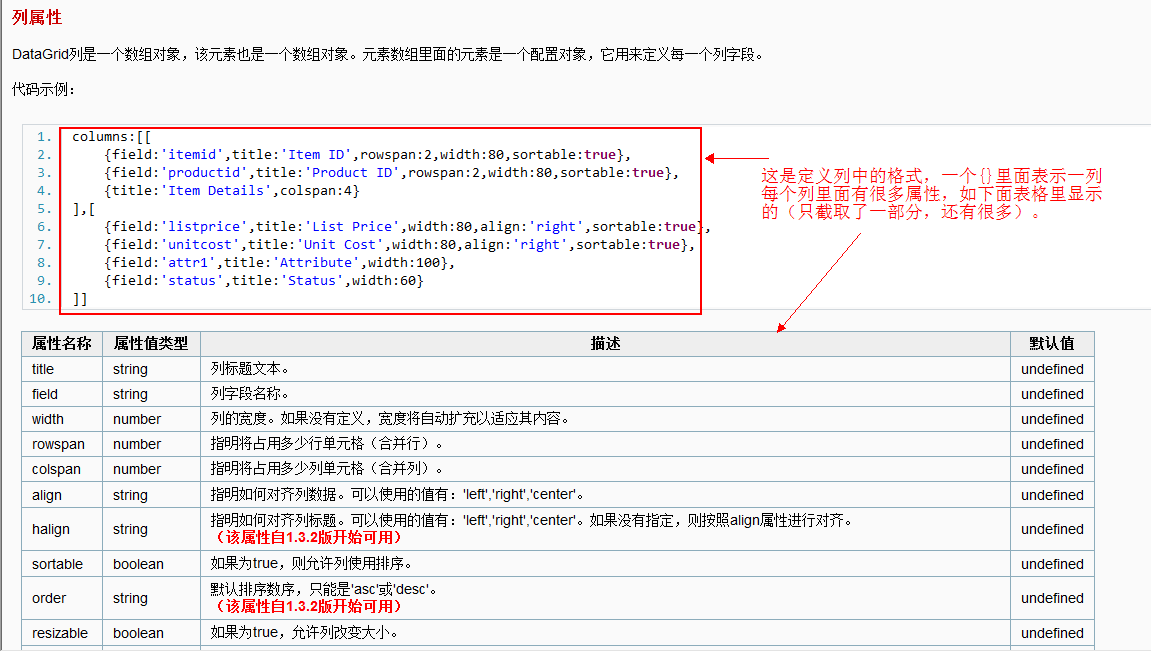
我們先從EasyUI的參考文檔中看一下DataGrid顯示的格式是什么樣的,如下圖所示:

我們沿著參考文檔往下看,我們發現DataGrid空間是通過<table>來創建的,有三種創建方式:
第一種:從現有的表格元素創建DataGrid,在HTML中定義列、行和數據。

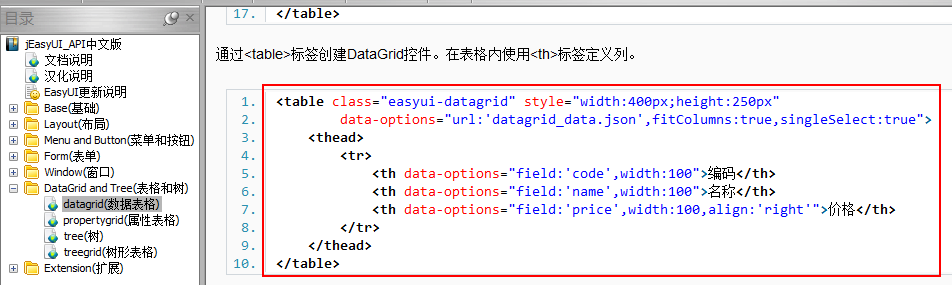
第二種:通過<table>標簽創建DataGrid控件。在表格內使用<th>標簽定義列。

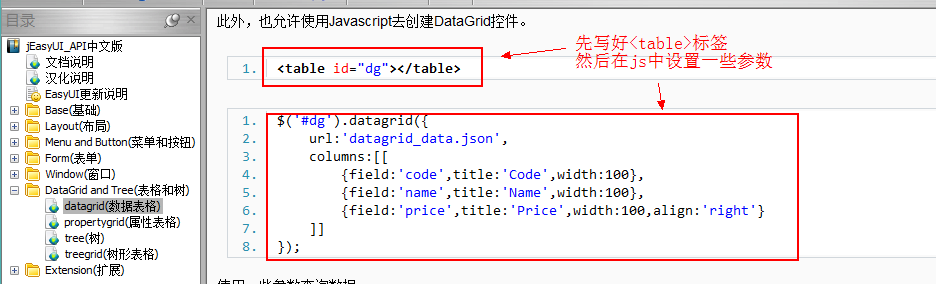
第三種:使用Javascript去創建DataGrid控件。

我們采取第三種,用js去創建DataGrid控件,首先我們得先準備一個存儲了json格式數據的文件,在WebRoot/jquery-easyui-1.3.5/demo/datagrid/下面有幾個json文件,我們選擇一個datagrid_data1.json,拷貝到WebRoot目錄下,修改一下參數,等會我們要來顯示這個json文件里的數據。如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
{"total":10,"rows":[ {"code":"FI-SW-01","productname":"Koi","price":10.00}, {"code":"K9-DL-01","productname":"Dalmation","price":12.00}, {"code":"RP-SN-01","productname":"Rattlesnake","price":12.00}, {"code":"RP-LI-02","productname":"Iguana","price":12.00}, {"code":"FL-DSH-01","productname":"Manx","price":12.00}, {"code":"FL-DSH-01","productname":"Manx","price":12.00}, {"code":"FL-DLH-02","productname":"Persian","price":12.00}, {"code":"FL-DLH-02","productname":"Persian","price":12.00}, {"code":"AV-CB-01","productname":"Amazon Parrot","price":92.00}, {"code":"AV-CB-03","productname":"Amazon Parrot","price":92.00} ]} |
我們可以看到,json數據格式是:"key1": value1, "key2":value2。每個value里面又可以是數組,數組中保存新的Jason數據。
有了json文件,我們接下來就可以設計DataGrid控件了,整個DataGrid都是在query.jsp中設計的,因為要顯示的內容就是query.jsp中的內容。我們來看看query.jsp頁面:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <%@ include file="/public/head.jspf" %> <script type="text/javascript"> $(function(){ $('#dg').datagrid({ //請求數據的url地址,后面會改成請求我們自己的url url:'datagrid_data.json', loadMsg:'Loading......', queryParams:{type:''},//參數 //width:300, fitColumns:true,//水平自動展開,如果設置此屬性,則不會有水平滾動條,演示凍結列時,該參數不要設置 //顯示斑馬線 striped:true, //當數據多的時候不換行 nowrap:true, singleSelect:true, //如果為真,只允許單行顯示,全顯功能失效 //設置分頁 pagination:true, rowStyler: function(index,row){ console.info("index" + index + "," + row) if(index % 2 == 0) { return 'background-color:#fff;'; } else { return 'background-color:#ff0;'; } }, //同列屬性,但是這些列將會凍結在左側,大小不會改變,當寬度大于250時,會顯示滾動條,但是凍結的列不在滾動條內 frozenColumns:[[ {field:'checkbox',checkbox:true}, {field:'code',title:'編號',width:200} ]], //配置datagrid的列字段 //field:列字段的名稱,與json的key捆綁 //title:列標題,是顯示給人看的 columns:[[ {field:'productname',title:'類別名稱',width:100, //用來格式化當前列的值,返回的是最終的數據 formatter: function(value,row,index){ return "<span title=" + value + ">" + value + "</span>"; } }, {field:'price',title:'價格',width:100, styler: function(value,row,index){ //設置當前單元格的樣式,返回的字符串直接交給 style屬性 //console.info("val:" + value + ",row:" + row + ",index:" + index) if (value < 20){ return 'color:red;'; } } } ]] }); }); </script> </head> <body> <table id="dg"></table> </body> </html> |
3. DataGrid控件的屬性
我們可以看到,使用js去創建DataGrid控件的話,只要一個<table>標簽即可,主要都是在js中完成。DataGrid的控件很強大,這里我們主要做一下基本的顯示,更多其他的功能可以參照EasyUI的開發文檔。我們現在針對上面的query.jsp文件做一下分析:
首先DataGrid控件有兩種屬性:一個是DataGrid屬性,還有一個是列屬性。顧名思義,DataGrid屬性是給整個DataGrid控件添加的屬性,而列屬性是針對某一列的。每中屬性有很多,這里只做了一些基本的常用的屬性。
DataGrid屬性里最重要的是columns屬性,它是一個數組,可以創建多列,見下面的截圖:

我們來看下columns屬性中有哪些細節:

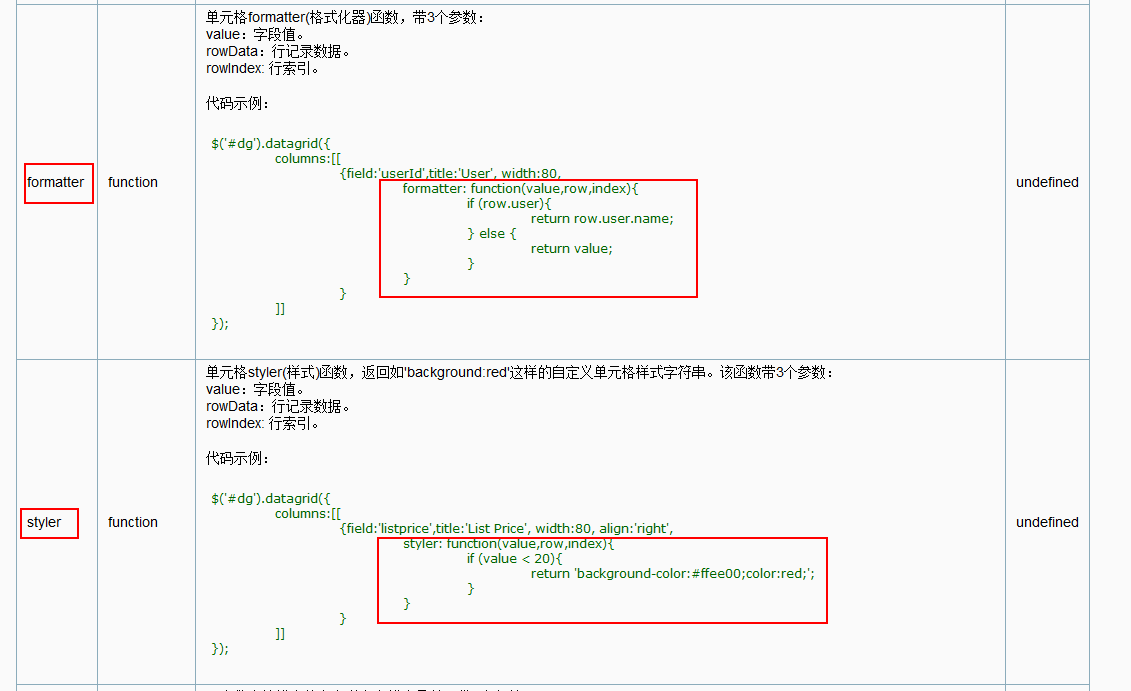
列屬性中,field表示字段名稱,對應與json數據的key,然后title是要顯示給用戶看的標題,見query.jsp文件中,還有其他一些基本屬性可以參照EasyUI文檔。列屬性中比較重要的也比較常用的兩個屬性是formatter和styler,分別是用來格式化當前列的值和設置單元格樣式的,我們主要來看一下這兩個屬性:

我們具體來分析一下上面query.jsp中的columns屬性中,如何使用這兩個列屬性的:
- {field:'productname',title:'類別名稱',width:100,
- //用來格式化當前列的值,返回的是最終的數據
- formatter: function(value,row,index){
- return "<span title=" + value + ">" + value + "</span>";//設置為鼠標放上去顯示value值
- }
- },
- {field:'price',title:'價格',width:100,
- styler: function(value,row,index){
- //設置當前單元格的樣式,返回的字符串直接交給 style屬性
- //console.info("val:" + value + ",row:" + row + ",index:" + index)
- if (value < 20){ //如果value值小于20
- return 'color:red;'; //將value值顯示為紅色
- }
- }
- }
然后我們再看看DataGrid控件的一些屬性:
url表示要顯示的數據來源,這里設置成datagrid_data.json表示數據來源是這個json文件,放在WebRoot目錄下了;
loadMsg表示加載數據過程中顯示的信息;
queryParams表示傳給后臺的參數,在這里用不到,因為我們目前還沒有和后臺關聯上,只是顯示一個json文件,后面會用到;
fitColums設置為true后表示水平自動展開,自適應網格的寬度,如此設置,水平方向就不會有滾動條了,也不用設置寬度了;
width是寬度,如果數據過長顯示不下,水平方向就會出現滾動條;
striped設置為true后表示顯示斑馬線,這是一個顯示樣式,試一下便知;
nowrap設置為true后表示當數據多的時候不換行,否則某一行數據多的時候會換行,會比較難看;
pagination設置為true后表示開啟分頁功能;
singleSelect設置為true時,只允許勾選單行,全選功能失效,主要用于最前面一列的復選框;
frozenColums是為了設置凍結列,在frozenColums中設置的列,不會改變大小。里面如果設置了{field:'checkbox',checkbox:true},表示這是個復選框列,給用戶勾選用的,如果設置了上面的singleSelect,那么只能選擇一項,不能全選;
rowStyler是設置所有行的樣式的,兩個參數為行索引和行,上面設置的是偶數行是白色,奇數行是黃色。
等等……還有其他DataGrid控件的屬性,可以參考EasyUI的技術文檔,在這里就不一一解說了。
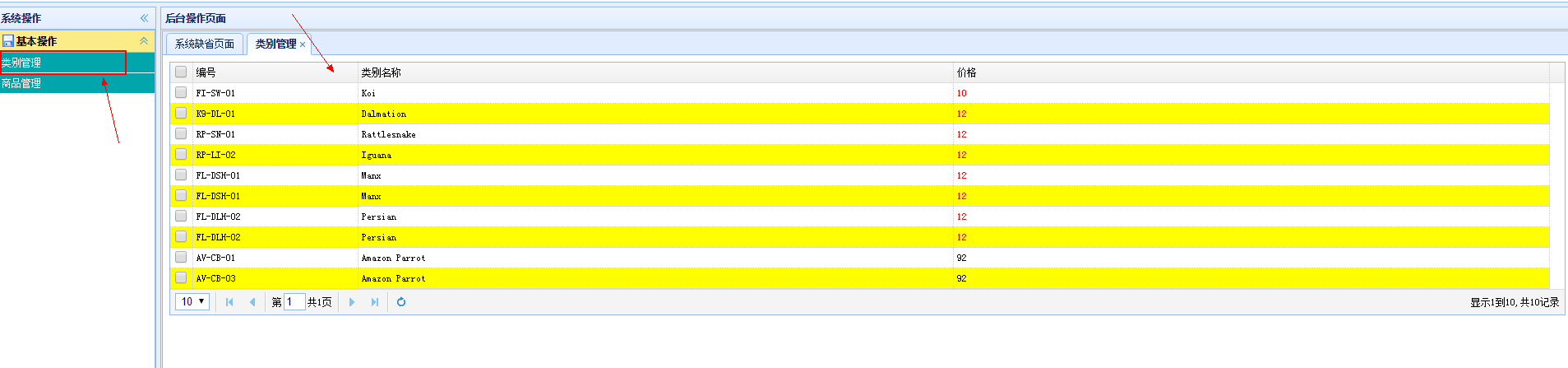
4. DataGrid數據顯示的效果
好了,完成了query.jsp后,我們重啟tomcat,然后進入到后臺,點擊左側菜單欄的類別管理,就會在右邊出現一個類別管理的選項卡,然后就會顯示我們指定的json數據,這個Jason數據是我們自己放在WebRoot目錄下的,后面我們將會把json和struts整合,動態的獲取從后臺傳過來的json數據。

(注:到最后我會提供整個項目的源碼下載!歡迎大家收藏或分享)
原文地址:http://blog.csdn.net/eson_15/article/details/51322262
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。













